android ShareSdk分享自定义布局
说到Android的分享,大家都知道ShareSdk快捷分享很方便,但是页面往往满足不了我们的产品,所以我们大多数的时候需要自己定义分享的布局,经过我近两天的研究,终于把自定义布局搞得差不多了,下面给大家说一下。
总体来说我们修改sdk的布局就用到了两个Adapter类,PlatformPageAdapter和PlatformPageAdapterPort,也就是基础的Adapter和竖屏时的Adapter,这两个类在哪呢?
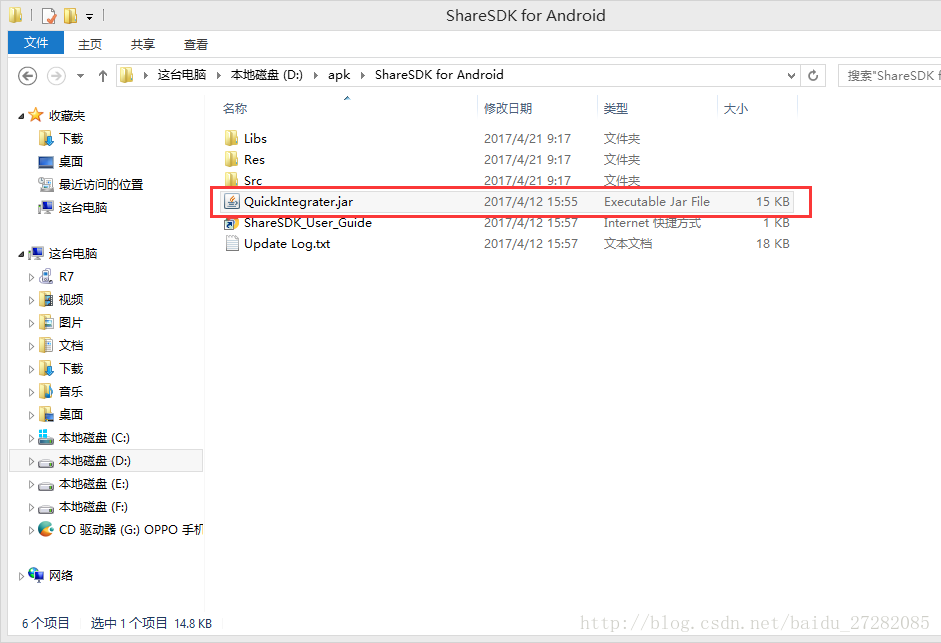
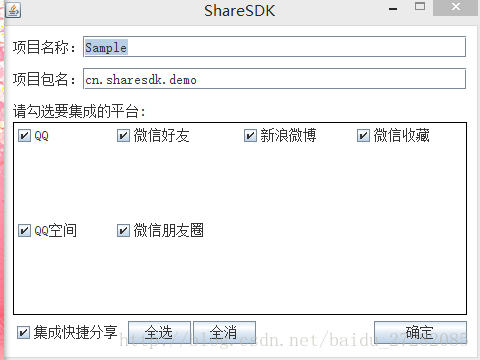
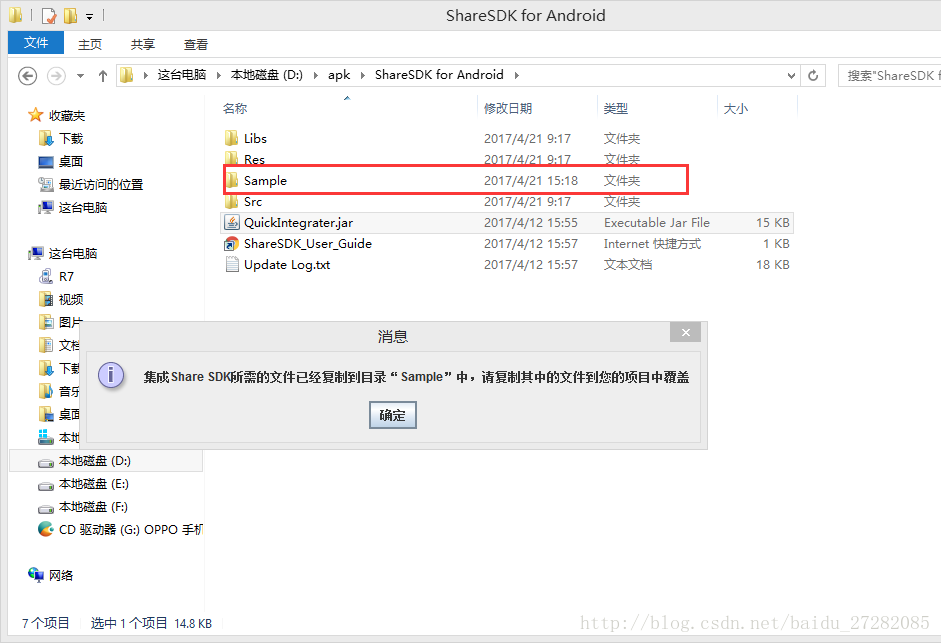
1、下载sharesdk解压后的文件夹,有一个快捷分享的jar文件,双击之后选择我们需要的分享平台,点击确定后就会在所在文件夹生成一个Sample文件夹。


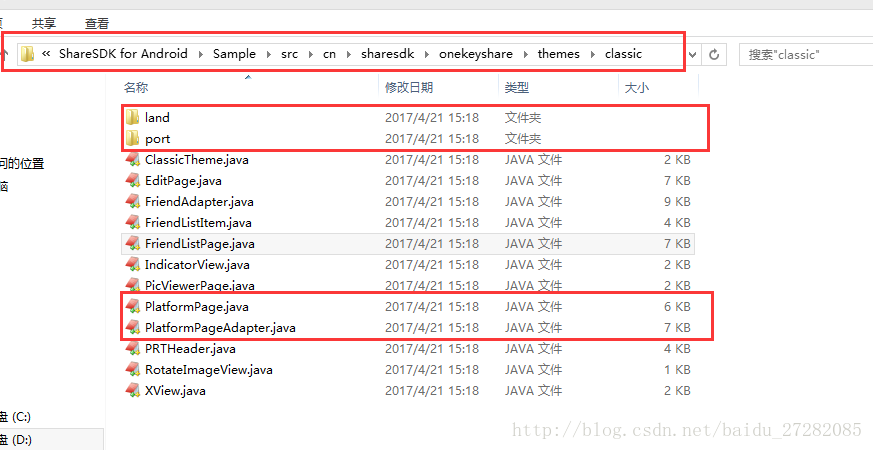
2、之后按照图下所示的路径就可以找到两个Adapter文件,land和port文件夹分别是我们横屏和竖屏情况下分享界面的布局及Adapter,分别继承自PlatformPage和PlatformPageAdapter
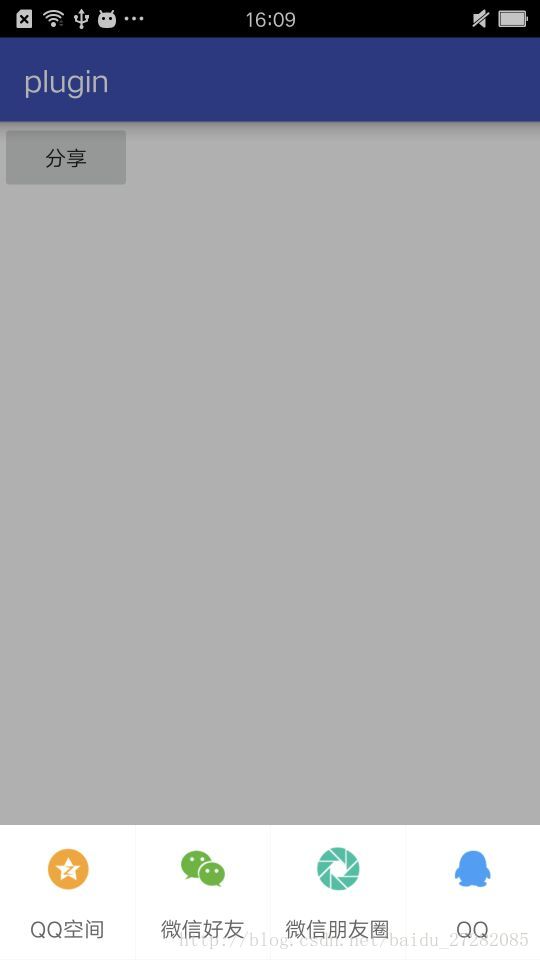
3、下面进行修改,首先sdk默认的布局是这样的,默认有4列,从左到右排列,当我们分享平台的个数>=4时,图标正常排列,但是当我们只需要两个或三个平台时,使用默认的显示就会很尴尬。
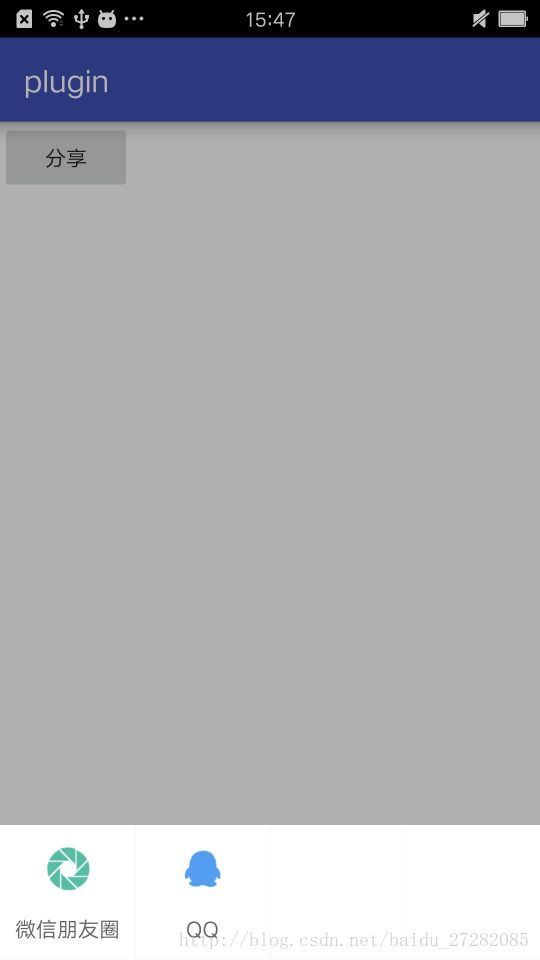
很显然,当我们的分享平台是2个时,我们希望显示成下面的效果
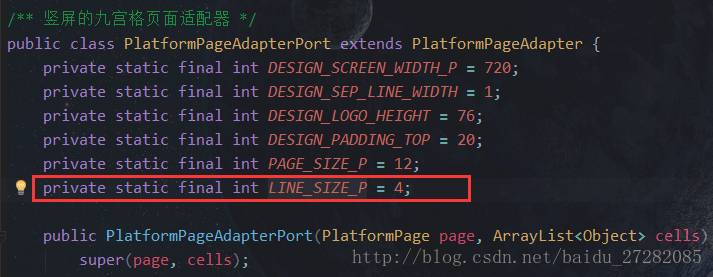
所以我们就要对其列数进行修改,很简单,修改一个参数就可以,找到port文件夹下的PlatformPageAdapterPort,其中的参数LINE_SIZE_P,就是我们分享时希望显示的列数,默认为4,把他改成我们需要的列数,重新运行,就会显示上图的效果。
上面所说的是修改列数,那当我们的布局需要改变时,应该在哪改呢,比如我要实现下图的布局
首先分享面板的背景发生了改变,变成圆角的了,而且左右两边距离屏幕有些距离,还增加了取消按钮,首先找到分享面板页面也就是PlatformPage.java,这就是弹出分享页面的布局,通过观察我们发现,他的布局是从上到下堆起来的,最后通过llPanel.addView(view, param)方法添加到面板中,那取消按钮我们就可以加了,直接在oncreate()方法的最后添加取消按钮,如下代码,最后标注//取消按钮的代码就是添加的取消按钮。
同样,我们要修改图标所在的布局文件背景为圆角,就要修改oncreate()方法中的MobViewPager,首先将他的布局左右设置两个margin,然后要设置内部的背景为圆角,就要修改其Adapter文件即PlatformPageAdapter,找到createPanel()方法,将llPanel的背景改成圆角布局,并且要为llLine两边设置margin,否则不生效。
PlatformPage.java中的oncreate()方法
public void onCreate() {
activity.getWindow().setBackgroundDrawable(new ColorDrawable(0x4c000000));
initAnims();
LinearLayout llPage = new LinearLayout(activity);
llPage.setOrientation(LinearLayout.VERTICAL);
activity.setContentView(llPage);
TextView vTop = new TextView(activity);
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(
LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
lp.weight = 1;
vTop.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
finish();
}
});
llPage.addView(vTop, lp);
llPanel = new LinearLayout(activity);
llPanel.setOrientation(LinearLayout.VERTICAL);
lp = new LinearLayout.LayoutParams(
LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
llPanel.setAnimation(animShow);
llPage.addView(llPanel, lp);
MobViewPager mvp = new MobViewPager(activity);
ArrayList<Object> cells = collectCells();
PlatformPageAdapter adapter = newAdapter(cells);
lp = new LinearLayout.LayoutParams(LayoutParams.MATCH_PARENT, adapter.getPanelHeight());
lp.leftMargin = ScreenUtils.px2dp(activity,60);
lp.rightMargin = ScreenUtils.px2dp(activity,60);
llPanel.addView(mvp, lp);
IndicatorView vInd = new IndicatorView(activity);
lp = new LinearLayout.LayoutParams(LayoutParams.MATCH_PARENT, adapter.getBottomHeight());
llPanel.addView(vInd, lp);
vInd.setScreenCount(adapter.getCount());
vInd.onScreenChange(0, 0);
adapter.setIndicator(vInd);
mvp.setAdapter(adapter);
//取消按钮//
lp = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,ViewGroup.LayoutParams.MATCH_PARENT);
lp.leftMargin = ScreenUtils.px2dp(activity,60);
lp.rightMargin = ScreenUtils.px2dp(activity,60);
lp.topMargin = ScreenUtils.px2dp(activity,60);
lp.bottomMargin = ScreenUtils.px2dp(activity,60);
lp.gravity = Gravity.CENTER;
Button btnCancel = new Button(activity);
btnCancel.setText("取消");
btnCancel.setTextSize(16);
btnCancel.setTextColor(Color.parseColor("#539ef2"));
btnCancel.setBackgroundResource(cn.com.xizhi.linktown.c.R.drawable.shape_share_bg);
btnCancel.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
finish();
}
});
llPanel.addView(btnCancel,lp);
}PlatformPageAdapter中的createPanel()方法
private View createPanel(Context context) {
LinearLayout llPanel = new LinearLayout(context);
llPanel.setOrientation(LinearLayout.VERTICAL);
llPanel.setBackgroundResource(cn.com.xizhi.linktown.c.R.drawable.shape_share_bg);
int lineCount = panelHeight / cellHeight;
LinearLayout[] llCells = new LinearLayout[lineCount * lineSize];
llPanel.setTag(llCells);
int cellBack = R.getBitmapRes(context, "ssdk_oks_classic_platform_cell_back");
LinearLayout.LayoutParams lp;
for (int i = 0; i < lineCount; i++) {
LinearLayout llLine = new LinearLayout(context);
lp = new LinearLayout.LayoutParams(LayoutParams.MATCH_PARENT, cellHeight);
lp.leftMargin = ScreenUtils.px2dp(context,100);
lp.rightMargin = ScreenUtils.px2dp(context,100);
llPanel.addView(llLine, lp);
for (int j = 0; j < lineSize; j++) {
llCells[i * lineSize + j] = new LinearLayout(context);
llCells[i * lineSize + j].setOrientation(LinearLayout.VERTICAL);
llCells[i * lineSize + j].setBackgroundResource(cn.com.xizhi.linktown.c.R.drawable.shape_share_bg);
lp = new LinearLayout.LayoutParams(LayoutParams.MATCH_PARENT, cellHeight);
lp.weight = 1;
llLine.addView(llCells[i * lineSize + j], lp);
if (j < lineSize - 1) {
View vSep = new View(context);
lp = new LinearLayout.LayoutParams(sepLineWidth, LayoutParams.MATCH_PARENT);
vSep.setBackgroundColor(0xfff2f2f2);
llLine.addView(vSep, lp);
}
}
View vSep = new View(context);
lp = new LinearLayout.LayoutParams(LayoutParams.MATCH_PARENT, sepLineWidth);
llPanel.addView(vSep, lp);
}圆角布局文件
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 矩形的圆角半径 -->
<corners android:radius="12dp" />
<solid android:color="@color/white" />
</shape>最后,运行一下,效果就出现了,就这么简单。。。有什么问题欢迎留言




























 2663
2663

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








