mac安装nginx
先安装Homebrew,终端输入brew install nginx,即可安装成功。我安装后的路径是/usr/local/etc/nginx。此时nginx已经运行。输入nginx -v命令可以看到安装的nginx版本,如下
nginx version: nginx/1.10.3
如果没有启动,直接输入nginx,便可启动。输入命令ps -ef|grep nginx可以看到nginx进程信息,如下
0 19048 1 0 9:28上午 ?? 0:00.01 nginx: master process nginx
-2 20335 19048 0 9:56上午 ?? 0:00.00 nginx: worker process
502 20351 19022 0 10:10上午 ttys001 0:00.00 grep nginx配置nginx,将端口号去掉
终端输入 vi ……/nginx.conf(注意……是你的nginx.conf路径),在配置文件中做以下配置server代码块(我这里是本地开发,所以是127.0.0.1)配置主机名
server {
listen 80;
server_name 127.0.0.1;
}server代码块添加反向代理location代码块(好吧,还不是太理解反向代理)
location ^~ /manage {
proxy_pass http://127.0.0.1:8090;
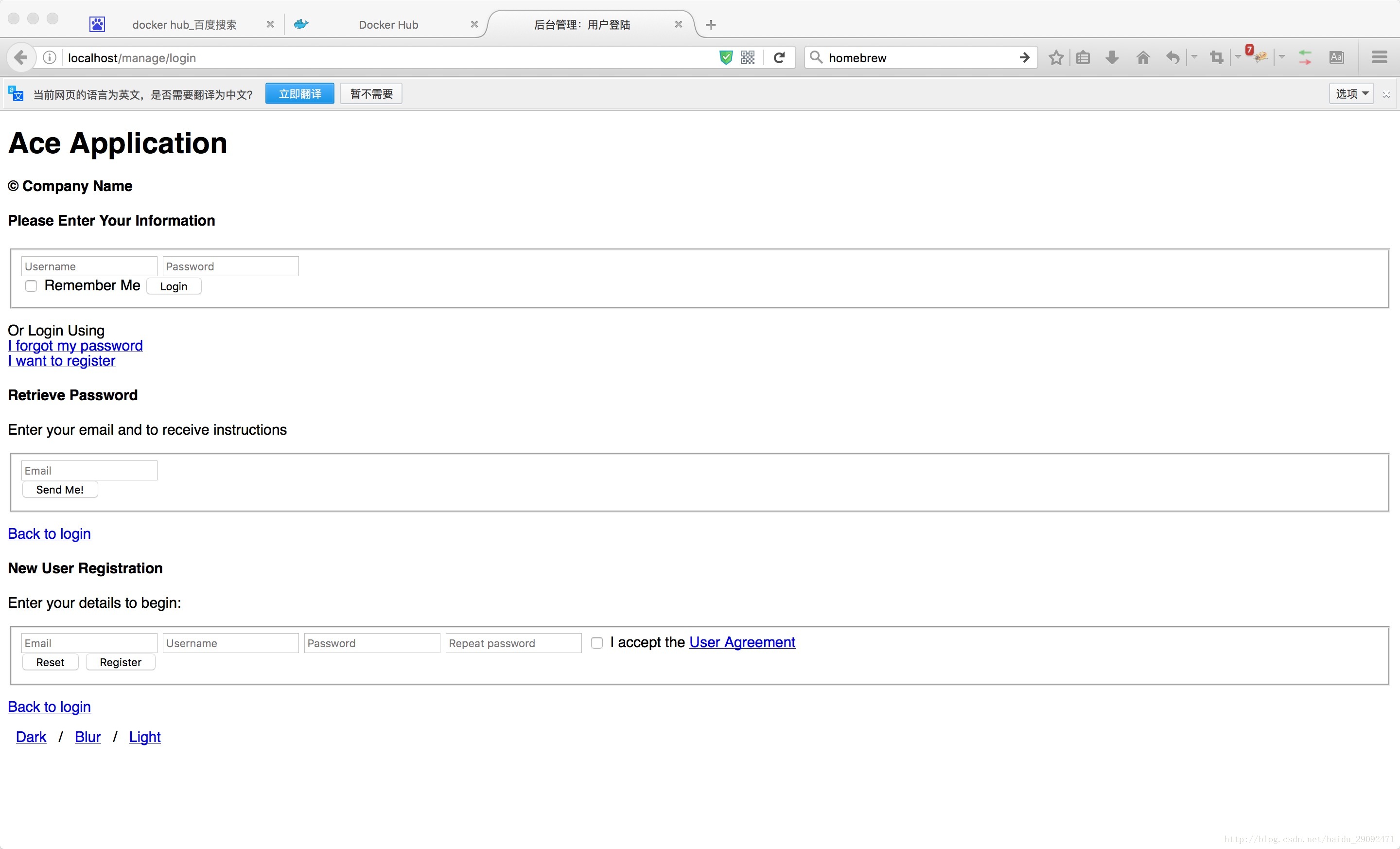
}这时在地址栏输入http://localhost/manage/login(原来是http://localhost:8090/manage/login),发现页面可以访问
但是一些样式,js等静态资源没有加载,查看网络发现静态资源的请求路径如下http://localhost/static/manage/ace-master/assets/css/ace.min.css(其中一个)
地址栏直接输入http://localhost:8090/static/manage/ace-master/assets/css/ace.min.css发现是可以访问到的,继续修改nginx配置文件。添加静态文件资源映射
location /static { alias /Users/***/scl-project/scl-web-manage/src/main/webapp/WEB-INF/static; }说明:这里是我本地开发环境,正式环境肯定不是映射在项目里面的,而是服务器上统一存放静态资源的文件路径。
OK,至此入门
Nginx学习篇一:将访问路径中的端口号去掉
最新推荐文章于 2024-06-05 09:12:10 发布























 5108
5108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








