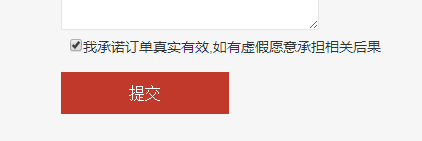
1.前台页面:
<div style="font-size: 14px; display: inline-block; padding: 0 1em; margin-bottom: 0.5em;" class="cheK"><input
type="checkbox" id="checkAgree" checked>我承诺订单真实有效,如有虚假愿意承担相关后果</div>2.提交
<td><input class="btn-red" onclick="addOrder()" id="tijiao" value="提交" style="border: none;"></td>3.js方法
$("#checkAgree").change(function(){
if($("input[type='checkbox']").is(':checked')==true){
$("#tijiao").attr("disabled",false);
$("#tijiao").css("background","#c94d31");
$("#checkAgree").checked=false;
}else{
$("#tijiao").attr("disabled",true);
$("#tijiao").css("background","#e5e5e5");
$("#checkAgree").checked=true;
}
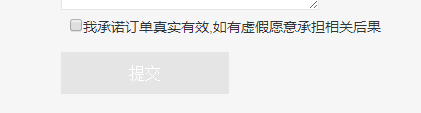
});4.效果图(无法提交)
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








