Zabbix Web UI界面更换Logo涉及到更改多处文件和内容。下面进行说明。
一、涉及修改的文件
| 文件 | 路径 | 说明 |
|---|---|---|
| icon-sprite.svg | /usr/share/zabbix/assets/img/ | 修改对应登录页面和登录后页面左上角的Logo |
| favicon.ico | /usr/share/zabbix/ | 图标文件,修改页面title处的小图标 |
| zabbix.conf.php | /etc/zabbix/web/ | 修改登录后页面右上角显示的文字 |
| CBrandHelper.php | /usr/share/zabbix/include/classes/helpers/ | 修改页脚信息 |
| layout.htmlpage.menu.php | /usr/share/zabbix/app/views/ | 调整登录后页面右上角的链接地址 |
二、页面Logo替换
涉及的文件:/usr/share/zabbix/assets/img/icon-sprite.svg
1、查找、备份svg文件
[root@zabbix ~]# find / -name icon-sprite.svg
/usr/share/zabbix/assets/img/icon-sprite.svg
[root@zabbix ~]# cp /usr/share/zabbix/assets/img/icon-sprite.svg /usr/share/zabbix/assets/img/icon-sprite.svg.bak
2、使用Xtfp等工具把Logo文件下载到本地
icon-sprite.svg

3、编辑Logo文件
可以使用在线SVG工具:https://c.runoob.com/more/svgeditor/进行编辑。
操作如下:
step1:浏览器访问在线SVG工具的地地址,打开icon-sprite.svg文件。

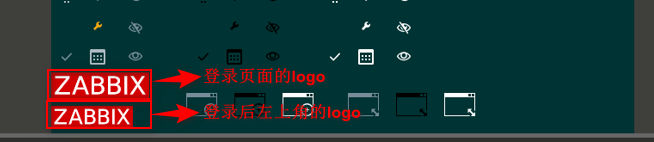
两个logo:上面的图标对应登录页面的logo;下面的图标对应登录后左上角的logo。
step2:导入图片。
可以是图片格式,也可以是SVG格式的文件。建议先量一个两个图标的像素大小,导入的图片也提前转换成一样的像素大小。
 step3:替换图片。
step3:替换图片。
将原来的Zabbix的图片删除,将新的图片放到对应的位置上。
上面的图片的位置x:0,y:864
下面的图片的大小:width:114,height:30

下面的图片的位置x:0,y:903
下面的图片的大小:width:95,height:25
 将图片导入,并放到指定位置。
将图片导入,并放到指定位置。

注:建议保存前,把SVG文件中的墨绿色图片移动到旁边。
> 墨绿色图片如果不移动到旁边或删除,后面浏览器验证时会发现,有些图标会出现墨绿色背景。会误以为是替换的图片导致的。
step4:保存图片。
保存图片,在线工具会自动将修改后的图片下载到本地。
4、使用Xtfp等工具将Logo文件替换Zabbix
放到/usr/share/zabbix/assets/img/路径下。
5、验证
清除浏览器缓存,重新刷新页面,即可看到页面中的图标变成新的Logo。


三、更换小图标
涉及的文件: /usr/share/zabbix/favicon.ico
1、查找、备份文件
[root@zabbix ~]# find / -name favicon.ico
/usr/share/zabbix/favicon.ico
[root@zabbix ~]# cp /usr/share/zabbix/favicon.ico /usr/share/zabbix/favicon.ico.bak
2、确认图标文件像素大小

3、生成新图标文件
在线生成图标工具:https://www.bitbug.net/。


4、上传新图标
将图标文件的名称修改的与Zabbix图标的名称一致。上传到对应位置(/usr/share/zabbix/路径下)。
5、验证
刷新地址,可以看到新的图标已经更新。

四、修改登录后的页面右侧显示文字
涉及的文件:/etc/zabbix/web/zabbix.conf.php
1、查找、备份文件
[root@zabbix ~]# find / -name zabbix.conf.php
/etc/zabbix/web/zabbix.conf.php
[root@zabbix ~]# cp /etc/zabbix/web/zabbix.conf.php /etc/zabbix/web/zabbix.conf.php.bak
2、编辑文件
[root@zabbix ~]# vi /etc/zabbix/web/zabbix.conf.php
#找到下面内容(大约在17行):
$ZBX_SERVER_NAME = 'zabbix server';
#替换成自定义内容:
$ZBX_SERVER_NAME = 'xxx监控软件';

保存文件。
3、验证

五、修改页脚信息
涉及的文件:/usr/share/zabbix/include/classes/helpers/CBrandHelper.php
1、查找、备份文件
[root@zabbix ~]# find / -name CBrandHelper.php
/usr/share/zabbix/include/classes/helpers/CBrandHelper.php
[root@zabbix ~]# cp /usr/share/zabbix/include/classes/helpers/CBrandHelper.php /usr/share/zabbix/include/classes/helpers/CBrandHelper.php.bak
2、编辑文件
#vi /usr/share/zabbix/include/classes/helpers/CBrandHelper.php
# 找到如下内容(大约110行):
[
$with_version ? 'Zabbix '.ZABBIX_VERSION.'. ' : null,
'© '.ZABBIX_COPYRIGHT_FROM.'–'.ZABBIX_COPYRIGHT_TO.', ',
(new CLink('Zabbix SIA', 'https://www.zabbix.com/'))
->addClass(ZBX_STYLE_GREY)
->addClass(ZBX_STYLE_LINK_ALT)
->setAttribute('target', '_blank')
]
# 替换成如下内容:
[
(new CLink('xxxx公司', '#'))
->addClass(ZBX_STYLE_GREY)
->addClass(ZBX_STYLE_LINK_ALT)
->setAttribute('target', '_blank')
]
这里,信息对应的url设置的是#,即跳到当前页面。可以根据自己的需要设置成对应的url。

3、验证

六、删除页面右上角的链接
涉及的文件:/usr/share/zabbix/app/views/layout.htmlpage.menu.php
1、查找、备份文件
[root@zabbix ~]# find / -name layout.htmlpage.menu.php
/usr/share/zabbix/app/views/layout.htmlpage.menu.php
[root@zabbix ~]# cp /usr/share/zabbix/app/views/layout.htmlpage.menu.php /usr/share/zabbix/app/views/layout.htmlpage.menu.php.bak
2、编辑文件
[root@zabbix ~]# vi /usr/share/zabbix/app/views/layout.htmlpage.menu.php
# 找到大约42-64行内容,将其注释:
/* ->addItem(CBrandHelper::isRebranded()
? null
: (new CListItem(
(new CLink(_('Support'), $data['support_url']))
…此处省略一部分代码…
->addClass(ZBX_STYLE_TOP_NAV_HELP)
->setAttribute('target', '_blank')
->setTitle(_('Help'))
)*/

注:这里是将“支持”、“Share”以及“?”都不进行显示。所以将其对应代码都注释掉。若要进行修改或替换,调整此处对应的内容即可
3、验证
























 1400
1400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








