开发问题及解决方案【190114】
2019/01/14
问题列表
| 序号 | 分类 | 问题 | 备注 |
|---|---|---|---|
| 1 | easyui | 获取form表单参数 | 已解决 |
| 2 | easyui | 获取form表单参数, 传到后台中文被URL编码 | 已解决 |
| 3 | mybatis | <if>标签 将符号作为test的条件 | 已解决 |
| 4 | easyui | datagrid 重新加载数据 | 已解决 |
| 5 | easyui | datagrid 获取页数, 行数 | 已解决 |
| 6 | easyui | 如何给界面上某一区域的元素设置其name对应的值 | 已解决 |
| 7 | java | replaceAll替换特殊字符 | 已解决 |
| 8 | lombok | lombok添加注解后,不能正常使用. | 已解决 |
| 9 | RegEx | 校验数字 | 已解决 |
| 10 | idea | 启动多个项目(模块) | 已解决 |
解决方案
1.1 使用serialize()
var userUpdForm = $('#userUpdateForm').serialize();
var param = formDataToJsonStr(userUpdForm);
param = $.parseJSON(param);
formDataToJsonStr(String) 是自定义的方法, 功能是将&拼接的字符串转换为json格式.
1.2 使用serializeObject()
var data = serializeObject($('#userConfigForm'));
2.1 使用decodeURI(str)
URL编码出现的原因是在于执行了var userUpdForm = $('#userUpdateForm').serialize();导致中文被编码, 可以考虑使用下面的方法对userUpdForm进行解码.
param = decodeURI(param);
2.2 使用@RequestParam
public void func(@RequestParam string){
.......
}
3.1 使用toString
<if test="number != null and number != '*'.toString()">
3.2 更换引号顺序
引起符号不符合条件的原因在于’'和""是不同的含义, 只需要将符号顺序改变即可:
<if test='number != null and number != "*"'>
4.1 使用loadData
这种方法用于加载本地数据, 不会访问后台. 可以使用ajax访问后台获取数据后, 使用该方法加载.
$('#grid').datagrid('loadData',{ 'total':'30',rows:[]});
4.2 使用load reload
load 用于重新加载/reload用于刷新当前页
$('#grid').datagrid('load',{});
注意: 此处的参数为传入后台的参数.
5.1 使用options参数
-
获取行数
var rows = $("#btnList").datagrid('options').pageSize; -
获取当前页数
var pages = $("#btnList").datagrid('options').pageNumber;
6.1 在区域外层增加form标签
以下为easy ui案例:
<form id="ff" method="post">
<div>
<label for="name">Name:</label>
<input class="easyui-validatebox" type="text" name="name" data-options="required:true" />
</div>
...
</form>
当第二个参数是个字符串, 则默认加载远程URL获取数据. 当为对象, 则为加载本地数据.
$('#ff').form('load','get_data.php'); // load from URL
$('#ff').form('load',{
name:'name2',
email:'mymail@gmail.com',
subject:'subject2',
message:'message2',
language:5
});
7.1 使用Matcher.quoteReplacement()
"$asdfasdf".replaceAll(Matcher.quoteReplacement("$"), "aaa");
7.2 使用转义符
"$asdfasdf".replaceAll("\\$", "aaa");
8.1 安装lombok插件
无论是在eclipse还是在IDEA下使用lombok都必须下载插件, IDEA可能需要与软件版本相同, 比如2018.2版本的IDEA要对应18.2版本的lombok插件和jar. eclipse需要在启动文件添加配置.
具体的解决方法网上可以搜到, 不详述.
9.1 使用正则表达式判断
if(!Pattern.matches("[-+]?\\d+(\\.\\d+)?", number)) {
..........
}
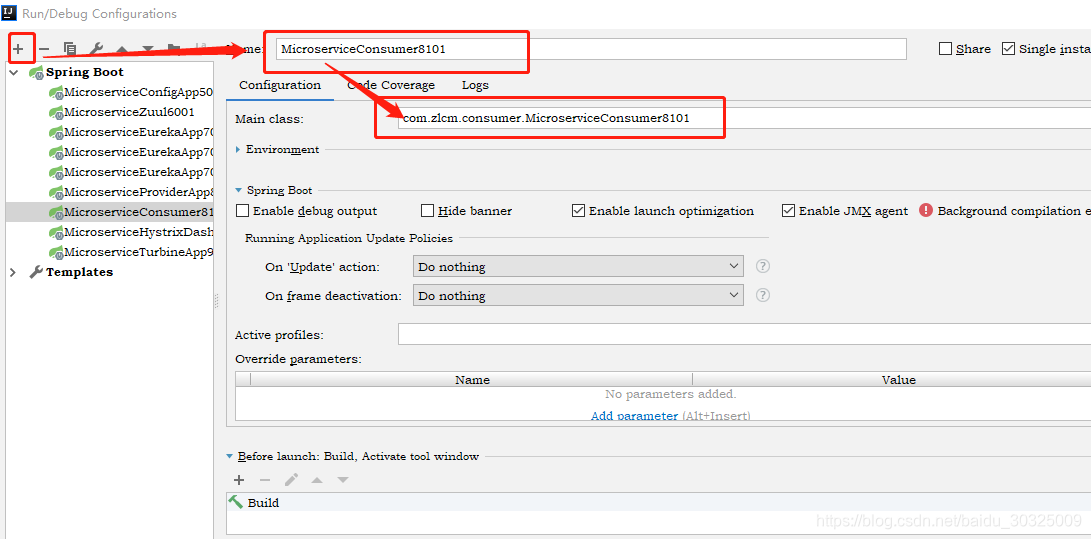
10.1 创建配置文件

可以拖动更改启动顺序
备注
无





















 7715
7715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








