版权声明:本文为博主原创文章,转载请注明CSDN博客源地址!共同学习,一起进步~
本文主要是讲述《数字图像处理》系列栏目中的第一篇文章.主要详细介绍了BMP图片格式,同时使用C++和MFC显示BMP格式,主要结合自己的《数字图像处理》课程和以前的项目叙述讲解.
一.BMP图片格式定义
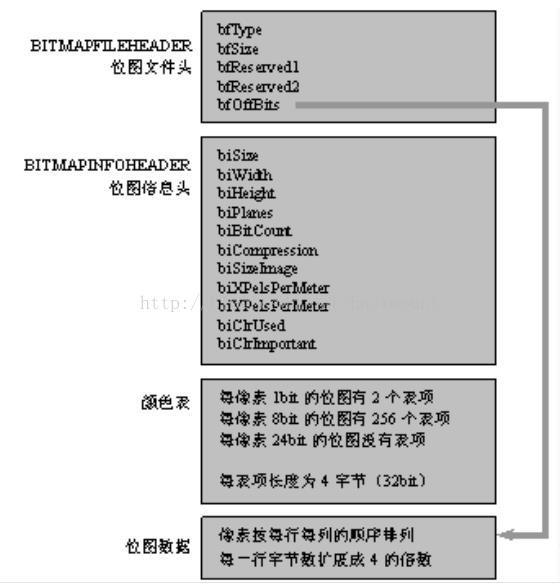
BMP文件格式是Windows操作系统推荐和支持的标准图像文件格式,是一种将内存或显示器的图像数据不经过压缩而直接按位存盘的文件格式,故称位图(bitmap),其扩展名为BMP.BMP图像通常有4个部分组成:位图文件头、位图信息头、颜色表、位图数据.如下图所示:
第一部分为位图文件头BITMAPFILEHEADER.位图文件头结构长度固定为14个字节,包含文件的类型、大小、位图文件保留字、位图数据距文件头的偏移量.其中WORD为无符号16位整数(2byte),DWORD为无符号32位整数(4byte).具体结构体定义如下:
第二部分为位图信息头BITMAPINFOHEADER,该结构也固定为40个字节,用于说明位图的尺寸、宽高、像素、分辨率、颜色表等信息.具体结构定义如下:
第三部分为颜色表或调色板(Palette).有些位图需要调色板,有些位图如真彩色图(biBitCount=24)不需要调色板,它们的BITMAPINFOHEADER后面直接是位图数据.调色板实际是一个数组,共有biClrUsed个元素(如果该值为零,则有2的biBitCount次幂个元素).数组中每个元素的类型是一个RGBQUAD结构,占4字节.定义如下:
第四部分就是实际的图像数据.对于真彩色图(24位位图 biBitCount=24),图像数据就是实际的RGB值;对于用到调色板的位图,图像数据就是该像素颜色在调色板中的索引值.下面对2色、16色、256色和真彩色位图分别介绍:
(1).2色位图:当biBitCount=1时,用1位就可以表示该像素的颜色(0表示黑,1表示白),所以8个像素占1个字节;
(2).16色位图:当biBitCount=4时,用4为可以表示一个像素的颜色,所以2个像素占1个字节;
(3).256色位图:当biBitCount=8时,用1个字节表示1个像素,1个像素占1个字节;
(4).真彩色图:当biBitCount=24时,此时用3个字节表示1个像素,其中RGB各占1字节,由于没有颜色表,位图信息头后面是位图数据.
同时,注意以下几点:
1.由于Windows规定一个扫描所占的字节数必须是4的倍数(即以long为单位),不足的以0填充.同时注意下面公式,计算只含位图数据的大小:biSizeImage=(((bi.biWidth*bi.biBitCount)+31)/(32*4))*bi.Height
在后面讲述获取文件的信息时会通过UE软件结合16进制数据进行详细讲解上面各个数据的具体含义.
2.BMP图片格式的数据是从下到上、从左到右读.即文件中最先读到的图像是最下面一行的左边第一个元素,即从左下角开始存储(0,0)点,从左下角到右上角存储数据.尤其是在图像几何变换平移、旋转时,我就犯过这样的错误,本想让图像从左下角向右上移动,结果刚好相反,后面也会通过实例加深大家的印象.
3.如果想使用C语言\C++显示图片,建议自定义个ImageStruct.h的头文件.包含BMP位图的位图文件头结构、位图信息头结构、位图颜色表3个结构,在实例变量操作.而使用MFC,因为在wingdi.h文件中系统已经定义了BMP图像的结构BITMAPFILEHEADER、BITMAPINFOHEADER,直接在View.h中用他俩实例定义即可.
二.显示BMP图片的基本步骤
在MFC工程XXXView.h类中添加成员函数void ShowBitmap(CDC* pDC,CString BmpName);通过自定义函数实现显示BMP格式图像,其中*pDC是CDC句柄,BmpName是图像文件名.具体步骤如下:
1.创建位图并调用函数LoadImage装载图标、光标或位图.
HBITMAP m_hBitmap;
m_hBitmap=(HBITMAP)LoadImage(HINSTANCE hinst,LPCTSTR lpszName,UINT uType,int cxDesired,int cyDesired,UINT fuLoad)
2.定义并创建一个内存设备环境DC,调用函数CreateCompatibleDC创建兼容的DC.
CDC dcBmp; dcBmp.CreateCompatibleDC(pDC) ;
3.定义BITMAP变量,调用函数GetBitmap将图片载入位图中,该定义是为后去图像的长宽等信息.
BITMAP m_bmp; m_bitmap.GetBitmap(&m_bmp);
4.调用函数SelectObject将位图选入兼容内存设备环境DC中.
dcBmp.SelectObject(&m_bitmap);
5.将兼容的DC中的位图填到当前DC中,调用函数BitBlt或strechBlt显示图像.
(1).BitBlt()该函数对指定的源设备环境区域中的像素进行位块(bit_block)转换,以传送到目标设备环境.
pDC->BitBlt(0,0,m_bmp.bmWidth,m_bmp.bmHeight,&dcBmp,0,0,SRCCOPY);
(2).stretchBlt()该函数从源矩形中复制位图到目标矩形,必要是按目标设备设置的模式进行图像拉伸或压缩.
pDC->StretchBlt(0,0,m_nDrawWidth,m_nDrawHeight,&dcBmp,0,0,m_bmp.bmWidth,m_bmp.bmHeight,SRCCOPY);
6.恢复临时DC的位图,删除CreateCompatibleDC得到的图片DC,删除内存中的位图及释放系统资源.
dcBmp.SelectObject(pbmpOld); DeleteObject(&m_bitmap); dcBmp.DeleteDC();
具体函数代码如下:
补充:MFC中DC指device context,设备环境或设备描述表,它其实是GDI内部保存数据的一种数据结构.此结构中属性内容与特定输出设备相关,属性定义了GDI函数的工作细节.总之,使用GDI绘图函数,就需要一个DC句柄,MFC中把和DC相关的封装成类.其中CDC是一个抽象基类,可以访问整个显示器和打印机.其中下面链接中的文章详细描述了CBitmap、HBitmap、Bitmap三者的区别与联系.http://blog.csdn.net/ivan_ljf/article/details/8569130
三.MFC显示BMP图片
下面将详细讲解使用VS2012 MFC创建工程的具体步骤:
第一步:新建项目"MFC应用程序",项目名为ShowBMP,在应用程序类型中选择"单个文档",点击"确定".在右栏的"资源视图"中,点击"Menu->IDR_MAINFRAM"可以查看并修改菜单视图.
第二步:向CShowBMPView类添加成员变量和成员函数.在右栏的"类视图"右键CShowBMPView添加函数或直接在ShowBMPView.h中直接添加public成员变量和成员函数.添加代码如下:
第三步:设置打开BMP图片函数."项目"->"类向导"->选择"类名"CShowBMPView->在命令对象ID中双击"ID_FILE_OPEN"->自动生成默认成员函数OnFileOpen,消息为COMMAND.双击成员函数(Member Functions)进入函数编辑.(VC++ 6.0中Ctrl+W可以实现建立类向导)
向添加成员函数CShowBMPView::OnFileOpen()添加如下代码,主要是生成打开图片的对话框,并获取图片路径及后缀.自定义四种格式为bmp gif jpg tiff,但目前只能打开bmp格式图片.
第四步:在ShowBMPView.cpp中编写void CShowBMPView::ShowBitmap(CDC *pDC, CString BmpName)函数,即“二.显示BMP图片基本步骤”.同时通过OnDraw()函数调用ShowBitmap()函数显示图片.代码如下:
四.运行结果及总结
运行程序后,显示如下所示:其中可以看到自定义的打开对话框和显示图片.

最后,该文章主要是数字图像处理的基础知识,详细介绍了BMP图片格式和使用MFC如何读取BMP图片的相关知识.仅以此篇纪念自己的考研结束,新的开始.同时推荐大家阅读一位叫烟雨江南的作者的文章,个人感觉帮组很大.http://blog.csdn.net/xiajun07061225/article/details/6633938 同时该项目免费下载网址:
http://download.csdn.net/detail/eastmount/6848841
希望该文章能够对大家有所帮助,同时如果文章中有错误或不足之处,还请大家海涵.
(By:Eastmount 2014-1-14 夜8点http://blog.csdn.net/eastmount)
文章转载自http://blog.csdn.net/eastmount/article/details/18238863#comments
thanks,Eastmount !
























 2440
2440

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








