一、 概念:
浏览器缓存就是把一个已经请求过的Web资源(如html页面,图片,js,数据等)拷贝一份副本储存在浏览器中。缓存会根据进来的请求保存输出内容的副本。当下一个请求来到的时候,如果是相同的URL,缓存会根据缓存机制决定是直接使用副本响应访问请求,还是向源服务器再次发送请求。
二、 目的:
(1)减少网络带宽消耗
当Web缓存副本被使用时,只会产生极小的网络流量,可以有效的降低运营成本。
(2)降低服务器压力
给网络资源设定有效期之后,用户可以重复使用本地的缓存,减少对源服务器的请求,间接降低服务器的压力。同时,搜索引擎的爬虫机器人也能根据过期机制降低爬取的频率,也能有效降低服务器的压力。
(3)减少网络延迟,加快页面打开速度
对于最终用户,缓存的使用能够明显加快页面打开速度,达到更好的体验。
三、 两个概念
强制缓存(持久缓存):
用户发送的请求,直接从客户端缓存中获取,不发送请求到服务器,不与服务器发生交互行为。
协商缓存:
用户发送的请求,发送到服务器后,由服务器判定是否从缓存中获取资源。
两者共同点:客户端获得的数据最后都是从客户端缓存中获得。
两者的区别:从名字就可以看出,强缓存不与服务器交互,而协商缓存则需要与服务器交互。
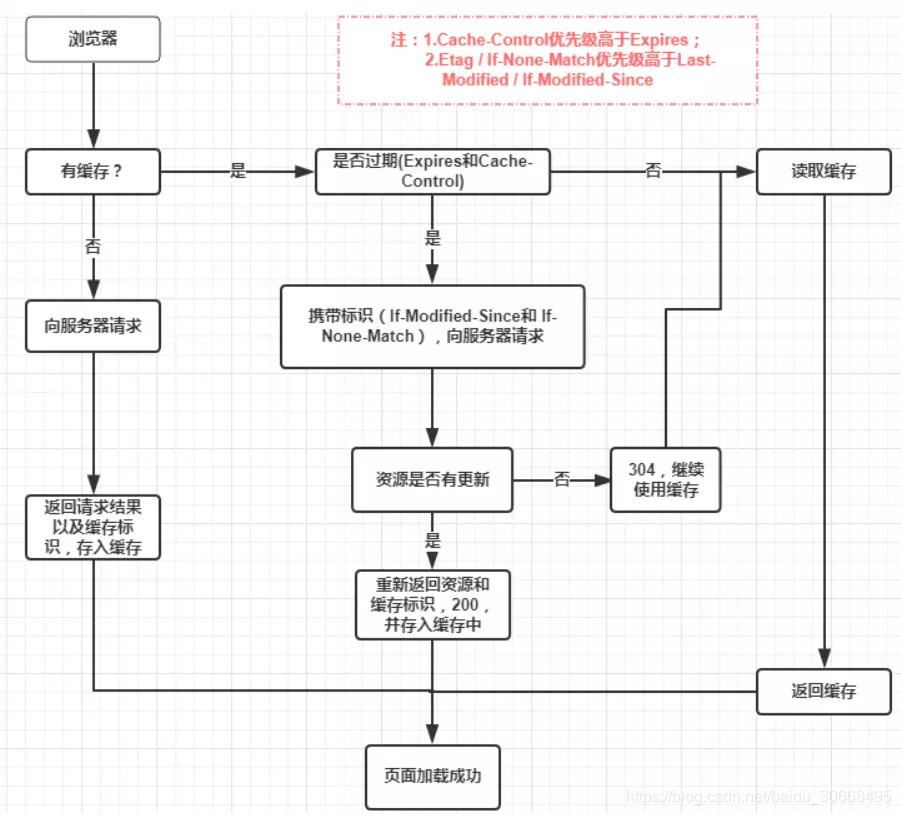
四、 缓存机制流程
强制缓存优先于协商缓存进行,若强制缓存(Expires和Cache-Control)生效则直接使用缓存,若不生效则进行协商缓存(Last-Modified / If-Modified-Since和Etag / If-None-Match),协商缓存由服务器决定是否使用缓存,若协商缓存失效,那么代表该请求的缓存失效,返回200,重新返回资源和缓存标识,再存入浏览器缓存中;生效则返回304,继续使用缓存。具体流程图如下:

(a)浏览器判定是否有缓存
浏览器怎么判定是否有缓存,就可以转化为浏览器去读取本地放缓存的地方(注:不同浏览器不同系统都会不同)是否有该对应的请求啦。
总结来说就是个查找文件是否存在的问题。
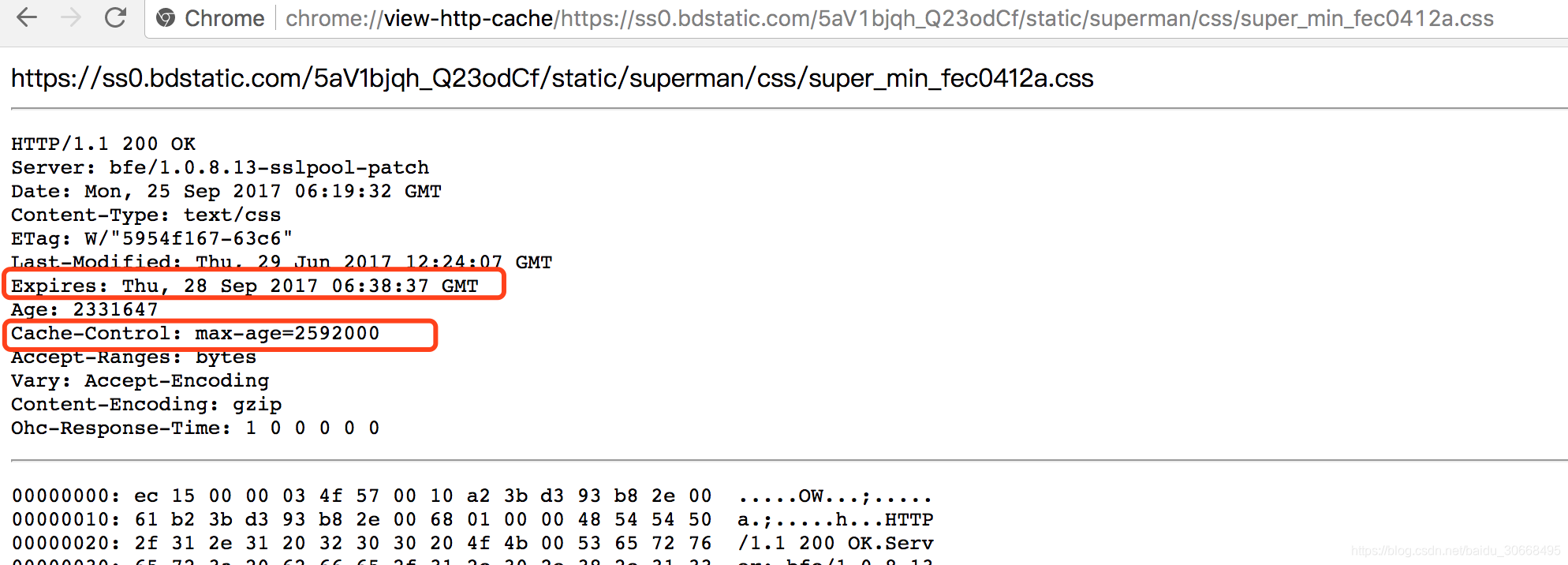
(b)缓存是否过期

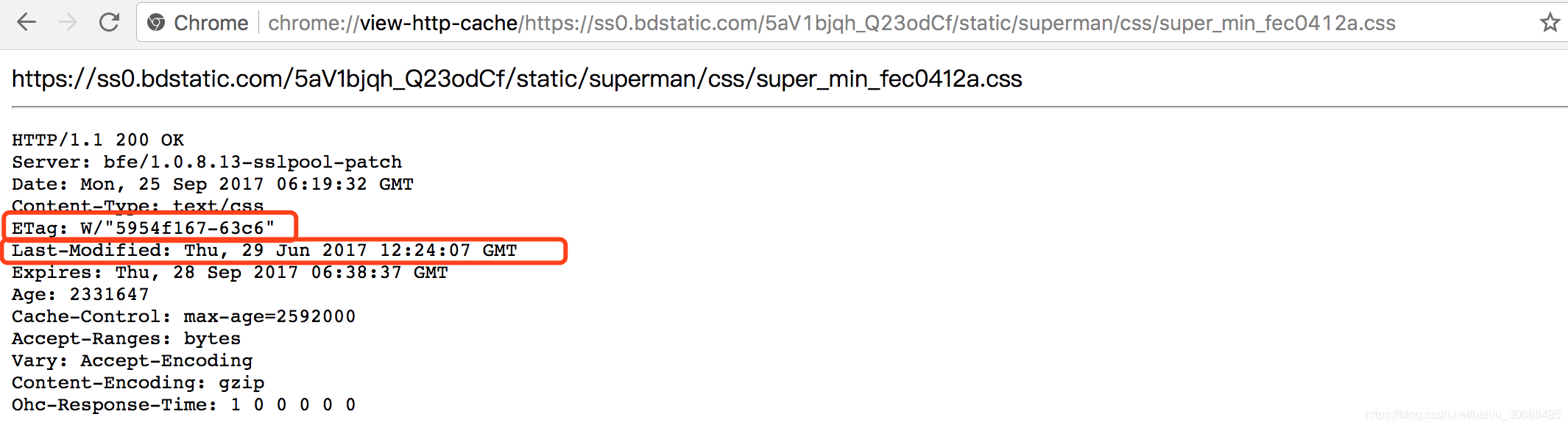
我们再以这张图为例,这张图中表明,客户端保留了一个服务器端的response header。
里面的Date字段表明此次缓存时服务器的时间。
里面有两个字段:expires 、Cache-Control
expires
Http1.0 中的标准,表明过期时间,注意此处的时间都是指的是服务器的时间。
可以看到过期时间被设定为了:Thu, 28 Sep 2017 06:38:37 GMT
存在的问题:服务器时间与客户端时间的不一致,就会导致缓存跟期待效果出现偏差。
Cache-Control
Http1.1 中的标准,可以看成是 expires 的补充。使用的是相对时间的概念。
简单介绍下Cache-Control的属性设置。
1)max-age: 设置缓存的最大的有效时间,单位为秒(s)。max-age会覆盖掉Expires
2) s-maxage: 只用于共享缓存,比如CDN缓存(s -> share)。与max-age 的区别是:max-age用于普通缓存,
而s-maxage用于代理缓存。如果存在s-maxage,则会覆盖max-age 和 Expires.
3) public:响应会被缓存,并且在多用户间共享。默认是public。
4) private: 响应只作为私有的缓存,不能在用户间共享。如果要求HTTP认证,响应会自动设置为private。
5)no-cache: 指定不缓存响应,表明资源不进行缓存。但是设置了no-cache之后并不代表浏览器不缓存,而是在缓存前要向服务器确认资源是否被更改。因此有的时候只设置no-cache防止缓存还是不够保险,还可以加上private指令,将过期时间设为过去的时间。
6)no-store: 绝对禁止缓存。
7)must-revalidate: 如果页面过期,则去服务器进行获取。
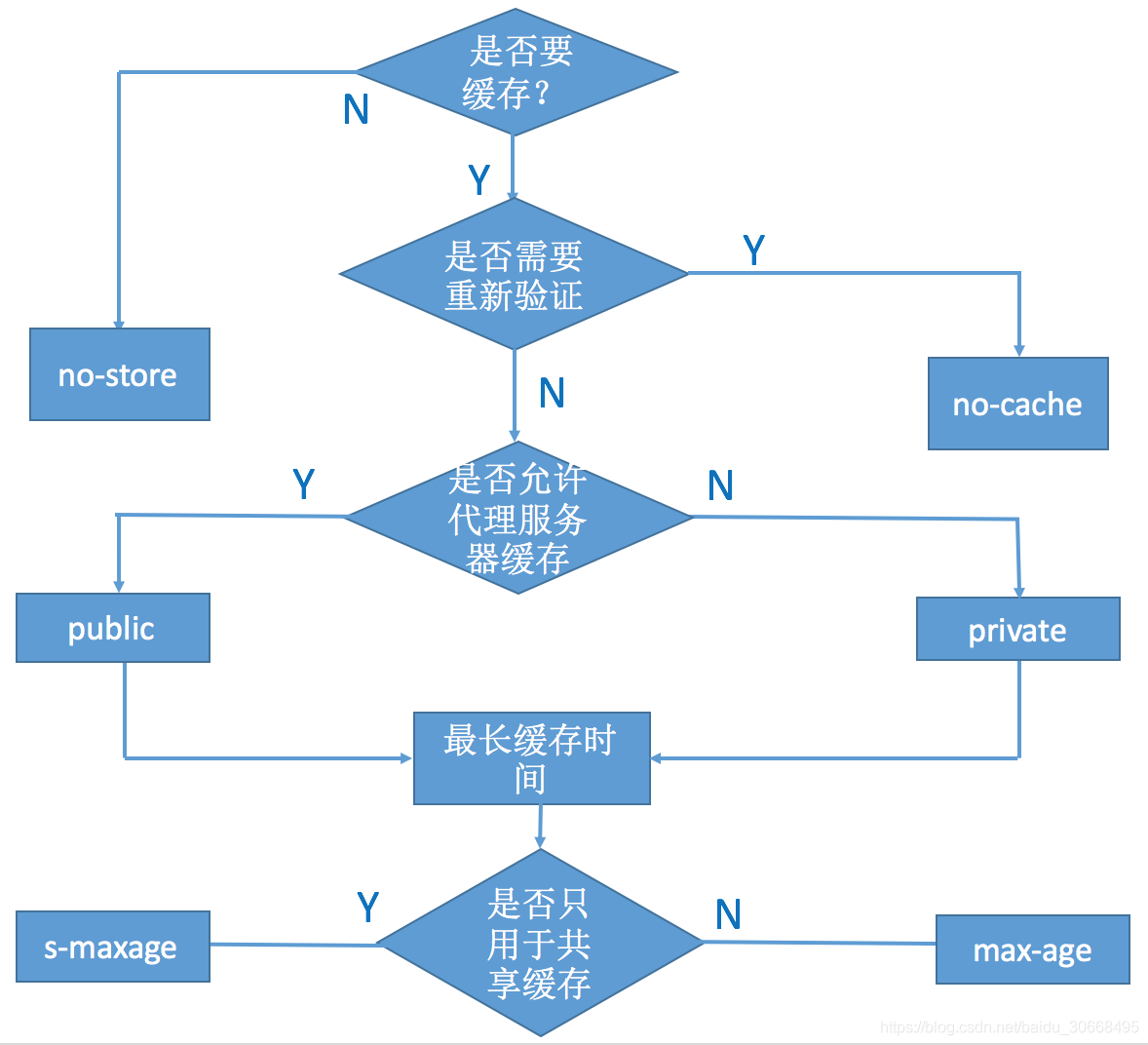
设置cache-control 的规则可以参见下图:

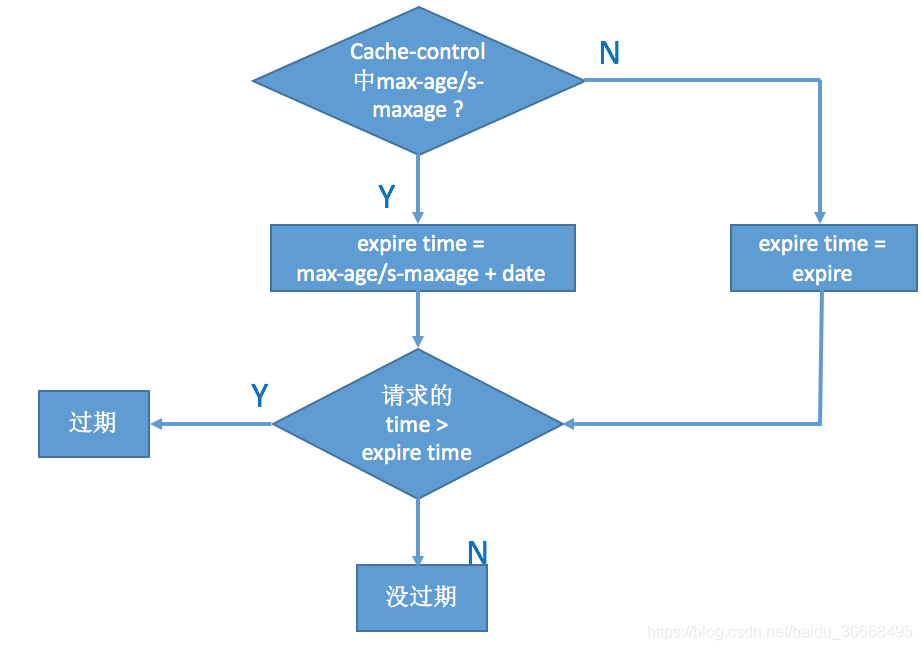
所以判断缓存是否过期步骤是:
1) 查看是否有cache-control 的max-age / s-maxage , 如果有,则用服务器时间date值 + max-age/s-maxage 的秒数计算出新的过期时间,将当前时间与过期时间进行比较,判断是否过期
2)查看是否有cache-control 的max-age / s-maxage,则用expires 作为过期时间比较

总结:(b)过程执行完后,如果判定为未过期,则使用客户端缓存。那么就是属于“强缓存”。
(c)跟服务器协商是否使用缓存

到这一步的时候,浏览器会向服务器发送请求,同时如果上一次的缓存中有Last-modified 和 Etag 字段,
浏览器将在request header 中加入If-Modified-Since(对应于Last-modified), 和If-None-Match(对应于Etag)。
Last-modified: 表明请求的资源上次的修改时间。
If-Modified-Since:客户端保留的资源上次的修改时间。
Etag:资源的内容标识。(不唯一,通常为文件的md5或者一段hash值,只要保证写入和验证时的方法一致即可)
If-None-Match: 客户端保留的资源内容标识。
注:
1) 分布式系统尽量关闭Etag,因为每台机器生成的Etag都不一样。
2)分布式系统里多台机器间文件的Last-Modified必须一致,以免负载均衡不同导致对比失败。
通常情况下,如果同时发送 If-None-Match 、If-Modified-Since字段,服务器只要比较etag 的内容即可,当然具体处理方式,看服务器的约定规则。
(d)协商缓存
在这个阶段,服务器一般会将Cache-control、expires 、last-modified、date、etag 等字段在response header 中返回,便于下次缓存。当然具体的场景,也是看服务器的约定规则设定。
五、 不能缓存的请求:
当然并不是所有请求都能被缓存,无法被浏览器缓存的请求如下:
1. HTTP信息头中包含Cache-Control:no-cache,pragma:no-cache(HTTP1.0),或Cache-Control:max-age=0等告诉浏览器不用缓存的请求
2. 需要根据Cookie,认证信息等决定输入内容的动态请求是不能被缓存的
3. 经过HTTPS安全加密的请求(有人也经过测试发现,ie其实在头部加入Cache-Control:max-age信息,firefox在头部加入Cache-Control:Public之后,能够对HTTPS的资源进行缓存,参考《HTTPS的七个误解》)
4. POST请求无法被缓存
5. HTTP响应头中不包含Last-Modified/Etag,也不包含Cache-Control/Expires的请求无法被缓存
六、用户行为对浏览器缓存的影响
如果资源已经被浏览器缓存下来,在缓存失效之前,再次请求时,默认会先检查是否命中强缓存,如果强缓存命中则直接读取缓存,如果强缓存没有命中则发请求到服务器检查是否命中协商缓存,如果协商缓存命中,则告诉浏览器还是可以从缓存读取,否则才从服务器返回最新的资源。这是默认的处理方式,这个方式可能被浏览器的行为改变:
(1)地址栏访问,链接跳转是正常用户行为,将会触发浏览器缓存机制;
(2)F5刷新,浏览器会设置max-age=0,跳过强缓存判断,会进行协商缓存判断;
(3)ctrl+F5刷新,跳过强缓存和协商缓存,直接从服务器拉取资源。




















 521
521











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








