使用ValueAnimator实现一个点击view展示次级view的效果
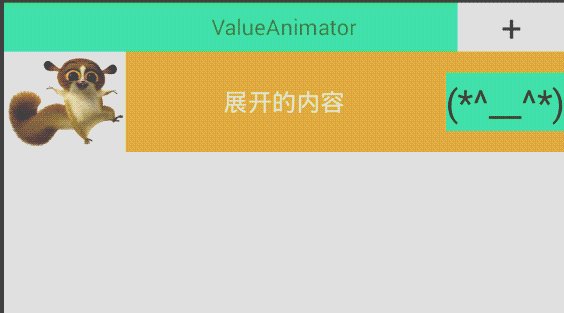
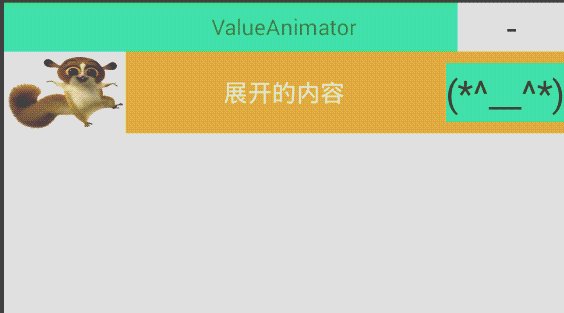
效果图:
代码:
MainActivity.java
package com.example.lhd.myvalueanimator;
import android.animation.Animator;
import android.animation.AnimatorListenerAdapter;
import android.animation.ValueAnimator;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.RelativeLayout;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button btn1;
private RelativeLayout r2;
private float mDensity;//屏幕密度
private int r2Height;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
//将dp转换为px
mDensity = getResources().getDisplayMetrics().density;
//获取隐藏布局的高度 mDensity * 100dp + 0.5f
r2Height = (int) (mDensity * 100 + 0.5);
}
private void init() {
r2 = (RelativeLayout) findViewById(R.id.r2);
btn1 = (Button) findViewById(R.id.btn_1);
btn1.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (r2.getVisibility() == View.GONE) {
//展开动画
btn1.setText("-");
open(r2);
} else {
//关闭动画
close(r2);
btn1.setText("+");
}
}
private void open(View view) {
view.setVisibility(View.VISIBLE);
ValueAnimator animator = openAnimator(view, 0, r2Height);
animator.start();
}
private void close(final View view) {
int curheight = view.getHeight();
ValueAnimator animator = openAnimator(view, curheight, 0);//由现在的高度变回为0
animator.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
view.setVisibility(View.GONE);//动画执行结束后让布局隐藏
}
});
animator.start();
}
private ValueAnimator openAnimator(final View view, int start, int end) {
ValueAnimator animator = ValueAnimator.ofInt(start, end);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
int value = (int) animation.getAnimatedValue();
ViewGroup.LayoutParams lp = view.getLayoutParams();
lp.height = value;//高度不断变化,由start到end
view.setLayoutParams(lp);
}
});
return animator;
}
}
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RelativeLayout
android:id="@+id/r1"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="#0fa">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="ValueAnimator"
android:textSize="18sp" />
<Button
android:id="@+id/btn_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:background="#fff"
android:text="+"
android:textSize="30sp" />
</RelativeLayout>
<!-- 隐藏布局的高度为100dp -->
<RelativeLayout
android:visibility="gone"
android:id="@+id/r2"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="#fa0">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@drawable/xixi" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="展开的内容"
android:textColor="#fff"
android:textSize="20sp" />
<Button
android:id="@+id/btn_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:background="#0fa"
android:text="(*^__^*)"
android:textSize="30sp" />
</RelativeLayout>
</LinearLayout>
图片素材:
























 539
539

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








