什么是svg:
百度百科这样说:
SVG可以算是目前最最火热的图像文件格式了,它的英文全称为Scalable Vector Graphics,意思为可缩放的矢量图形。它是基于XML(Extensible Markup Language),由World Wide Web Consortium(W3C)联盟进行开发的。严格来说应该是一种开放标准的矢量图形语言,可让你设计激动人心的、高分辨率的Web图形页面。用户可以直接用代码来描绘图像,可以用任何文字处理工具打开SVG图像,通过改变部分代码来使图像具有互交功能,并可以随时插入到HTML中通过浏览器来观看。
svg是一种基于xml格式的矢量图,同时它最内存的性能消耗非常非常小。
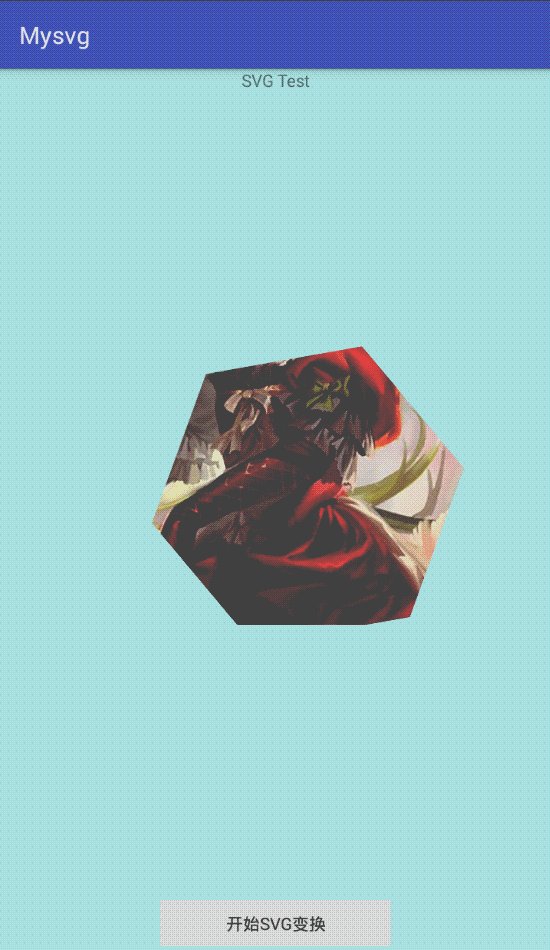
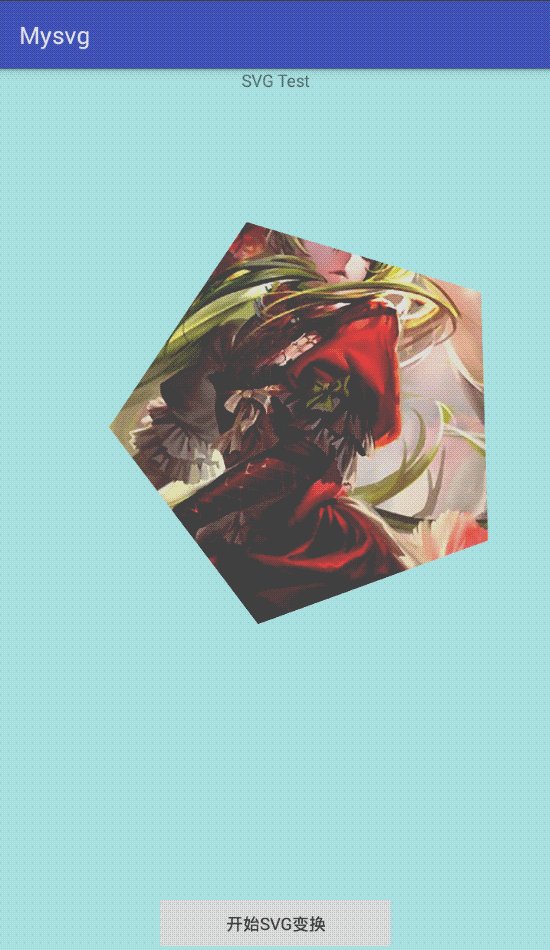
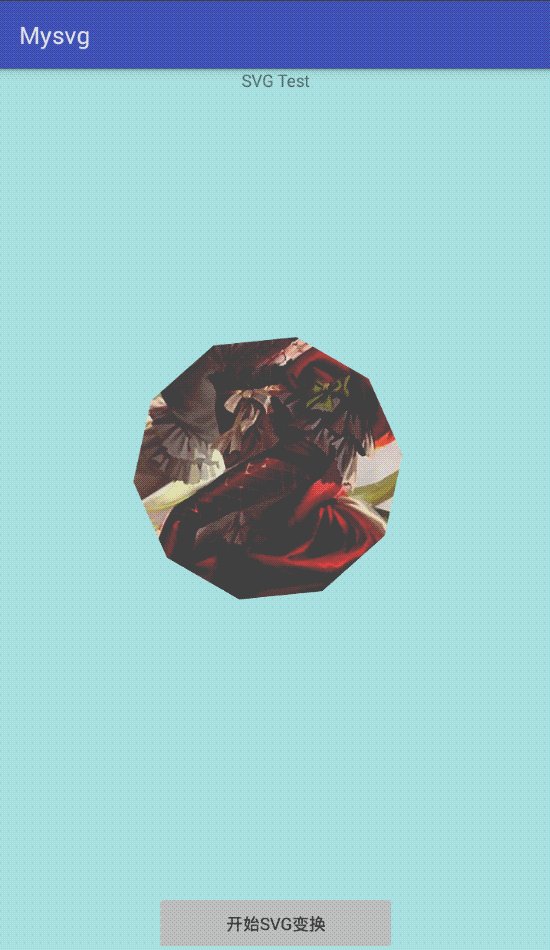
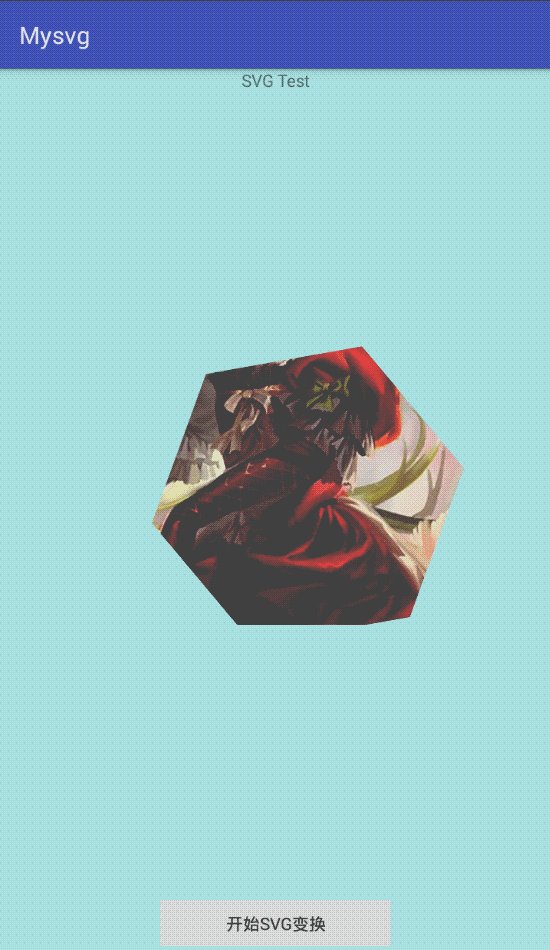
先看效果图:
这里是利用了svg图和一个红衣美女的图合成的各种各样形状的demo。
使用svg图片来控制边框样式,和一张普通图片来合成各种各样形状的图片。
我们掌握了这种方法之后就可以根据自己的需要合成各种形状的图片。
同时这种方式对内存的消耗非常非常小,如果我们使用两个普通的png图片合成的话开销要比使用svg+图片的代价大得多。

这四个svg文件大小仅仅只有1kb,实际上是不到1kb的,电脑显示的是1kb而已。
这个就只有477个字节,可见使用svg可以大大节省内存,绝对不会oom的。
代码:
svg图片其实是xml格式的语句控制绘制出来的,所以我们需要一个可以解析svg语言的工具。
我在github上搜到了这个工具:
链接地址:
GitHub - pents90/svg-android: Support for scalable vector graphics in Android
https://github.com/pents90/svg-android
使用:
1、把解析svg的工具导入到自己的项目里
其实就是这个类
2、写一个自己的svgUtil用来合成图片
我写了个SvgShapeBitmapUtil.java
SvgShapeBitmapUtil.java:
/**
* Created by lhd on 2016/7/20.
*/
public class SvgShapeBitmapUtil {
/*
* svg convert to bitmap
* */
public static Bitmap getSvgBitmap(Context context, int width, int height, int svgRawResourceId) {
//創建一個空白图片,然后加载到一个画布上
Bitmap bitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
//绘制,如果传入了一个错误的id,就弹出Toast报错
if (svgRawResourceId > 0) {
//从资源文件里提取自己的svg样式图片
SVG svg = SVGParser.getSVGFromInputStream(context.getResources().openRawResource(svgRawResourceId),
width, height);
//将svg图片画在刚刚建立的画布上
canvas.drawPicture(svg.getPicture());
} else {
Toast.makeText(context, "错误的图片样式", Toast.LENGTH_SHORT).show();
}
return bitmap;
}
/*
* 根据svg形状图和原图合成最终的形状图形
* svg图在下,原图在上
* */
public static Bitmap getSvgShapeBitmap(Context context, Bitmap fg, int svgResourceId) {
//用一个正方形裁剪原图
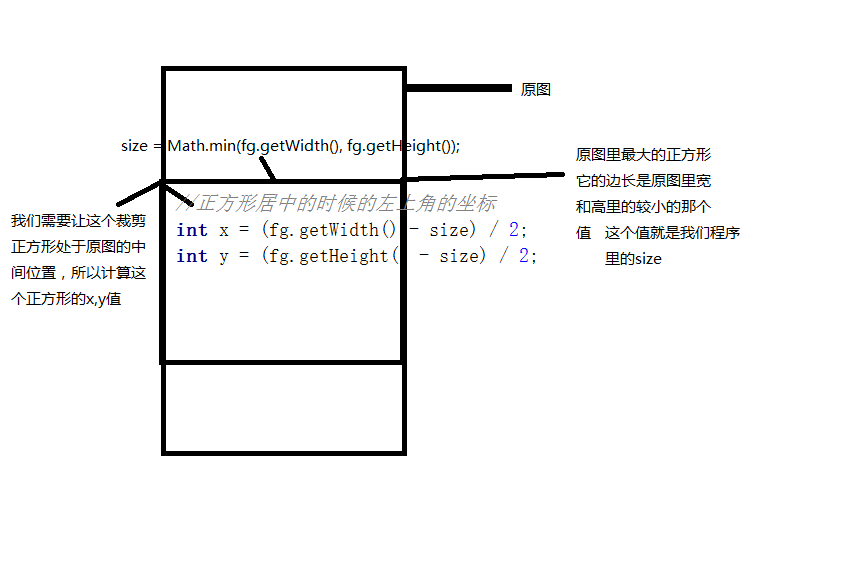
//获取原图里最大的正方形的值 原图宽和高里的最小值,就是原图里最大的正方形的边长
int size = Math.min(fg.getWidth(), fg.getHeight());
//正方形居中的时候的左上角的坐标
int x = (fg.getWidth() - size) / 2;
int y = (fg.getHeight() - size) / 2;
//加载svg图片,图片宽高和原图里裁剪出来的正方形的边长一致
Bitmap bg = getSvgBitmap(context, size, size, svgResourceId);
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
Bitmap bitmap = Bitmap.createBitmap(size, size, Bitmap.Config.ARGB_8888);
//新建空白图片的画布用来合成svg图片和形状
Canvas canvas = new Canvas(bitmap);
//绘制svg形状作为src
canvas.drawBitmap(bg, new Matrix(), paint);
//取下层非交集部分和上层交集部分,原图在上,svg在下
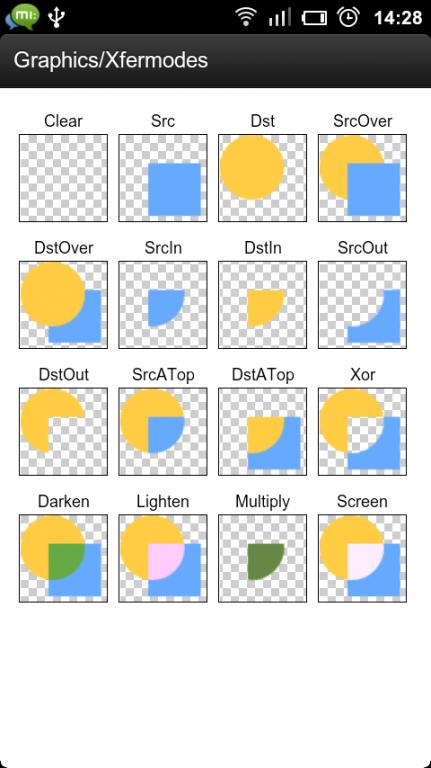
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_ATOP));
//绘制原图作为dst
canvas.drawBitmap(Bitmap.createBitmap(fg, x, y, size, size), new Matrix()
, paint);
return bitmap;
}
}
x,y坐标的解释:
PorterDuffXfermode模式的解释;
先绘制的会被作为src图片,后绘制的会被作为dst图片。
我们需要一张原图
我们需要svg图片,svg图片用来控制要合成的形状。
比如:
shape1.svg:

shape2.svg:
接下来就是使用SvgShapeBitmapUtil合成了。
MainActivity.java
public class MainActivity extends AppCompatActivity {
private ImageView imageView;
private int i = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = (ImageView) findViewById(R.id.svg_img);
findViewById(R.id.svg_btn).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
shape(imageView);
}
});
}
public void shape(View view) {
//通过svg合成任意形状图片
int[] resIds = new int[]{R.raw.shape1, R.raw.shape2, R.raw.shape3,R.raw.shape4};
int resId = resIds[i];
i++;
if (i == 4) i = 0;
Log.i("LHD", "i==" + i);
Bitmap meinv = BitmapFactory.decodeResource(getResources(),
R.drawable.girl);
//合成的随机形状图片
Bitmap bitmap = SvgShapeBitmapUtil.getSvgShapeBitmap(
this, meinv, resId
);
//新图片已经合成释放旧图片
meinv.recycle();
imageView.setImageBitmap(bitmap);
}
}
布局文件:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#50aa">
<TextView
android:id="@+id/t1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="SVG Test" />
<ImageView
android:id="@+id/svg_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/t1"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:src="@mipmap/ic_launcher" />
<Button
android:id="@+id/svg_btn"
android:layout_width="200dp"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:text="开始svg变换" />
</RelativeLayout>
以上就是使用svg合成各种形状图片的过程了。
代码下载:
利用svg合成各种形状的图片 - 下载频道 - CSDN.NET
http://download.csdn.net/detail/baidu_31093133/9582568































 1441
1441

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








