很多时候,我们不能很方便的通过基本选择器和层级选择器来选中我们需要的DOM元素,这时候Jquery给我们提供了筛选选择器,可以很方便的选中我们的想要选择中的元素,筛选选择器,主要通过 :xx 的方式来进行条件的设置,比如:我们需要选中 所有div中第一个元素,或者所有div中排列为偶数的元素等等,接下来我们通过简单的例子来演示下常用的筛选选择器
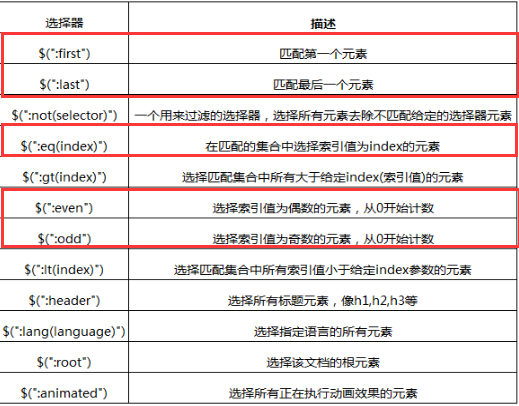
首先先来看看所有的筛选选择器列表(网上找的图)画红线的是我要举例子说明的,因为在开发中比较常用,其他的了解就好。
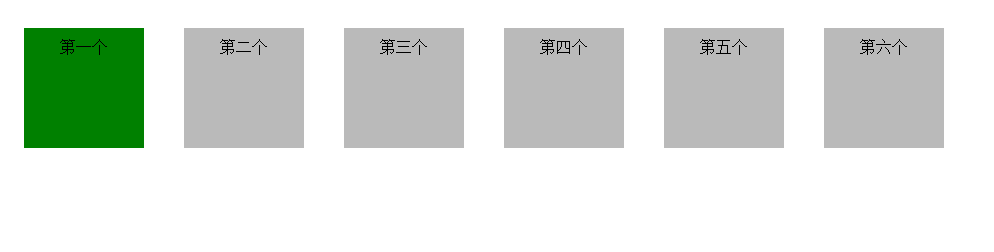
1.$(":first") 选择器,就是选中所有:之前的选择器的第一个元素 例如:$("div:first") 就是选中所有同级div的第一个div 代码和图如下:
下边代码的就是选中 六个div中的第一个div并且修改他的背景颜色为绿色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script type="text/javascript" src="../js/jquery-2.1.0.min.js"></script>
<style>
</style>
</head>
<style>
div {
width: 100px;
height: 100px;
background: #BABABA;
float: left;
margin: 20px;
padding: 10px;
text-align: center;
}
</style>
<body>
<script>
$(function() {
// $("div:first") 筛选选择器 中的匹配第一个元素
//选择第一个div,并且使它的背景颜色修改为绿色
$("div:first").css("background","green");
});
</script>
<div>第一个</div>
<div>第二个</div>
<div>第三个</div>
<div>第四个</div>
<div>第五个</div>
<div>第六个</div>
</body>
</html>
第一个div被选中
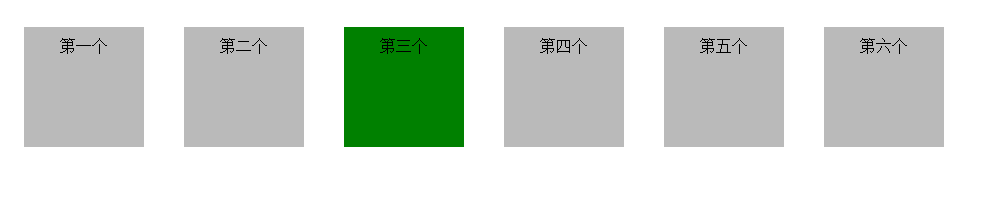
$(":eq(index)")选中 “:”之前的选择器中的index个元素 index从0开始,例如$("div:eq(2)")选中div的第三个元素
下边代码的就是选中 六个div中的第3个div并且修改他的背景颜色为绿色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script type="text/javascript" src="../js/jquery-2.1.0.min.js"></script>
<style>
</style>
</head>
<style>
div {
width: 100px;
height: 100px;
background: #BABABA;
float: left;
margin: 20px;
padding: 10px;
text-align: center;
}
</style>
<body>
<script>
$(function() {
// $("div:eq(2)") 筛选选择器 中的匹配第3个元素
//选择第3个div,并且使它的背景颜色修改为绿色
$("div:eq(2)").css("background","green");
});
</script>
<div>第一个</div>
<div>第二个</div>
<div>第三个</div>
<div>第四个</div>
<div>第五个</div>
<div>第六个</div>
</body>
</html>
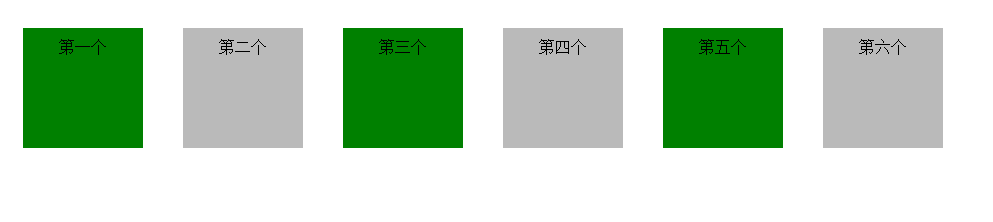
$(":even")选中 “:”之前的选择器中的index个元素 奇数个元素,例如$("div:even")选中div的奇数个元素
下边代码的就是选中 六个div中的第1,3,5个div并且修改他的背景颜色为绿色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script type="text/javascript" src="../js/jquery-2.1.0.min.js"></script>
<style>
</style>
</head>
<style>
div {
width: 100px;
height: 100px;
background: #BABABA;
float: left;
margin: 20px;
padding: 10px;
text-align: center;
}
</style>
<body>
<script>
$(function() {
// $("div:even") 筛选选择器 中的匹配第1,3,5个元素
//选择第1,3,5个div,并且使它的背景颜色修改为绿色
$("div:even").css("background","green");
});
</script>
<div>第一个</div>
<div>第二个</div>
<div>第三个</div>
<div>第四个</div>
<div>第五个</div>
<div>第六个</div>
</body>
</html>
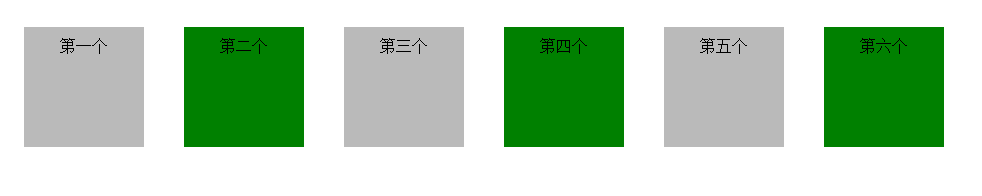
$(":odd")选中 “:”之前的选择器中的index个元素 偶数个元素,例如$("div:odd")选中div的偶数个元素
下边代码的就是选中 六个div中的第2,4,6个div并且修改他的背景颜色为绿色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script type="text/javascript" src="../js/jquery-2.1.0.min.js"></script>
<style>
</style>
</head>
<style>
div {
width: 100px;
height: 100px;
background: #BABABA;
float: left;
margin: 20px;
padding: 10px;
text-align: center;
}
</style>
<body>
<script>
$(function() {
// $("div:odd") 筛选选择器 中的匹配第2,4,6个元素
//选择第2,4,6个div,并且使它的背景颜色修改为绿色
$("div:odd").css("background","green");
});
</script>
<div>第一个</div>
<div>第二个</div>
<div>第三个</div>
<div>第四个</div>
<div>第五个</div>
<div>第六个</div>
</body>
</html>
总结:过滤选择器也比较简单,其他没有举例子,用法和其他的都大致相似。








 本文介绍了JQuery中筛选选择器的基本使用方法,包括选择第一个元素、指定索引位置的元素以及选择奇数或偶数索引的元素,并通过实例展示了如何改变元素的样式。
本文介绍了JQuery中筛选选择器的基本使用方法,包括选择第一个元素、指定索引位置的元素以及选择奇数或偶数索引的元素,并通过实例展示了如何改变元素的样式。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








