学习就是刻意的去重复练习。
2017年2月8日15:13:21
- || 用法
0 || 12; // 返回值12
false || 12; // 返回值12
undefind || 12; // 返回值12
null || 12; // 返回值12
'' || 12; // 返回值12 使用场合:一般对于某个变量不确定是否有值时时候,|| 后面的值为当 || 前面的值为null 或 undefined 或 false 或 0 时的默认值。
2017年2月6日09:47:36
1.自执行的匿名函数
/**
在看一些js源码的时候经常会看到下面这种写法,刚开始可能不太明白,其实这就是一个页面加载完成后自执行的匿名函数。第一个小括弧里的$是变量名,第二个小括弧里的jQuery是传入的参数,指向$。
*/
!function ($) {
// 一些代码
}(jQuery);看下面这个例子:
新建txt文件,修改文件名为test.html,将下面这行代码复制进去,点击浏览器方式打开,会看见页面加载完成后会弹出alert窗口,值为8。
!function (x, y) {
alert(x + y);
} (3, 5);还有种自执行的匿名函数写法如下:
(function ($) {
// 一些代码
}) (jQuery);上述两种自执行匿名函数功能相同,只是第一种的 ! 替代了第二种的包围的小括弧。
2.jQuery功能扩展
jQuery一个最大的优势在于可以扩展它的方法,通常有以下两种方式。
给jQuery扩展全局函数
jQuery扩展全局函数的意思就是给它本身扩展方法,一般调用方式就为:
// jQuery 等同于 $
$.ajax({
// ...
});扩展全局函数的方式为:
jQuery.add = function (x, y) {
alert (x, y);
};
// 调用全局函数
$.add(3, 4);给jQuery的对象扩展函数
首先得知道什么是jQuery的对象,我们单纯的把选择器选中的对象作为jQuery对象,如:
// 下面这个就是一个jQuery对象
$('#tableId') 扩展jQuery的对象函数的方式为:
jQuery.fn.add = function (x, y) {
alert(x + y);
};调用jQuery的对象函数的方式为:
$('#test').add(3, 4);注:在开发通用性组件时通常使用扩展jQuery对象函数的方式。
3.jQuery.inArray(value, arr);
判断 value 是否存在数组 arr 中,类似 js 原生代码的 indexOf,如果 value 属于数组 arr, 返回值为 value 在数组 arr 中的索引值,如果不存在,则返回 -1。
2017年2月5日15:06:33
1.trim的正确使用(jquery的方法,不是js原生方法)
之前只知道使用 trim() 可以去除字符串的首尾空格,于是就理所当然的这样写:
var str = ' hello javascript ';
alert(str.trim());当然上面那种写法在大多数情况是没有问题的,但如果要做浏览器兼容,在IE8中是会报错的:对象不支持“trim”属性或方法(实测IE8以上的版本都是可以正常运行的)
为解决浏览器兼容问题,可以采用另外一种写法:(这种写法在所有浏览器中都是可用的)
var str = ' hello javascript ';
alert($.trim(str)); 2017年2月2日19:22:21
1.在写js代码的时候需要经常拼写html代码,没有空格符的拼写很不利于后期代码维护。
如:
var html = '<div class="bootstrap-table"><div class="fixed-table-toolbar"></div><div class="fixed-table-container"></div>';这里介绍一种合适的方法,将html代码拼写在数组中,再利用数组的join方法得到完整的拼接字符串,如:
var html = [
'<div class="bootstrap-table">',
'<div class="fixed-table-toolbar"></div>',
'<div class="fixed-table-container">',
'<div class="fixed-table-header"><table></table></div>',
'<div class="fixed-table-body">',
'<div class="fixed-table-loading">',
'</div>',
'</div>',
'<div class="fixed-table-pagination"></div>',
'</div>',
'</div>'
].join('');
alert(html); 2.jquery中几个容易混淆方法讲解
| 方法名 | 方法示例 | 方法讲解 |
|---|---|---|
| insertAfter | A.insertAfter(B) | 将A对象的dom对象移动到B对象的后面 |
| after | A.after(B) | 将B对象的dom元素复制一份添加到A对象后面 |
| append | A.append(B) | 在A对象的内部末尾添加B对象 |
代码展示如下:
<input type="button" value="insertAfter" onclick="testInsertAfter()">
<input type="button" value="after" onclick="testAfter()">
<input type="button" value="append" onclick="testAppend()">
<ul>
<li class="first">first</li>
<li class="second">second</li>
<li class="third">third</li>
</ul>
<li class="fourth"></li>
// 这里默认已经引入了jqeury库
<script>
function testInsertAfter () {
$('.first').insertAfter('.third');
/**
second
third
first
*/
}
function testAfter () {
$('.first').after($('.third').html());
/**
second
third
first
third
*/
}
/*这里建议多点几次两个按钮,会发现每点击一次after按钮都会添加一个字符串'third',但是insertAfter按钮好像只执行了一次。这是因为after会复制一份原先的代码放在后面,并不改变原先的代码;而insertAfter是移动代码插入后面,原先的代码被移动过后也就不存在了*/
function testAppend () {
// 将class为'fourth'的li元素添加到ul元素的内部,并且位置在最后
// append方法和insertAfter方法一样,是移动,使用过之后原先的就不存在了
$('ul').append($('.fourth'));
}
</scipt>注意事项:
a. 由于二者都是jquery的方法,所以都得由jqeury的选择器调用,即$(‘..’).after(..);
b.insertAfter() 的参数只有一个,理论上也为jqeury选择器,但为了写法方便,通常将 $(‘.third’) 直接写成 ‘.third’ 也是可以的;
c.after() 的参数也只有一个,并且只能是html代码,after方法会自动格式化参数html代码,如参数为”<h1>格式为h1的文字大小</h1>”,最后显示出来就是
格式为h1的文字大小
d.如果我们想把一段自定义的html代码插入到页面中的一个dom元素后面,我们可以使用下面这种写法:
var html = '<span>this is a span element</span>';
$(html).insertAfter('.third');
// 上面那种写法与 $('.third').after(html); 在这里是一样的(那就意味着在其他地方有不同的点)2016年11月1日23:59:21
-需求:用js原生代码制作简易计算器
知识点:
| 知识点 | 讲解 |
|---|---|
| value | 获取对象值,经常获取到的是字符串 |
| valueAsNumber | 获取对象的数字型值 |
<form>
<input type="number" id="num1">
+
<input type="number" id="num2">
=
<input type="number" id="result" readonly>
<input type="button" value="计算" onclick="sum()">
</form> <script>
function sum () {
var n1 = document.getElementById("num1").valueAsNumber;
var n2 = document.getElementById("num2").valueAsNumber;
document.getElementById("result").valueAsNumber = n1 + n2;
}
</script>有兴趣的朋友可以试试将javascript代码中的valueAsNumber换成value看看会得到什么结果。
2016年10月16日11:20:04
- 需求:点击按钮,克隆表格中的第一行
知识点:
| 知识点 | 讲解 |
|---|---|
| clone() | 克隆本身 |
| replace(a, b) | 用b替换字符串中的a |
| 正则表达式 | 转义符和全局查询 |
<!-- html代码 -->
<input type="button" value="添加一行" id="addRow">
<table>
<tr id="firstTr">
<td><input type="text" placeholder="输入姓名"/></td>
<td><input type="text" placeholder="输入年龄"/></td>
<td><input type="text" placeholder="输入性别"/></td>
</tr>
</table>// js代码
//页面加载完成后执行方法
$(document).ready(function () {
// 监听按钮的点击事件,只要点击按钮,执行下面的方法
$('#addRow').on('click', function () {
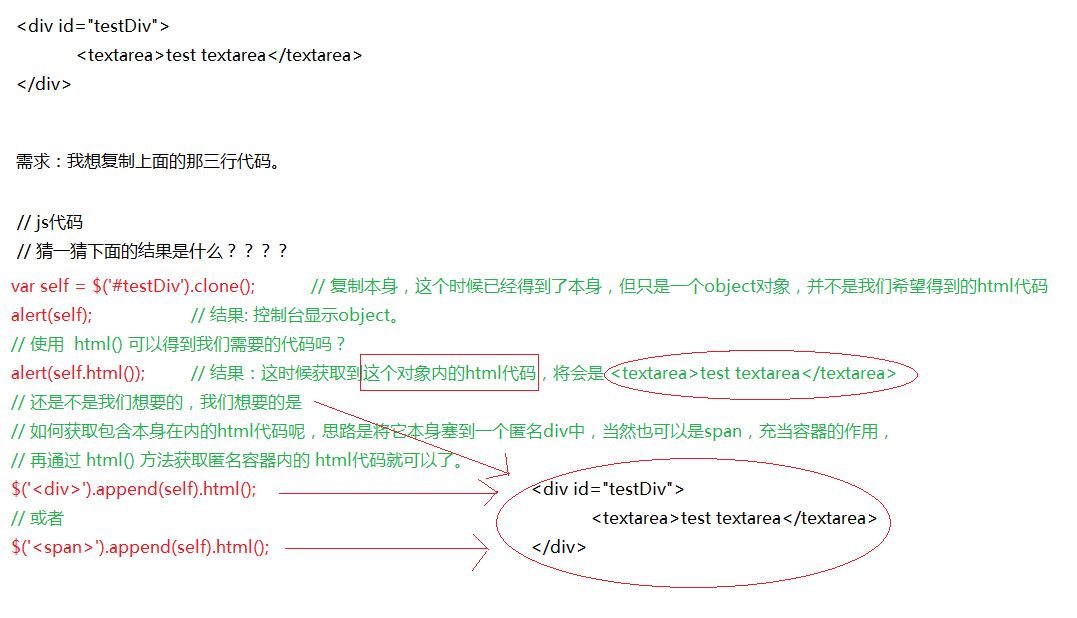
var self = $('#firstTr').clone();
var anonyTr = $('<div>').append(self).html();
anonyTr = anonyTr.replace(/id\=\"firstTr\"/g, '');
$('table').append(anonyTr);
});
});方法使用过程中需要注意的地方:
1.clone() 讲解
2.正则表达式讲解
- 转义符介绍
正则表达式中 = 和 ” 有特殊的含义,如果需要使用其本身的字符作用的话,需要在前面加上转义字符 \。
如: /id\=\”word\”/ 这个正则表达式表示的意思就是找到字符串中 id=“word” 这个字符串。
- 全局查询介绍: /g (global)
var str = 'he is her day';
// 使用正则表达式 /he/ 查到的只是第一个he,找到就结束了
// 而使用正则表达式 /he/g 查到的却是两个he,第二个he是her里面的子字符串
// 正则表达式 /g 可认为是全局查询,并不是找到即返回,而是查询整个字符串3.replace() 讲解
var str = 'hello world, i love you!';
// 现在需要将其中的world用girl代替
// 这里弹出 'hello gril, i love you',猛一看是替换掉了
alert(str.replace(/world/, 'gril'));
// 这里依旧弹出 'hello world, i love you!',可看出并没有改变其本身
alert(str);
/**
* 使用中的误区:
* 可以认为在使用replace()方法时时将str赋值了一份,<br>
* 对赋值的那一份进行了字符串的替换。<br>
* 但在实际操作中,我们希望的是对其本身进行字符串替换,<br>
* 操作方法:将替换后的字符串再赋值给这个变量即可。<br>
* 如上面的例子中:str = str.replace(/world/, 'gril');
* alert(str); // 'hello gril, i love you'
*/2016年9月28日22:47:18
- 需求:往数组中添加元素
传统方法:
var arr = [];
arr[0] = 1;
arr[1] = 2; 使用上面那种方法携带下标值未免繁琐和不高端,推荐使用js数组自带的方法。
| 方法 | 讲解 | 示例 |
|---|---|---|
| push() | 在数组末尾添加元素 | arr.push(1) |
| pop() | 删除数组的最后一个元素 | arr.pop() |
使用数组自带方法:
arr = [];
// 使用push()方法时注意不能同时调用,如arr.push(1).push(2)是错误的写法
arr.push(1);
// 此时数组为 [1]
arr.push(2);
// 此时数组为 [1, 2]
alert(arr.push('aa')); // 返回结果 3,表示往数组中插入的是第三个元素了
// 此时数组为 [1, 2, 'aa']
alert(arr.pop()); // 返回结果'aa',表示数组最后一个元素'aa',同时执行删除步骤
// 此时数组为 [1, 2]
// 使用pop()方法时注意不能同时调用,如arr.pop().pop()是错误的写法
arr.pop(); arr.pop();
// 此时数组为 []类似方法延伸:(用法同push()和pop())
| 方法 | 讲解 | 示例 |
|---|---|---|
| unshift | 往数组头部添加若干元素 | arr.unshift(1) |
| shift | 删除数组的第一个元素 | arr.shift() |
2016年9月27日23:16:19
- 需求:将英文名字规范化,如 admin 、 BOB 统一改为首字母大写,其他字母小写
var name = 'BoB'; // 期望值 Bob
name = name.charAt(0).toUpperCase() + name.substring(1).toLowerCase();
alert(name); // 返回结果 Bob| 方法 | 讲解 |
|---|---|
| charAt(0) | 下标为0,获取字符串中的第一个字符 |
| toUpperCase() | 将字符串里的字母全部变为大写 |
| substring(1) | 下标为1,获取字符串中的第二个字符到末尾的子字符串 |
| toLowerCase() | 将字符串里的字母全部变为小写 |
- 需求:不使用Number()和parseInt(),将字符串’123’转为数字123
var str = '123';
alert(typeof str); // 返回结果 string
alert(typeof (+str)); // 返回结果 number
alert(typeof (str - '0')); // 返回结果 number
alert(typeof (str * 1)); // 返回结果 number操作符 '+'、'-'、'*'的妙用。
- ‘=>’ 是什么?
x => x+5;
// --------------- 等效于下面这个匿名函数 -----------------
function (x) {
return x+5;
}
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








