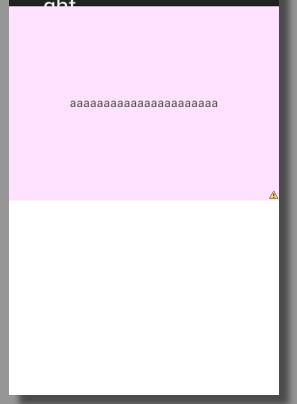
1、只声明一个控件,但想达到如下的效果占满屏幕一半,该使用什么属性呢:

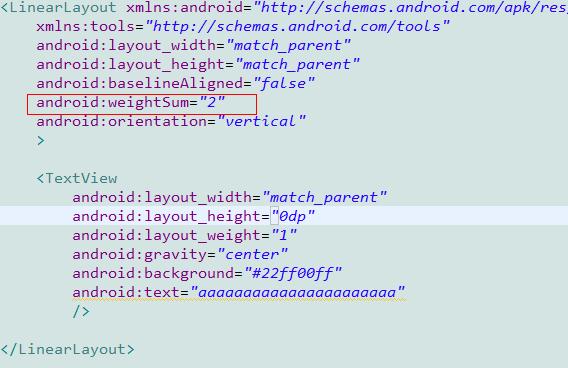
使用weightsum属性即可解决:

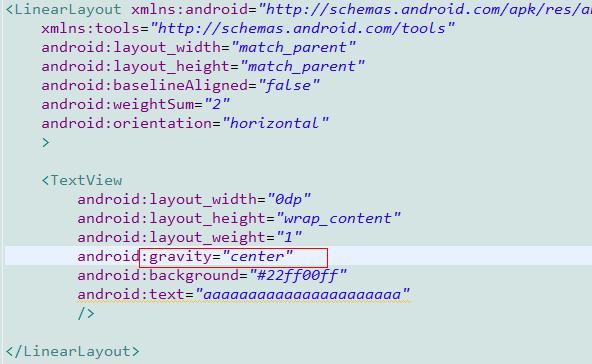
2、四个TextView,除了内容不同,其它属性都一样,代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
>
<TextView
android:layout_width="0dp"
android:layout_height="55dp"
android:layout_weight="1"
android:gravity="center"
android:background="#22ff00ff"
android:text="aaaaaaaaaaaaaaaaaaaaaa"
/>
<TextView
android:layout_width="0dp"
android:layout_height="55dp"
android:layout_weight="1"
android:gravity="center"
android:background="#223300ff"
android:text="bbb" />
<TextView
android:layout_width="0dp"
android:layout_height="55dp"
android:layout_weight="1"
android:gravity="center"
android:background="#22ffaaff"
android:text="ccc" />
<TextView
android:layout_width="0dp"
android:layout_height="55dp"
android:layout_weight="1"
android:gravity="center"
android:background="#22ff0011"
android:text="ddd" />
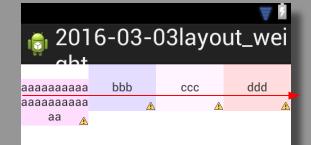
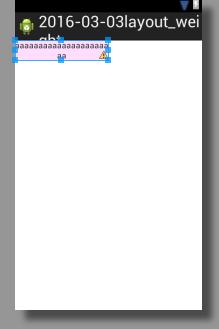
</LinearLayout>但得到的布局结果却是如下图所示:

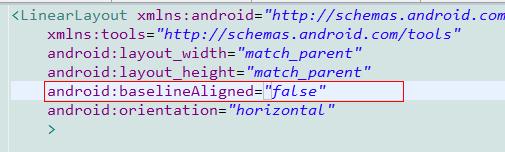
如图红线所示,第一行的内容是对齐的,但这并不是我们想要的结果,究其原因,只需在根节点中添加这一行属性即可:
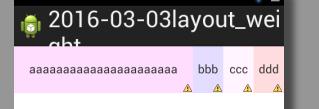
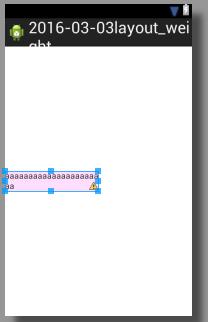
而如果将第一个TextView的width属性该为“wrap_content”时,效果则如下图所示:

这是因为先wrap_content包裹内容之后,再将剩余的控件按照weight权重进行分配;
3、属性以layout_开头的都是以父容器为准的,没有以layout_开头的则是自身的属性,如gravity和layout_gravity的区别:
gravity:

效果图:

将gravity该为layout_gravity后,效果图:
























 7771
7771











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








