getElementByID,getElementsByName,getElementsByTagName区别
注意:方法区分大小写!
以人来举例说明,人有能标识身份的身份证,有姓名,有类别(大人、小孩、老人)等。
- ID 是一个人的身份证号码,是唯一的。所以通过getElementById获取的是指定的一个人。
- Name 是他的名字,可以重复。所以通过getElementsByName获取名字相同的人集合。
- TagName可看似某类,getElementsByTagName获取相同类的人集合。
把上面的例子转换到HTML中,如下:
<input type="checkbox" name="hobby" id="hobby1"> 音乐input标签就像人的类别。name属性就像人的姓名。id属性就像人的身份证。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>区别</title>
</head>
<body>
<form>
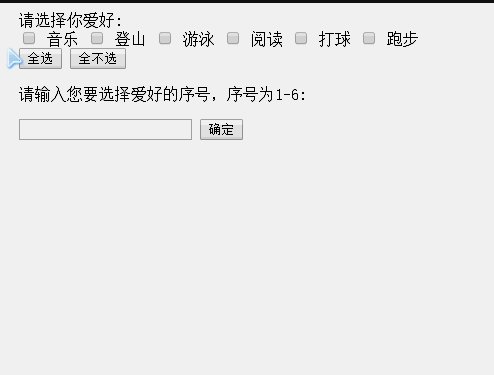
请选择你爱好:<br>
<input type="checkbox" name="hobby" id="hobby1"> 音乐
<input type="checkbox" name="hobby" id="hobby2"> 登山
<input type="checkbox" name="hobby" id="hobby3"> 游泳
<input type="checkbox" name="hobby" id="hobby4"> 阅读
<input type="checkbox" name="hobby" id="hobby5"> 打球
<input type="checkbox" name="hobby" id="hobby6"> 跑步 <br>
<input type="button" value = "全选" onclick = "checkall();">
<input type="button" value = "全不选" onclick = "clearall();">
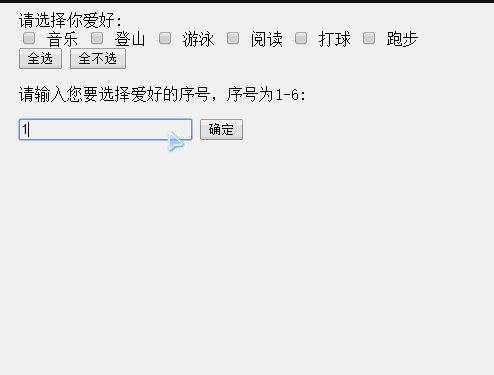
<p>请输入您要选择爱好的序号,序号为1-6:</p>
<input id="wb" name="wb" type="text" >
<input name="ok" type="button" value="确定" onclick = "checkone();">
</form>
<script type="text/javascript">
function checkall(){
var hobby = document.getElementsByTagName("input");
for(var i=0; i<hobby.length; i++)
{
if(hobby[i].type=="checkbox")
{
hobby[i].checked=true;
}
}
}
function clearall(){
var hobby = document.getElementsByName("hobby");
for(var i=0; i<hobby.length; i++)
{
hobby[i].checked=false;
}
}
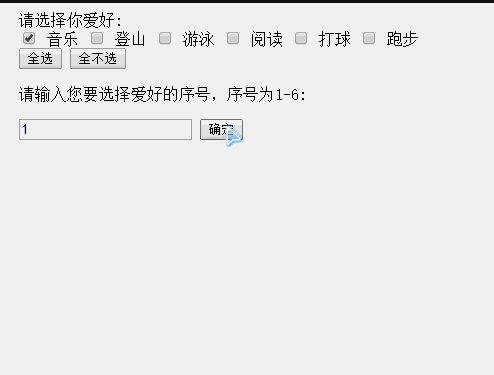
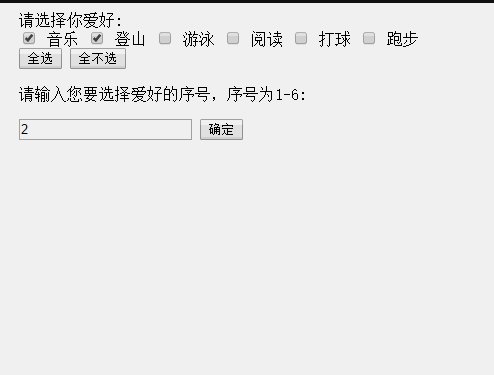
function checkone(){
var j=document.getElementById("wb").value;
if(document.getElementById("hobby"+j).checked==false)
{
document.getElementById("hobby"+j).checked=true;
}
else
{
document.getElementById("hobby"+j).checked=false;
}
}
</script>
</body>
</html>效果图:























 181
181

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








