转载自:http://blog.csdn.net/woainiliuwei007/article/details/50126267
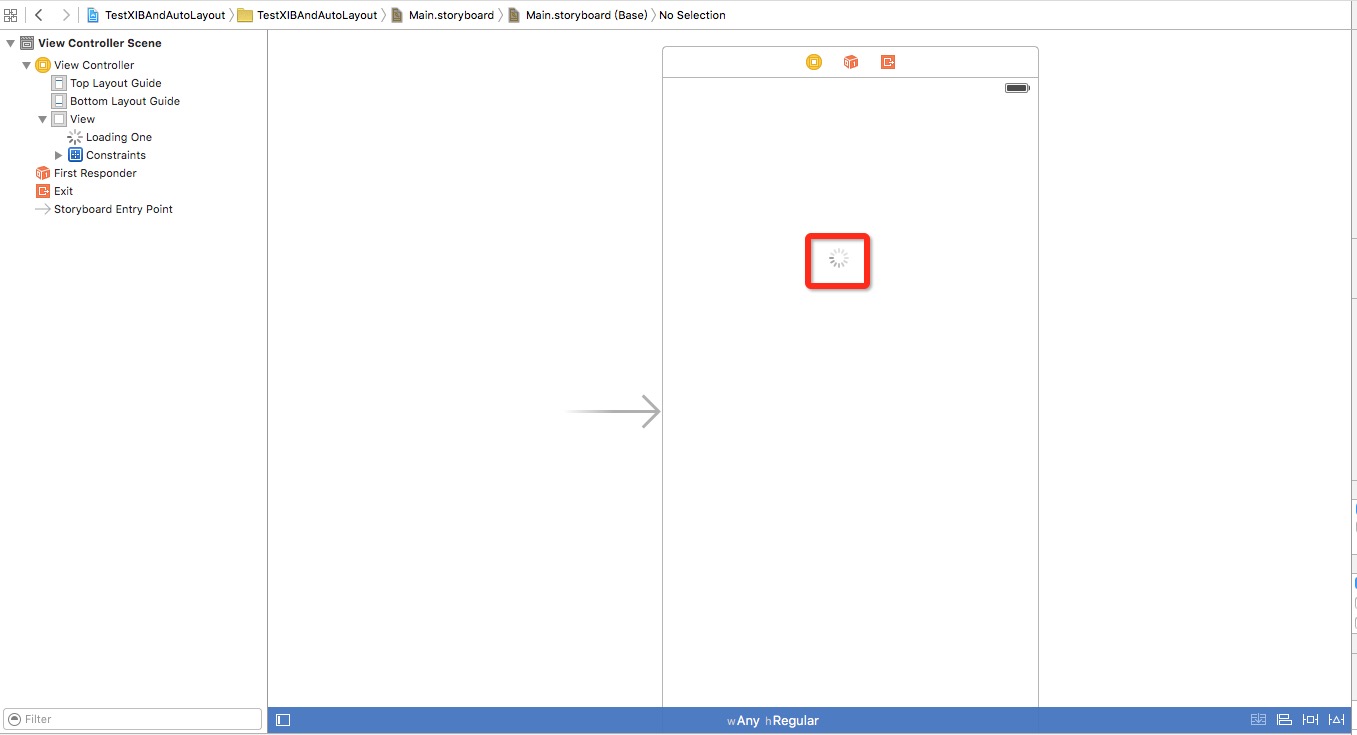
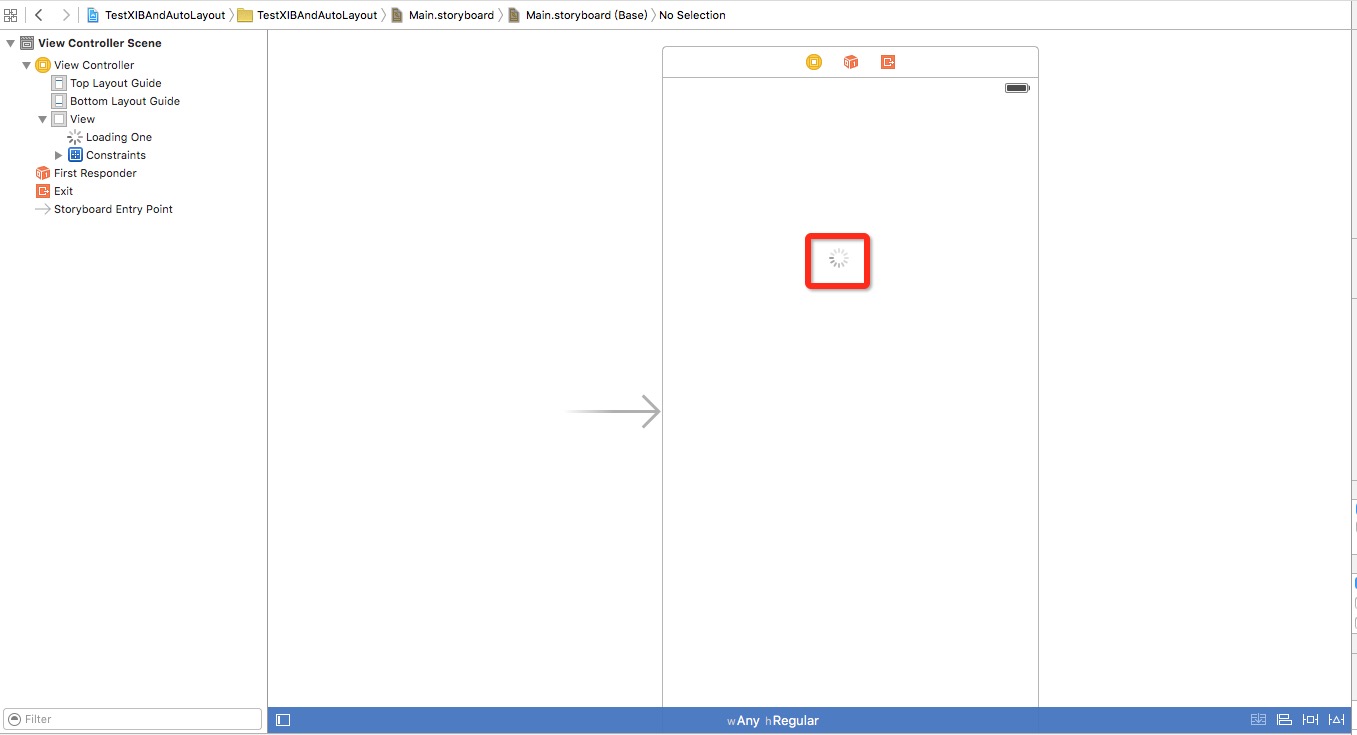
首先给大家推荐一本书《ios autolayout开发秘籍》,最近在重新阅读这本书,对iOS的自动布局又有了新的认识——"合适的场合,用合适的方法"!直接进入主题,前几天技术群里有同学在问IB布局怎么用纯代码来控制约束,写这篇博客来给大家简单的说一下。如下图,先在ib上创建一个控件

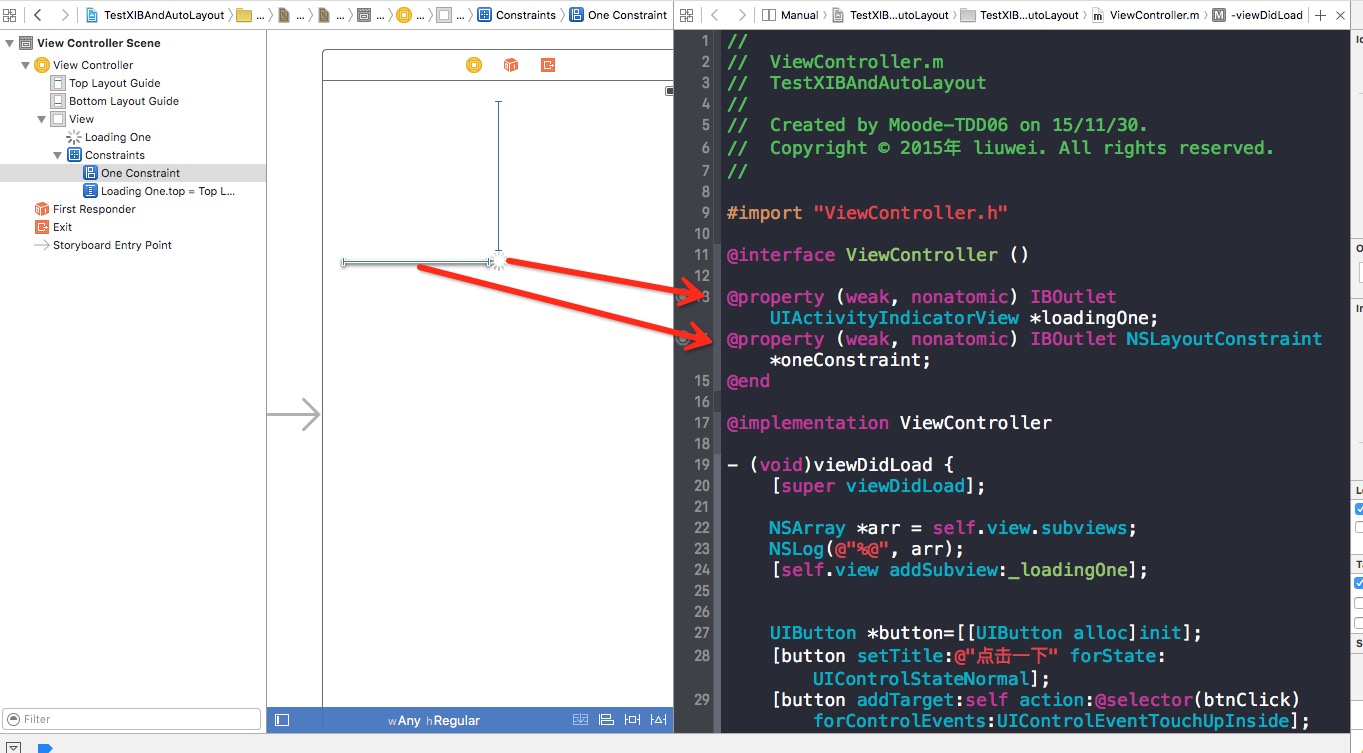
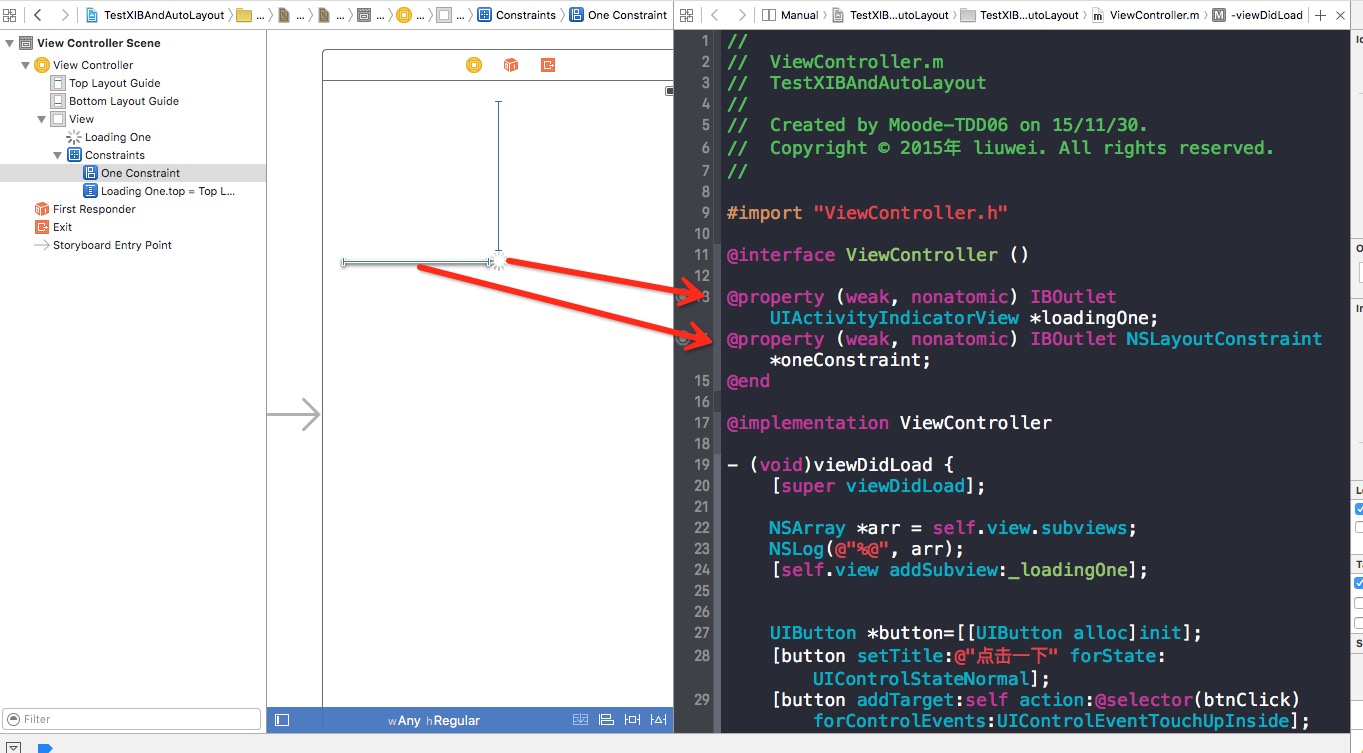
然后给控件添加约束,将控件和约束都拖入代码,如下图

<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"> [<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.view</span> addSubview:_loadingOne];
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSLog</span>(@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"%@"</span>, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.oneConstraint</span>);
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSArray</span> *twoConstraint = [NSLayoutConstraint constraintsWithVisualFormat:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"H:|-[_loadingOne]-|"</span> options:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span> metrics:<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">nil</span> views:NSDictionaryOfVariableBindings(_loadingOne)];
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.oneConstraint</span> = twoConstraint[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>];
[<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.view</span> addConstraint:<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.oneConstraint</span>];
<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSLog</span>(@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"%@"</span>, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.oneConstraint</span>);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul>
这里要注意,首先要把控件加到subview里,不然会报错。运行起来,这样你就会发现控件的位置发生了改变,以上是个简单XIB+代码来实现布局的例子。
附上源码https://github.com/xiaoxiaocainiao007/XIBAndAutoLayout.git
- (void)updateViewConstraints {
[super updateViewConstraints];
_viewHeight.constant = SCREEN_WIDTH * 567.0/640.0 + 200;
}
























 2342
2342

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








