一、浮动
每个元素单独占据浏览器的一整块。
块级元素按照标准流向下依次排列。
实验一,仅一个div设置浮动(左)代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type=text/css>
body{
margin:15px;
}
.father{
background-color:#FF6;
border:1px solid #F6C;
padding:5px;
}
.father div{
padding:10px;
margin:15px;
border:1px solid #0FF;
background-color:#36C;
}
.father p{
border:1px solid #0FC;
background-color:#C66;
}
.son1{
}
.son2{}
.son3{}
</style>
</head>
<body>
<div class="father">
<div class="son1">box1</div>
<div class="son2">box2</div>
<div class="son3">box3 </div>
<p>《JavaScript框架设计》是一本全面讲解JavaScript框架设计的图书,详细地讲解了设计框架需要具备的知识,主要包括的内容为:框架与库、JavaScript框架分类、JavaScript框架的主要功能、种子模块、模块加载系统、语言模块、浏览器嗅探与特征侦测、样式的支持侦测、类工厂、JavaScript对类的支撑、选择器引擎、浏览器内置的寻找元素的方法、节点模块、一些有趣的元素节点、数据缓存系统、样式模块、个别样式的特殊处理、属性模块、jQuery的属性系统、事件系统、异步处理、JavaScript异步处理的前景、数据交互模块、一个完整的Ajax实现、动画引擎、API的设计、插件化、当前主流MVVM框架介绍、监控数组与子模板等。</p>
</div>
</body>
</html>
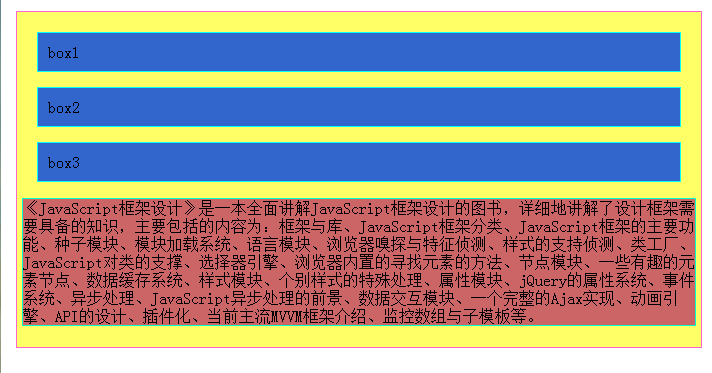
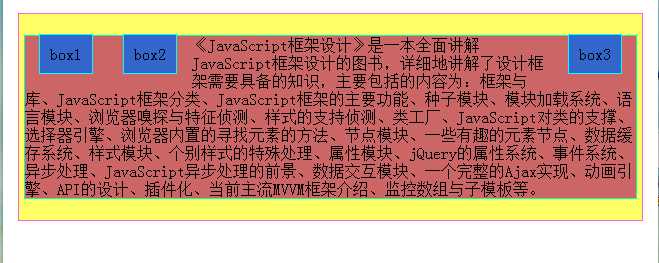
这样没有经过css浮动修饰,父div下的子div按照文档流的方式顺序排列:效果如图:
现在我们设置box1向左浮动:
.son1{
float:left;
}
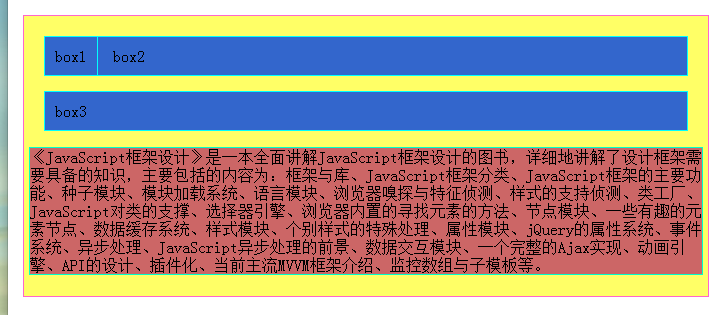
这里我们对第一个盒子设置浮动,既当对box1设置向左浮动后,box1 就脱离了文档流,她的宽度不再伸展到最右端,而是以能够容纳她的内容的最小宽度显示。box2 占据了原来box1的位置,就好像box1不存在一样,但是box2 的文字并不是顶头写,因为是受到浮动盒子的影响。注意:box2 的最左端是在box1原来的顶头位置,仅仅是文字被box1顶到了后面。因此虽然div之间设置了margin:15px,但是看到文字"box1"和"box2"直接没有间距,由此可证明,仅仅是文字被挤了过去。
实验二:将box1 和box2都设置浮动:
修改代码:
.son1{
float:left;}
.son2{
float:left;}
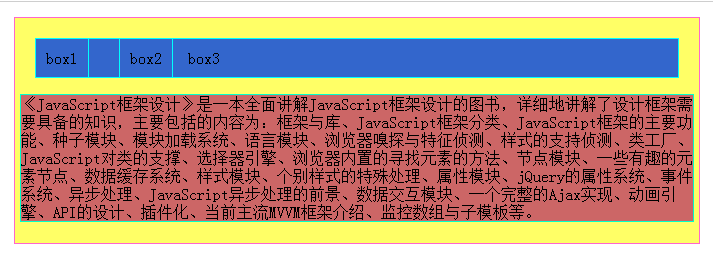
效果如图:
可以看出这次box1和box2中间有了间距,应为他们设置的margin:15PX,设置浮动后,margin是叠加的,因此他们之间的间距为30px。同样字“box3”仅仅是被挤到了后面。
实验三:将box3也设置浮动:
.son3{
float:left;}
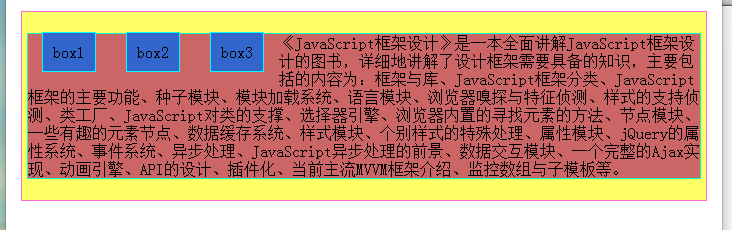
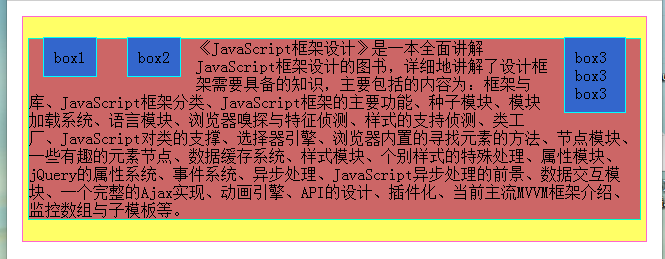
效果如图:
这时,原来的
段落应为前三个div都脱离了文本流,就占据原来box1所在的位置,从头开始。其文字由于受浮动的影响,围绕浮动的盒子进行排列。
实验四:将box3向右浮动:
.son3{
float:right;}
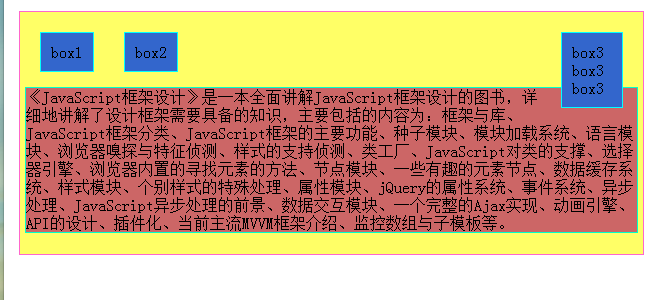
效果如图:
试验五:使用clear属性清除浮动影响:
未清除前:
文字围绕所有浮动的box分布。
给
段落加了clear属性,clear:left ,清除左边浮动盒子对文字排版的影响;清除后如图:
如果想清除左右盒子对文字的影响可以设置:
clear:both;
实验六:扩展盒子的高度
一个容器所容纳的盒子都是浮动的盒子时,当一个浮动盒子的高度高于容器时,容器不能自动扩展,这里我们把文字段落去掉,查看一下效果。对于解决这种问题的方法当然也是用clear属性,只不过需要一个单独的空的div作为清除浮动的盒子。
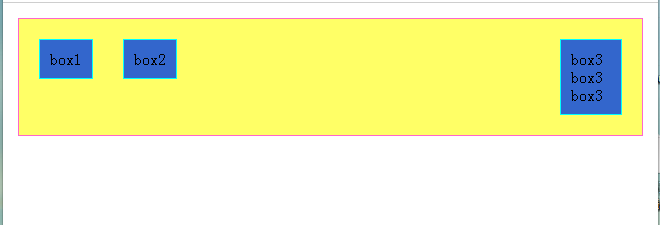
body中的代码去掉文字段落后如下:
<body>
<div class="father">
<div class="son1">box1</div>
<div class="son2">box2</div>
<div class="son3">box3<br>
box3<br>
box3 <br>
</div>
</div>
</body>
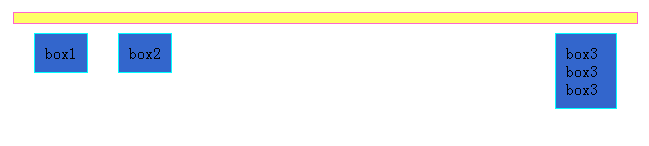
效果如图:
添加空div ,设置class属性为clear,设置class为clear的css:
.father .clear{
padding:0;
margin:0;
border:0;
clear:both;
}
添加空div,class=“clear”
<div class="father">
<div class="son1">box1</div>
<div class="son2">box2</div>
<div class="son3">box3<br>
box3<br>
box3 <br>
</div>
<div class="clear"></div>
</div>
效果如图:































 564
564

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








