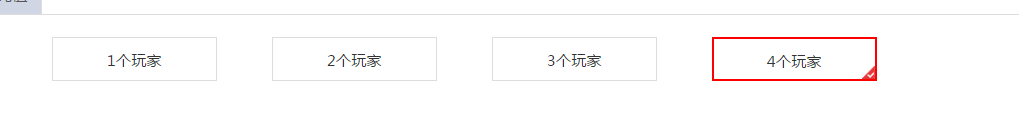
html页面端的实现
<ul class="xuanglod clearfloat" id="redTeam">
<li class="act">
1个玩家
<s class="active"></s>
</li>
<li >
2个玩家
<s></s>
</li>
<li>
3个玩家
<s></s>
</li>
<li>
4个玩家
<s></s>
</li>
</ul>css端的样式:
ul.xuanglod{
max-width:900px;
margin-left: 140px;
}
ul.xuanglod>li{
box-sizing: border-box;
list-style: none;
float: left;
height: 40px;
line-height: 40px;
width: 150px;
text-align: center;
border: 1px solid #dddddd;
margin: 0 50px 30px 0;
position: relative;
cursor: pointer;
}
ul>li>s{
background: url("../../image/recharge.png") 0 -151px no-repeat;
width: 12px;
height: 12px;
position: absolute;
right: 0;
bottom: 0;
display: none;
}
ul.xuanglod>li.act{
border: 2px solid red;
}
ul>li>s.active{
display: block;
}





















 1110
1110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








