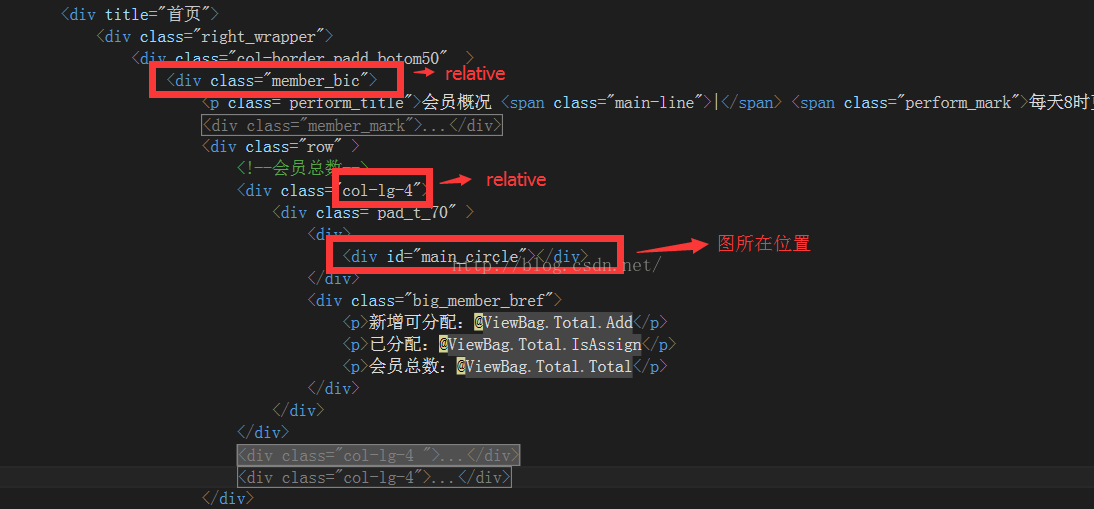
echarts图就像是被设置了fixed会随着滚动条滚动固定在一个位置,脱离了整个文档流。原先还以为是echarts这个画图会有这种效果,查了很多个文档后,发现如果设定了relative在ie7中就如同设置了个浮层,起初查了文档说要在设置了relative时同时设置 z-index:0 ;消除其浮动性,可是并没有用,甚至有的说加上zoom;1,无果。后来看到http://www.w3dev.cn/article/20140911/IE6-IE7-child-node-position-relative-parent-node-overflow-auto-not-scroll.aspx,只需要在最父级元素加上relative,让一群元素全部滚动即好。但是由于本身项目用了框架的某条CSS设置了overf:hiden;导致了整个页面不能滚动,还以为是出了什么问题,后来只是在原来基础上设置了高度,让其能滚动。问为啥不改样式?怕出错呗~
echarts图在ie7中relative遮盖问题
最新推荐文章于 2023-08-03 11:35:51 发布
























 607
607

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








