- 使用理由:Android官方更推荐,比ListView拓展性更好。
- 实体类是必备的:Things类代码如下(切记要把构造方法写上):
package com.example.recyclerview.vo;
/**
* 项目名: ViewPager
* 包名: com.example.listview.vo
* 创建者: Dujiang0311
* 创建时间:2017/4/29 13:27
* 描述: 东西实体类
*/
public class Things {
private String name ;
private int imgId;
public Things(String name , int imgId){
this.name = name;
this.imgId = imgId;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getImgId() {
return imgId;
}
public void setImgId(int imgId) {
this.imgId = imgId;
}
}
- 第一步、为了版本适应,需要以依赖的方式添加(其实现在也有自带的,你可以在布局文件输入RecycleView试试)
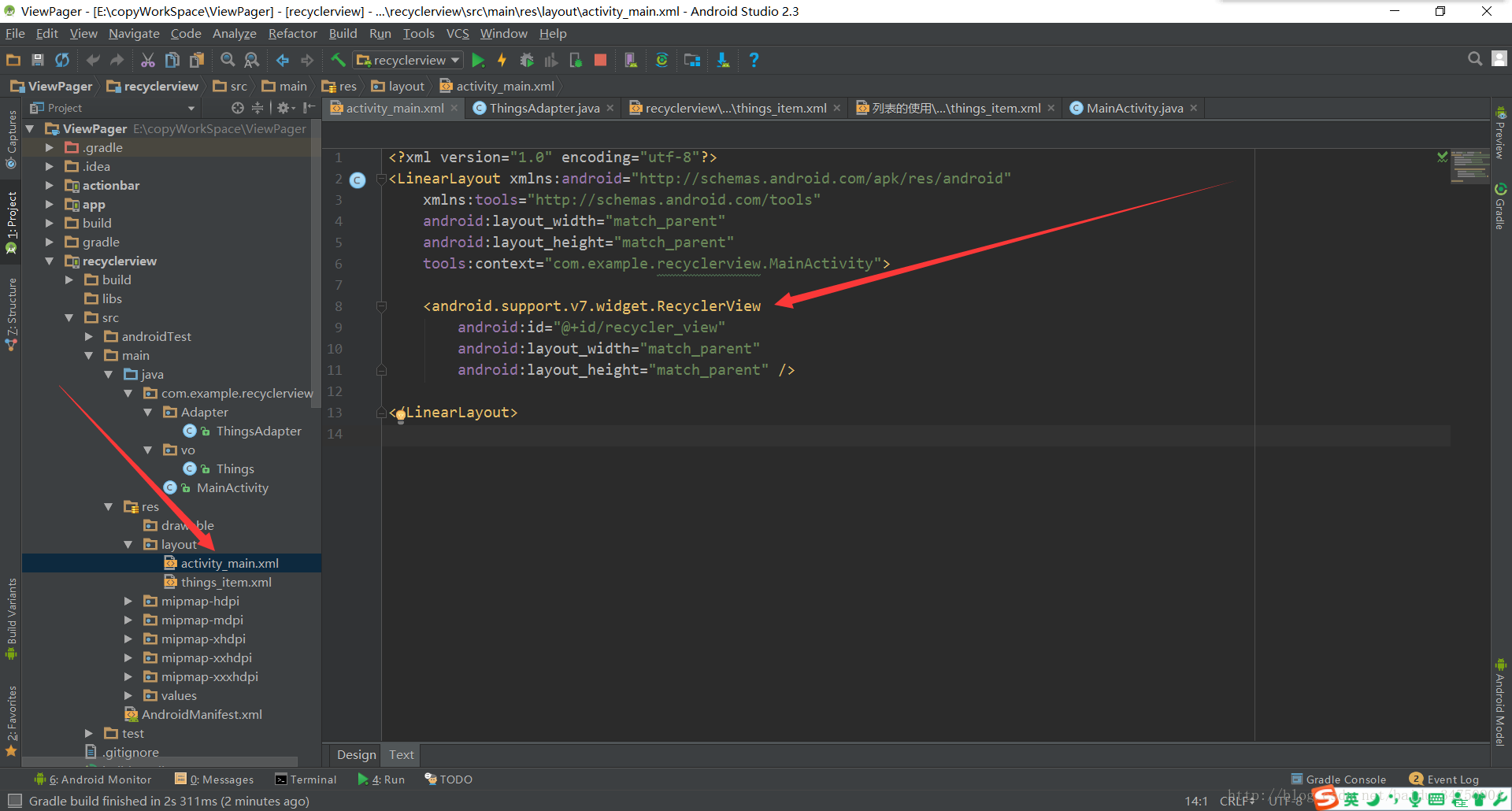
compile 'com.android.support:recyclerview-v7:24.2.1'- 第二步、编写布局文件(如下图,由于不是自带的布局,所以写的时候RecycleView是需要带上路径的哟!):
- 第三步、书写适配器,是这个布局的核心,继承自RecycleView.Adapter,将泛型指定为
package com.example.recyclerview.Adapter;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.recyclerview.R;
import com.example.recyclerview.vo.Things;
import java.util.List;
/**
* 项目名: ViewPager
* 包名: com.example.recyclerview.Adapter
* 创建者: Dujiang0311
* 创建时间:2017/5/1 15:28
* 描述: TRecycleView的适配器
*/
public class ThingsAdapter extends RecyclerView.Adapter<ThingsAdapter.ViewHolder> {
private List<Things> mThingsList;
static class ViewHolder extends RecyclerView.ViewHolder {
ImageView thingsImg;
TextView thingsName;
public ViewHolder(View view) {
super(view);
thingsImg = (ImageView) view.findViewById(R.id.thing_img);
thingsName = (TextView) view.findViewById(R.id.thing_name);
}
}
public ThingsAdapter(List<Things> thingsList) {
mThingsList = thingsList;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.things_item,parent,false);
ViewHolder holder = new ViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
Things things = mThingsList.get(position);
holder.thingsImg.setImageResource(things.getImgId());
holder.thingsName.setText(things.getName());
}
@Override
public int getItemCount() {
return mThingsList.size();
}
}
- 第四步、接下来就可以使用RecycleView了,MainActivity中的代码如下:
package com.example.recyclerview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import com.example.recyclerview.Adapter.ThingsAdapter;
import com.example.recyclerview.vo.Things;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<Things> thingsList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initThings();
RecyclerView recycleView = (RecyclerView) findViewById(R.id.recycler_view);
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
recycleView.setLayoutManager(layoutManager);//设置列表为线性布局
ThingsAdapter adapter = new ThingsAdapter(thingsList);
recycleView.setAdapter(adapter);
}
private void initThings() {
for (int i = 0; i < 10; i++) {
Things phone = new Things("Phone",R.mipmap.ic_launcher);
thingsList.add(phone);
Things tv = new Things("Tv",R.mipmap.ic_launcher);
thingsList.add(tv);
Things cell = new Things("cell",R.mipmap.ic_launcher);
thingsList.add(cell);
Things apple = new Things("Apple",R.mipmap.ic_launcher);
thingsList.add(apple);
}
}
}
以上用RecycleView实现了和ListView相近的功能,接下来实现的,是ListView所不能实现的功能!
横向滚动
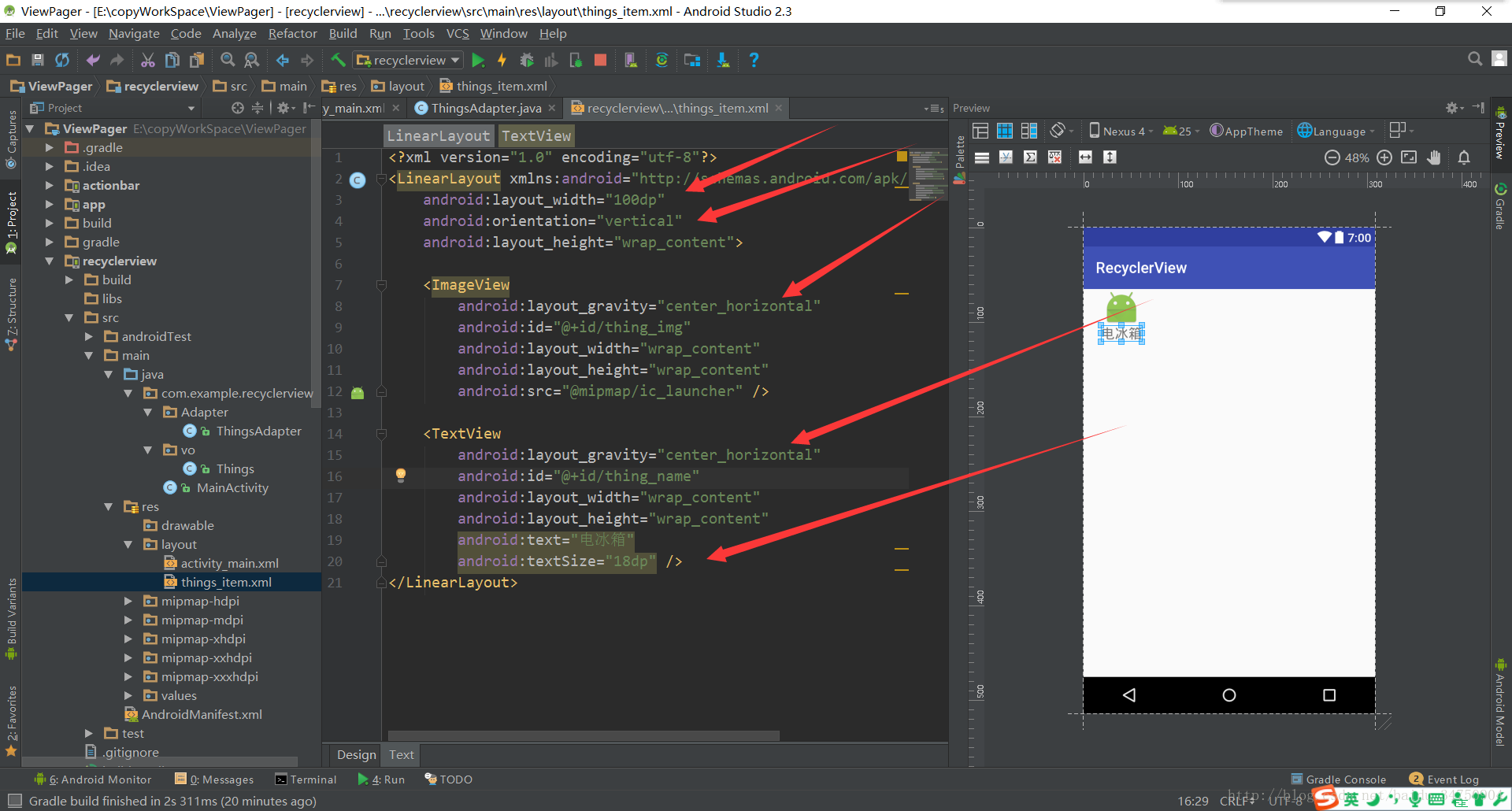
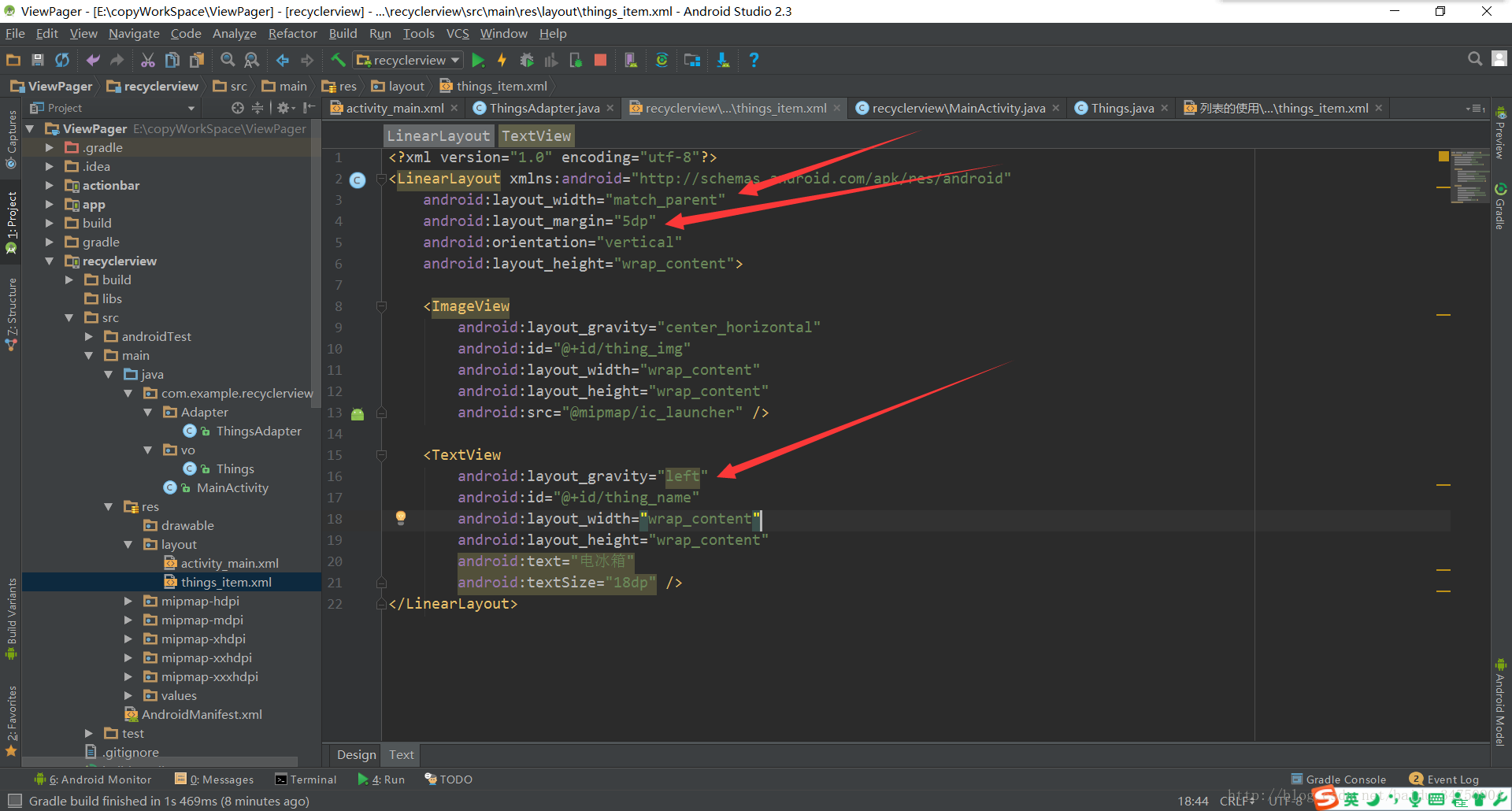
第一步先把子布局文,things_item.xml修改一下(修改部分如下图):
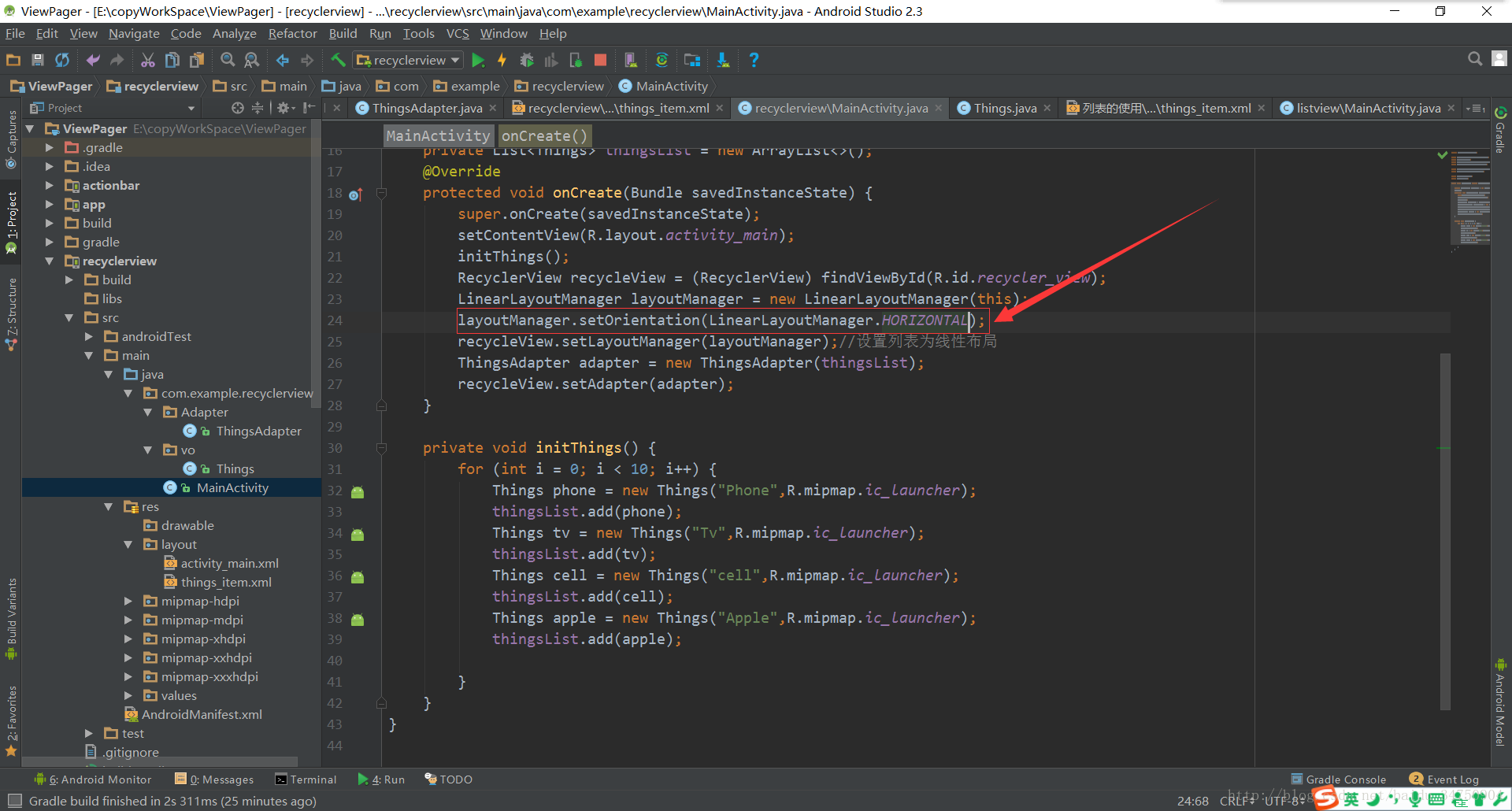
第二步、修改MainActivity中操控布局文件的属性,如下图:
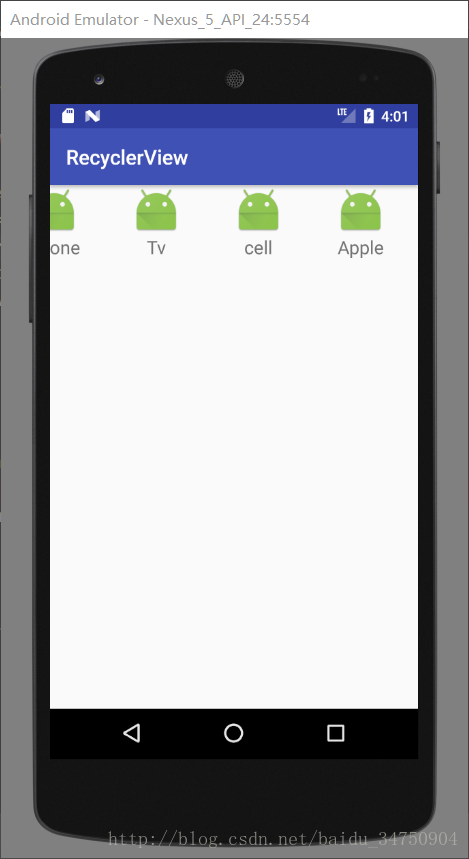
实现效果如下图,手可以左右滑动(ListView主要是靠自身管理,而RecycleView是靠LayoutManager来实现的,其中内置了好多可扩展的布局排列接口,子类只要按照接口规范来实现,就好了。):
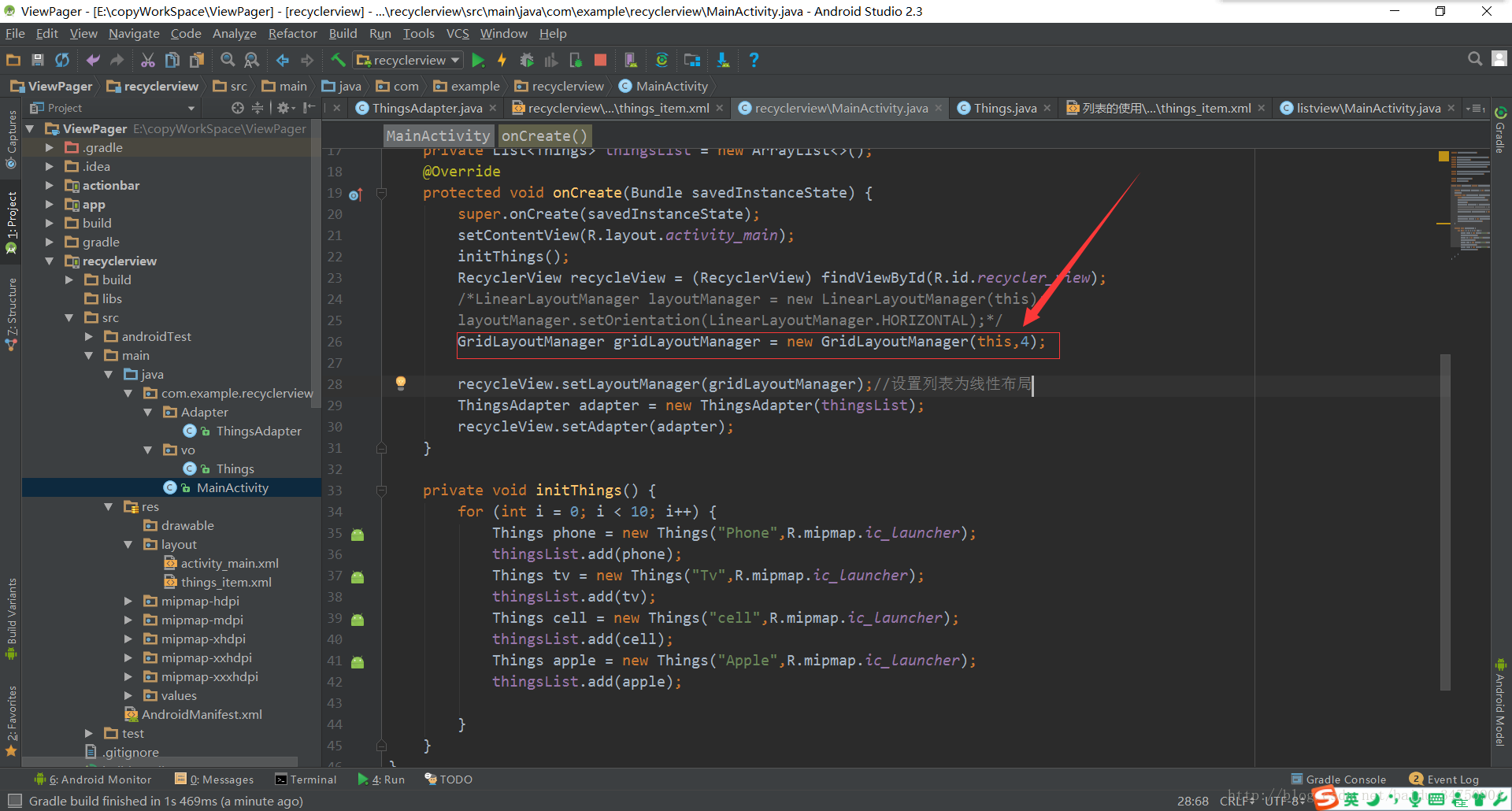
- 其还提供了一个叫GridLayoutManager(网格布局)的排列方式,使用方法如下图:
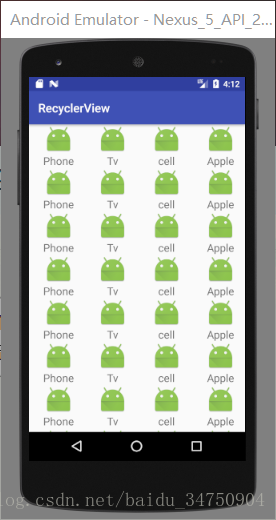
效果如图:
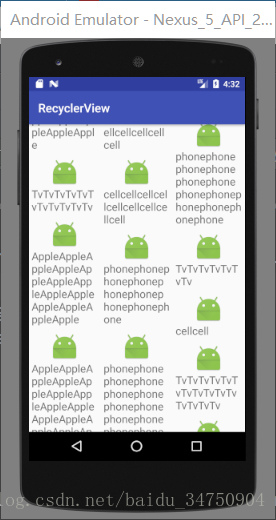
这是一种特别炫酷的布局—瀑布流布局
第一步,还是要修改子布局,things_item.xml,改动部位如图:
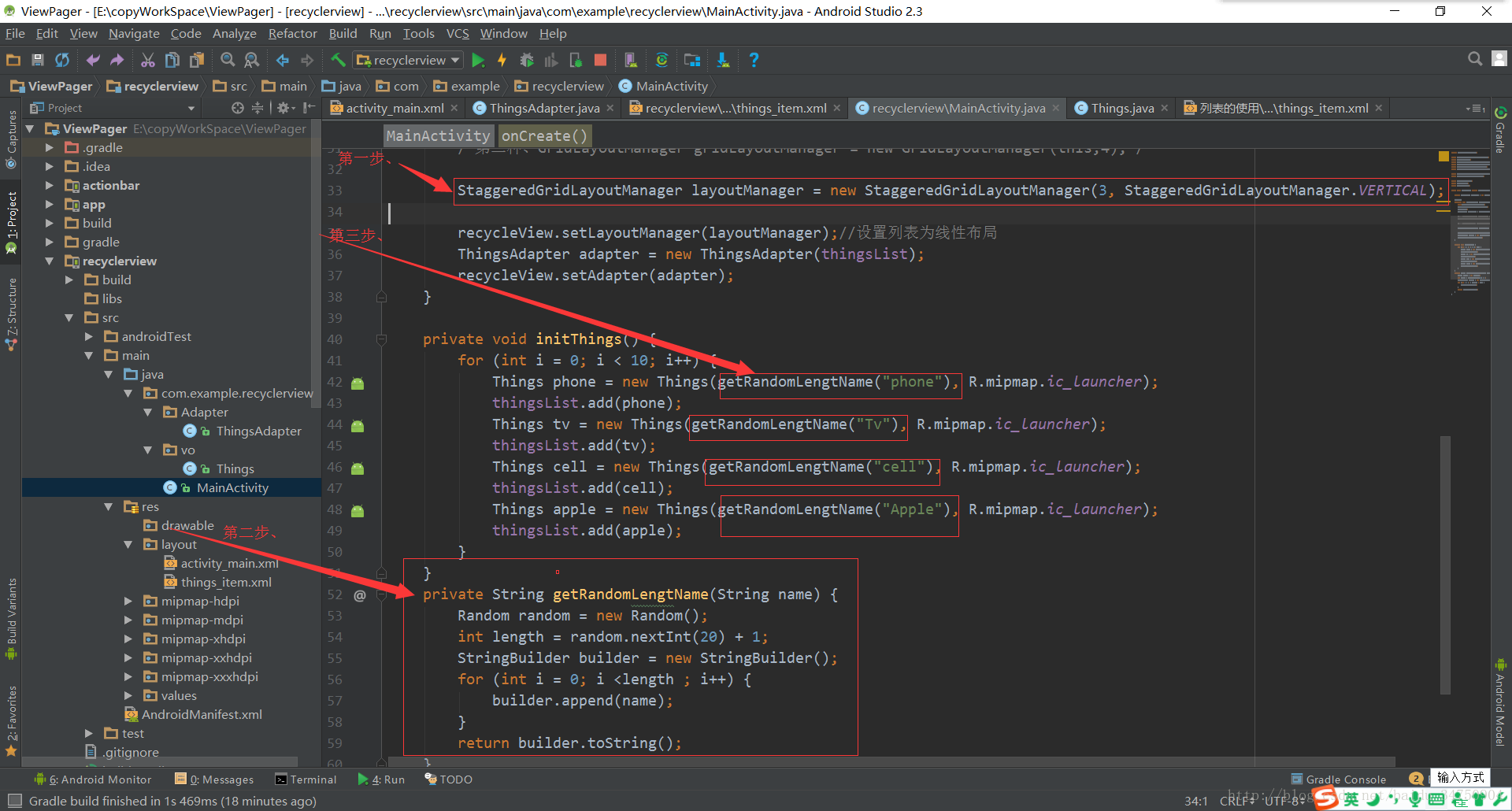
第二步、修改MainActivity,其实很简单,也是一句话,不过为了实现瀑布流不对齐的效果,手写了一个字符串追加的方法,然后调用就好了,如下图:
效果如图:
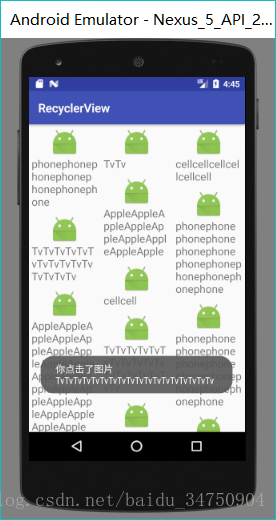
最后我们来实现点击事件:
- RecycleView可没有setOnItemClickListener,需要具体到每一个view,虽然稍稍复杂,但是更加优秀,灵活。
- 我们直接修改适配器ThingsAdapter就OK了。
效果如图:
ThingsAdapter适配器代码如下:
package com.example.recyclerview.Adapter;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import com.example.recyclerview.R;
import com.example.recyclerview.vo.Things;
import java.util.List;
/**
* 项目名: ViewPager
* 包名: com.example.recyclerview.Adapter
* 创建者: Dujiang0311
* 创建时间:2017/5/1 15:28
* 描述: TRecycleView的适配器
*/
public class ThingsAdapter extends RecyclerView.Adapter<ThingsAdapter.ViewHolder> {
private List<Things> mThingsList;
static class ViewHolder extends RecyclerView.ViewHolder {
View thingsView;
ImageView thingsImg;
TextView thingsName;
public ViewHolder(View view) {
super(view);
thingsView = view;
thingsImg = (ImageView) view.findViewById(R.id.thing_img);
thingsName = (TextView) view.findViewById(R.id.thing_name);
}
}
public ThingsAdapter(List<Things> thingsList) {
mThingsList = thingsList;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.things_item,parent,false);
//实现点击事件:
final ViewHolder holder = new ViewHolder(view);
holder.thingsView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int position = holder.getAdapterPosition();
Things things = mThingsList.get(position);
Toast.makeText(v.getContext(), "你点击了"+things.getName(), Toast.LENGTH_SHORT).show();
}
});
holder.thingsImg.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int position = holder.getAdapterPosition();
Things things = mThingsList.get(position);
Toast.makeText(v.getContext(), "你点击了图片"+things.getName(), Toast.LENGTH_SHORT).show();
}
});
return holder;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
Things things = mThingsList.get(position);
holder.thingsImg.setImageResource(things.getImgId());
holder.thingsName.setText(things.getName());
}
@Override
public int getItemCount() {
return mThingsList.size();
}
}
源代码拿去不谢:
链接:http://pan.baidu.com/s/1kVaAjZL 密码:1gnx

































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








