页面缩放后需要计算偏移量。
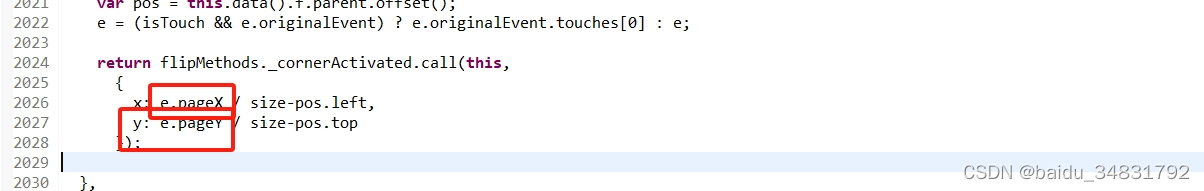
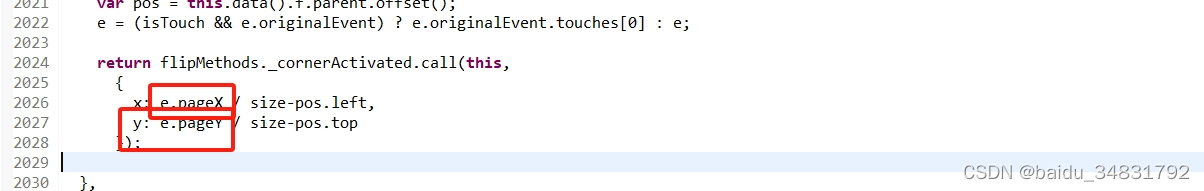
在翻页这里,需要将原来的e.pageX和e.pageY除以缩放量
即turn.js中 e.pageX/zoom ,e.pageY/zoom


 本文讨论了在网页缩放时如何在JavaScript库turn.js中正确处理滚动事件(如`e.pageX`和`e.pageY`),以计算出适应缩放比例的偏移量。
本文讨论了在网页缩放时如何在JavaScript库turn.js中正确处理滚动事件(如`e.pageX`和`e.pageY`),以计算出适应缩放比例的偏移量。
页面缩放后需要计算偏移量。
在翻页这里,需要将原来的e.pageX和e.pageY除以缩放量
即turn.js中 e.pageX/zoom ,e.pageY/zoom













 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


