随着angular的流行,大城市的一些公司在招人的时候会点名要具备angular开发的能力。分享一个ng的小坑,虽然解决了,但是还是不明就里。希望下次会注意,也请路过的大神提点。
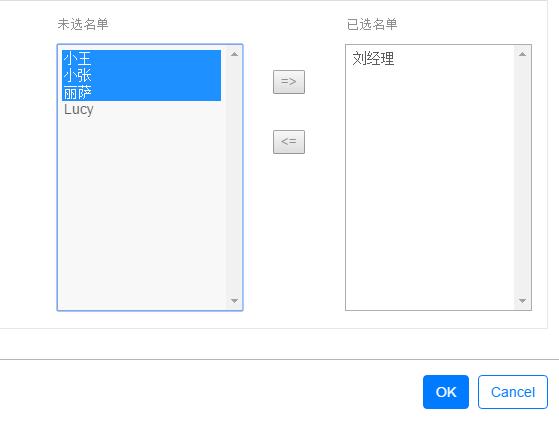
项目中有复选框的需求select,还要多选的。大概效果如下图
简单看了下api,就找到ngoptions咯,于是比猫画虎,html酱紫
<select ng-model="leftSel" multiple ng-options="item as item.label for item in notSeleted track" style='width:100%' size='15'></select>controller里的js酱紫
$scope.notSeleted=[{id: 1,label: '刘经理'},
{id: 5,label: '小王'},
{id: 2,label: '小张'},
{id: 3,label: '丽萨'},
{id: 4,label: 'Lucy'}]
$scope.leftSel=[];关键问题是,划中选取的内容在$scope.leftSel中选不到。死活选不到。
苦思冥想,Google了一下午后发现调整常酱紫,就能取到选中的值。
<select ng-model="leftSel.data" multiple ng-options="item as item.label for item in notSeleted track by item.id" style='width:100%' size='15'></select>
//把leftSel写成json,取里边的data值。by the way尽量要用trackby,以避免出错和重复
$scope.notSeleted=[{id: 1,label: '刘经理'},
{id: 5,label: '小王'},
{id: 2,label: '小张'},
{id: 3,label: '丽萨'},
{id: 4,label: 'Lucy'}]
$scope.leftSel={'data':[]};以下为在线链接还能调试哦 [ 请狂点这里看效果 ]
哦,shit我这个codepen在线的版本两个版本都是可以取到值的,但我也不知道为啥我项目里边只有下边那么写才能取到选中select的值。我原来以为是ng版本的原因,后来我测了测好像不是,苦恼






















 466
466

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








