1、安装JDK
2、安装SDK
安装过程中需要配置环境变量path,加入如:D:\Android\sdk\platform-tools;D:\Android\sdk\tools;D:\Android\sdk
和环境变量ANDROID_HOME,如下图,不然会在安装过程中报错。
3. 安装node
nodo是基于js的,node.js是轻量级的Web服务器,想要使React Native运行起来需要安装node, 如果此时你还没有安装node.js,先去官网安装node.js(下载地址:https://nodejs.org/en/)最好是4.1以上版本,安装完毕后,可以通过node -v的命令来测试NodeJS是否安装成功。
node需要配置环境变量pathC:\Users\Administrator\AppData\Roaming\npm;配置完成后,进入cmd,输入"npm"指令后回车,出现以下画面内容,则安装成功。
4、安装git
安装React-native需要用到git,如果没有配置git,需要先下载对应的客户端(下载地址:https://git-for-windows.github.io/),然后将git加入path环境变量即可。
5. 安装react-native相关工具
下载React-Native相关工具。首先我们创建一个目录,然后在这个目录下面打开git工具。在你新建的目录下右击点击Git Base Here。接着我们在打开的命令窗口中输入:gitclone https://github.com/facebook/react-native.git为了能够快速安装react-native相关工具,我们还需要给node.js的包管理器配置一下代理,代理设置如下:在cmd命令行中输入
npm config set registry https://registry.npm.taobao.org
npm config set disturl https://npm.taobao.org/distnpm install-g react-native-cli
6.创建RN项目
操作完成以后,我们通过命令行选择(或者创建)一个目录,我这里选择的是D:\ReactNative\app,然后通过cmd进入到我们目录下面 输入react-native init ReactNativeProject,如下图所示:
这个时候系统会帮我们创建一个ReactNativeProject的文件夹,操作执行完毕以后(此阶段需要时间,请耐心等待),出现如下图所示,表示创建RN项目成功。
然后在该目录D:\ReactNative\app\下面输入命令:react-native start:如图所示:ReactNativeProject
输入完毕后回车,如果出现:React packager ready 后(这时候不要关闭命令行窗口),
接着在浏览器中输入以下网址:http://localhost:8081/index.android.bundle?platform=android,如果出现一大段js代码,说明我们项目配置ok不要关闭上一步的cmd命令行窗口,新建一个cmd窗口,进入D:\ReactNative\app\MyReactNative的目录中,直接输入以下命令:react-native run-android,如下图所示:
运行成功如下图所示:
7.真机调试
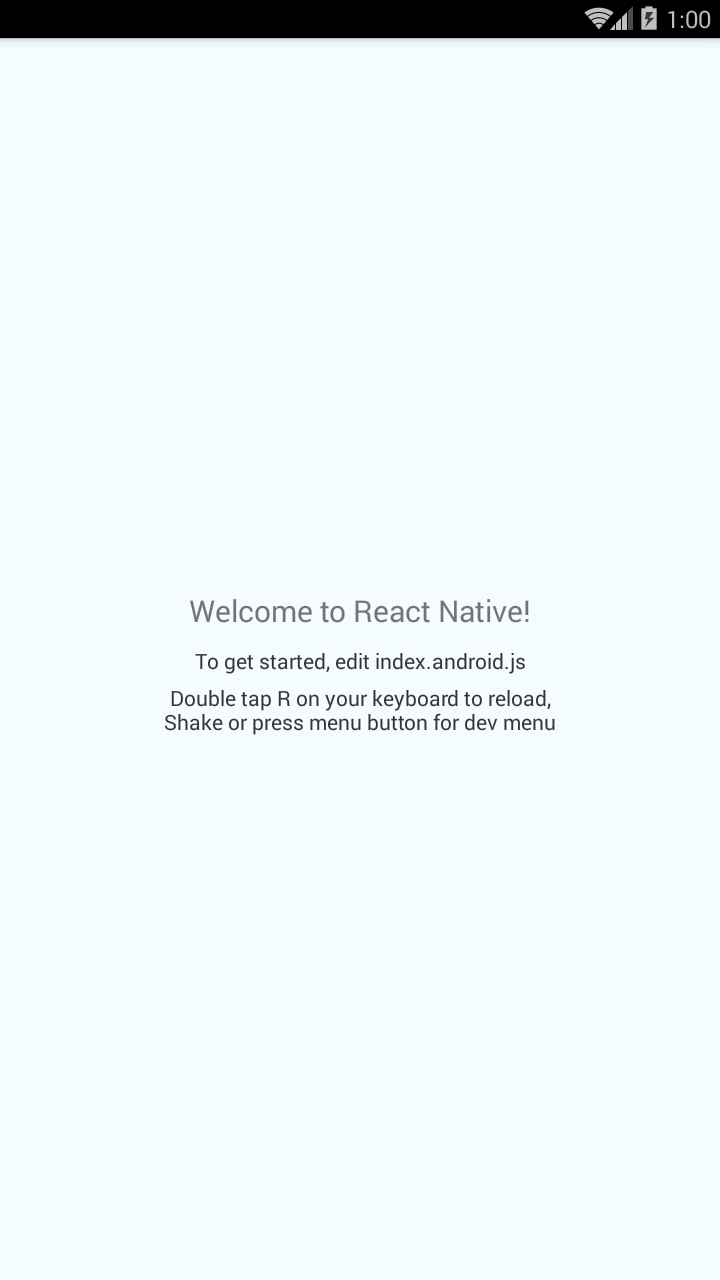
显示如下图,说明项目运行成功。
8. 安装过程中的问题
1)错误的说明信息表明是 Ubable to upload some APKs。
解决方法:App的配置中使用了bug比较多的版本的gradle,比如版本1.3.1。我们需要:在android/build.gradle文件中找到 com.android.tools.build:gradle:1.3.1。把它改成这个com.android.tools.build:gradle:1.2.3。当然了,其他版本的gradle也许也行。
2)java.lang.RuntimeException: SDK location not found. Define location with sdk.dir in the local.properties file or with an ANDROID_HOME environment variable.
这个是原因是工程找不到我们的android SDK
解决方法:在工程的根目录下的android文件下新建一个local.properties的文件(或直接拷贝android项目中的local.properties),在文件中写入sdk.dir = /Users/jinwenfeng/Documents/android/android-sdk-macosx。
Build Tools revision 23.0.1和我们的sdk里面的版本不一致导致的,把他修改成我们有的或者打开sdk安装23.0.1版本,这里我就直接修改成我有的25.0.1
3)执行react-native run-android 出现如下图所示错误
在android/build.gradle文件中找到 com.android.tools.build:gradle:1.3.1。把它改成这个com.android.tools.build:gradle:1.2.3。
在工程的根目录下的android文件下新建一个local.properties的文件(或直接拷贝android项目中的D\:\\Studio\\23.0.0sdk(你SDK的目录)local.properties),在文件中写入sdk.dir =


































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








