1.react-native-swiper的安装
通过npm安装:npm install react-native-swiper --save
安装成功后显示:
--save的作用是:配置package.json,相当于Android的gradle,我们依赖的库在node-modules,相当于Android的libs文件夹,
依赖的jar包。
2.react-native-swiper在项目中的使用:
导入项目中:
import Swiper from 'react-native-swiper'
3.相关属性介绍
3.1 基本属性
| Prop | Default | Type | Description |
|---|---|---|---|
| horizontal | true | bool | 如果值为true时,那么滚动的内容将是横向排列的,而不是垂直于列中的。 |
| loop | true | bool | 如果设置为false,那么滑动到最后一张时,再次滑动将不会展示第一张图片。 |
| index | 0 | number | 初始进入的页面标识为0的页面。 |
| showsButtons | false | bool | 如果设置为true,那么就可以使控制按钮(即:左右两侧的箭头)可见。 |
| autoplay | false | bool | 设置为true,则页面可以自动跳转。 |
3.2 自定义属性
| Prop | Default | Type | Description |
|---|---|---|---|
| width | - | number | 如果你没有特殊的设置,就通过flex:1默认为全屏。 |
| height | - | number | 如果你没有特殊的设置,就通过flex:1默认为全屏。 |
| style | {...} | style | 设置页面的样式。 |
3.3 pagination 分页
| Prop | Default | Type | Description |
|---|---|---|---|
| showsPagination | true | bool | 默认值为true,在页面下边显示圆点,以标明当前页面位于第几个。 |
| paginationStyle | {...} | style | 设置页面原点的样式,自定义的样式会和默认样式进行合并。 |
| renderPagination | |||
| dot | <View style={{backgroundColor:'rgba(0,0,0,.2)', width: 8, height: 8,borderRadius: 4, marginLeft: 3, marginRight: 3, marginTop: 3, marginBottom: 3,}} /> | element | 可以自定义不是当前圆点的样式 |
| activeDot | <View style={{backgroundColor: '#007aff', width: 8, height: 8, borderRadius: 4, marginLeft: 3, marginRight: 3, marginTop: 3, marginBottom: 3,}} /> | element | 可以自定义当前页面圆点的样式 |
3.4 自动播放
| Prop | Default | Type | Description |
|---|---|---|---|
| autoplay | true | bool | 设置为true可以使页面自动滑动。 |
| autoplayTimeout | 2.5 | number | 设置每个页面自动滑动停留的时间 |
| autoplayDirection | true | bool | 圆点的方向允许默认自己控制 |
3.5 控制按钮
| Prop | Default | Type | Description | |
|---|---|---|---|---|
| showsButtons | true | bool | 是否显示控制箭头按钮 | |
| buttonWrapperStyle | {position: 'absolute', paddingHorizontal: 15,
paddingVertical: 30, top: 70, left: 0, alignItems:'flex-start'}
| style | 定义默认箭头按钮的样式 | |
| nextButton | <Text style={{fontSize:60, color:'#00a7ec',
paddingTop:30, paddingBottom:30}}>‹</Text> | element | 自定义右箭头按钮样式 | |
| prevButton | <Text style={{fontSize:60, color:'#00a7ec',
paddingTop:30, paddingBottom:30}}>›</Text> | element | 自定义左箭头按钮样式 |
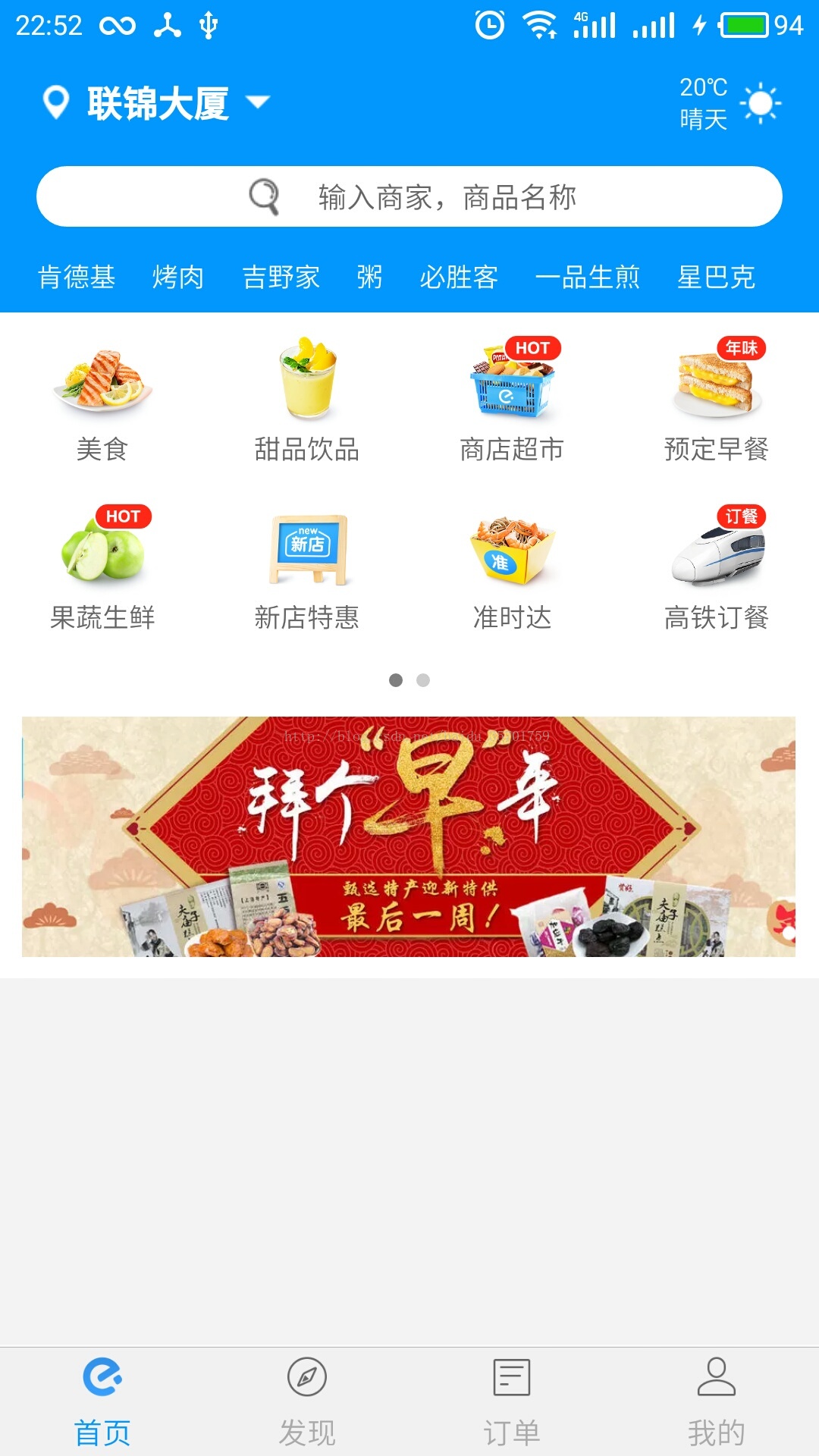
4.实例1 仿饿了吗首页轮播
import React, { Component } from 'react'; import { StyleSheet, Platform, Text, View, Image, TouchableOpacity, TouchableNativeFeedback, TouchableWithoutFeedback, ScrollView, } from 'react-native';
import Swiper from 'react-native-swiper' import px2pd from '../util' const isIOS = Platform.OS == 'ios' const {width,height} = Dimensions.get('window') const headH = px2pd(isIOS?140:120) const inputHeight = px2pd(28) const imgTypes = [{src:require('../images/h_0.png')},{src:require('../images/h_1.png')},{src:require('../images/h_2.png')},{src:require('../images/h_3.png')}, {src:require('../images/h_4.png')},{src:require('../images/h_5.png')},{src:require('../images/h_6.png')},{src:require('../images/h_7.png')}, {src:require('../images/h_8.png')},{src:require('../images/h_9.png')},{src:require('../images/h_10.png')},{src:require('../images/h_11.png')}, {src:require('../images/h_12.png')},{src:require('../images/h_13.png')},{src:require('../images/h_14.png')},{src:require('../images/h_15.png')},] export default class Home extends Component { constructor(props){ super(props) this.state = { location: "联锦大厦", } } _renderHeader(){ return ( <View style={styles.header}> {/*定位、天气*/} <View style={styles.lbsWeather}> <TouchableWithoutFeedback> <View style={styles.lbs}> <Image source={require('../icons/ic_home_loc.png')} style={{width:px2pd(18),height:px2pd(18)}}></Image> <Text style={{fontSize:px2pd(16),fontWeight:'bold',color:'#fff',paddingHorizontal:px2pd(5)}}>{this.state.location}</Text> <Image source={require('../icons/ic_home_dropdown.png')} style={{width:px2pd(16),height:px2pd(16)}}></Image> </View> </TouchableWithoutFeedback> <View style={styles.weather}> <View style={{marginRight:px2pd(5)}}> <Text style={{fontSize:px2pd(11),color:'#fff',textAlign:'center'}}>{'20℃'}</Text> <Text style={{fontSize:px2pd(11),color:'#fff'}}>{'晴天'}</Text> </View> <Image source={require('../icons/ic_home_weather.png')} style={{width:px2pd(20),height:px2pd(20)}}></Image> </View> </View> {/*搜索框*/} <View style={{marginTop:px2pd(15), }}> <TouchableWithoutFeedback onPress = {() => {}}> <View style={styles.searchBtn}> <Image source={require('../icons/ic_home_search.png') } style={{width:px2pd(20),height:px2pd(20)}}></Image> <Text style={{fontSize:px2pd(13),color:'#666',marginLeft:px2pd(15)}}>{'输入商家,商品名称'}</Text> </View> </TouchableWithoutFeedback> </View> <Animated.View style={styles.keywords}> { ['肯德基','烤肉','吉野家','粥','必胜客','一品生煎','星巴克'].map((item,i) => { return ( <TouchableWithoutFeedback key={i}> <View style={{marginRight:px2pd(12)}}> <Text style={{fontSize:px2pd(12),color:'#fff'}}>{item}</Text> </View> </TouchableWithoutFeedback> ) }) } </Animated.View> </View> ) } _renderTypes(){ const w = width/4, h = w*.6 + 20 let renderSwipeView = (types, n) => { return ( <View style={styles.typesView}> { types.map((item, i) => { let render = ( <View style={[{width: w, height: h}, styles.typesItem]}> <Image source={imgTypes[n+i].src} style={{width: w*.5, height: w*.5}}/> <Text style={{fontSize: px2pd(12), color:"#666"}}>{item}</Text> </View> ) return ( isIOS?( <TouchableHighlight style={{width: w, height: h}} key={i} onPress={() => {}}>{render}</TouchableHighlight> ):( <TouchableNativeFeedback style={{width: w, height: h}} key={i} onPress={() => {}}>{render}</TouchableNativeFeedback> ) ) }) } </View> ) } return ( <Swiper height={h*2.4} paginationStyle={{ bottom: 10 }} dotStyle={{backgroundColor:'rgba(0,0,0,.2)', width: 6, height: 6}} activeDotStyle={{backgroundColor:'rgba(0,0,0,.5)', width: 6, height: 6}}> {renderSwipeView(['美食','甜品饮品','商店超市','预定早餐','果蔬生鲜','新店特惠','准时达','高铁订餐'], 0)} {renderSwipeView(['土豪推荐','鲜花蛋糕','汉堡炸鸡','日韩料理','麻辣烫','披萨意面','川湘菜','包子粥店'], 8)} </Swiper> ) } render() { return ( <View style={styles.container}> <ScrollView style={styles.scrollView} > {this._renderHeader()} <View style={{backgroundColor:"#fff",paddingBottom:px2pd(10)}}> {this._renderTypes()} </View> </ScrollView> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor:'#f3f3f3', }, scrollView:{ marginBottom:px2pd(46), }, header:{ backgroundColor:'#0398ff', height:headH, paddingTop:px2pd(isIOS?30:10), paddingHorizontal:16, }, lbsWeather:{ height:inputHeight, overflow:"hidden", flexDirection:'row', justifyContent:'space-between', }, lbs:{ flexDirection:'row', justifyContent:'center', alignItems:'center', }, weather:{ flexDirection:'row', alignItems:'center', }, searchBtn:{ borderRadius:inputHeight, height:inputHeight, flexDirection:'row', backgroundColor:'#fff', justifyContent:'center', alignItems:'center', }, keywords:{ marginTop:px2pd(14), flexDirection:'row', justifyContent:'space-between', }, typesView:{ paddingBottom: px2pd(10), flex: 1, backgroundColor: "#fff", flexDirection: "row", flexWrap: "wrap" }, typesItem:{ backgroundColor: '#fff', justifyContent: 'center', alignItems: 'center' }, }); 工具类utilsimport {Dimensions} from 'react-native' const deviceH = Dimensions.get('window').height const deviceW = Dimensions.get('window').width const basePx = 375 export default function px2dp(px) { return px * deviceW / basePx }如图所示:
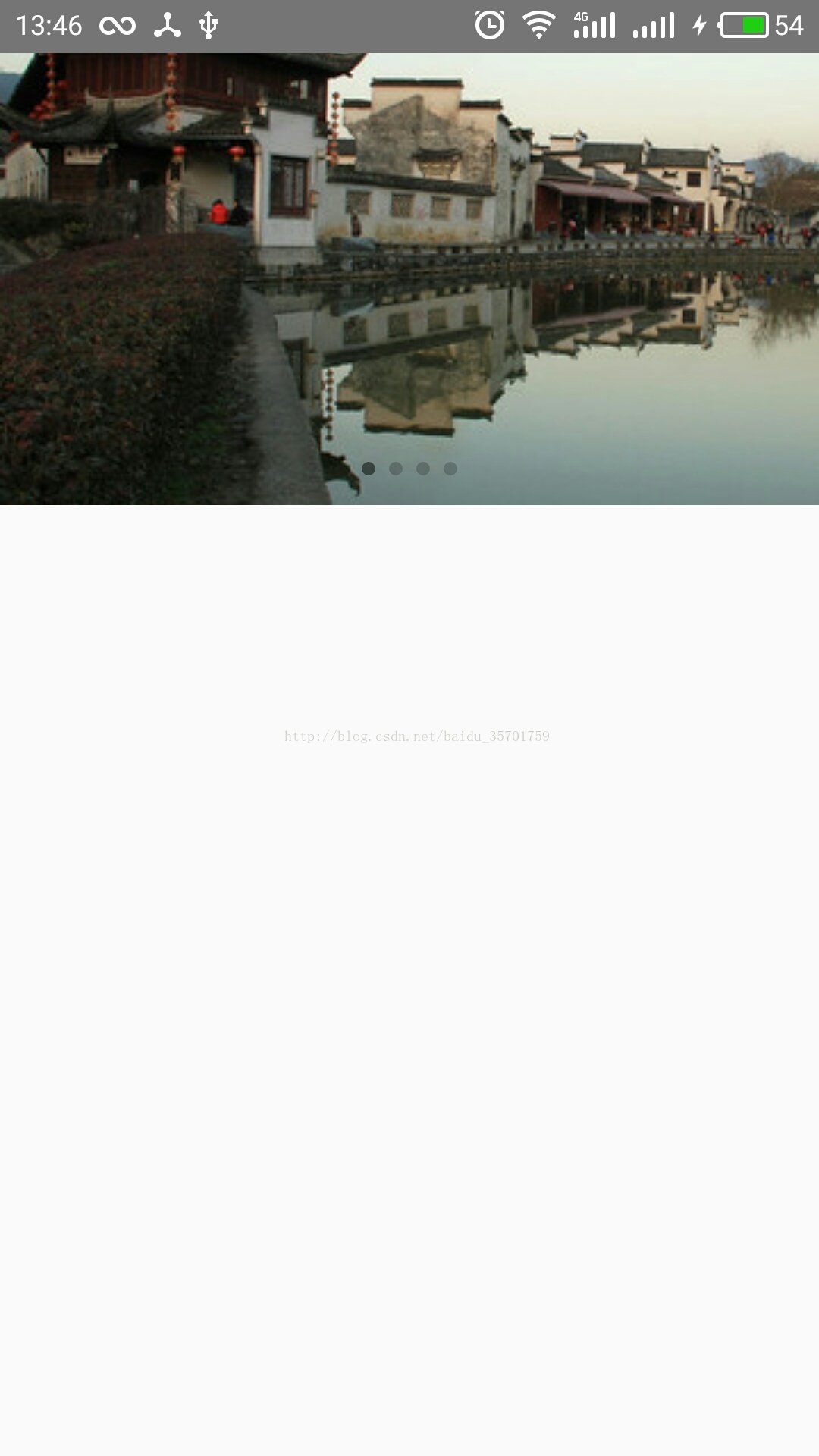
5.案例2 轮播
import React,{Component} from 'react' import { StyleSheet, View, Text, Image, ScrollView, } from 'react-native' import Swiper from 'react-native-swiper' const Images = [{src:require('../images/ic_anhui_huangshan.jpg')},{src:require('../images/ic_beijing_gugong.jpg')}, {src:require('../images/ic_guangdong_guangzhou.jpg')},{src:require('../images/ic_guangxi_guizhou.jpg')},] export default class Root extends Component{ _renderSwiper(){ return ( <Swiper style={styles.swiperStyle} height={200} horizontal={true} autolay={true} loop={true} paginationStyle={{bottom:10}} dotStyle={{backgroundColor:'rgba(0,0,0,.2)', width: 6, height: 6}} activeDotStyle={{backgroundColor:'rgba(0,0,0,.5)', width: 6, height: 6}}> <View style={styles.swiperItem}> <Image style={styles.imageStyle} source={Images[0].src}></Image> </View> <View style={styles.swiperItem}> <Image style={styles.imageStyle} source={Images[1].src}></Image> </View> <View style={styles.swiperItem}> <Image style={styles.imageStyle} source={Images[2].src}></Image> </View> <View style={styles.swiperItem}> <Image style={styles.imageStyle} source={Images[3].src}></Image> </View> </Swiper> ) } render(){ return ( <ScrollView style={styles.container}> {this._renderSwiper()} </ScrollView> ) } } const styles = StyleSheet.create({ container:{ flex:1 }, swiperStyle:{ }, swiperItem:{ flex:1, justifyContent:'center', backgroundColor:'transparent', }, imageStyle:{ flex:1, }, })如图所示:


























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








