WHY
书接上文《从零开始搭建自己的前后端分离【 .NET Core2.0 Api + Vue 2.0 】框架之三 || Swagger的使用 3.1》,上文中只是简单的对如何使用Swagger作了介绍,而且最后也提出了几个问题,这里再重温下那几个问题
BEFORE
为何直接 F5 运行,首页还是无法加载?
接口虽有,但是却没有相应的文字说明?
项目开发中的实体类是如何在Swagger中展示的?
对于接口是如何加权限验证的?
HOW
1、设置swagger ui页面为首页
在上一回中我们提到,我们直接F5运行项目,出现了系统默认页,

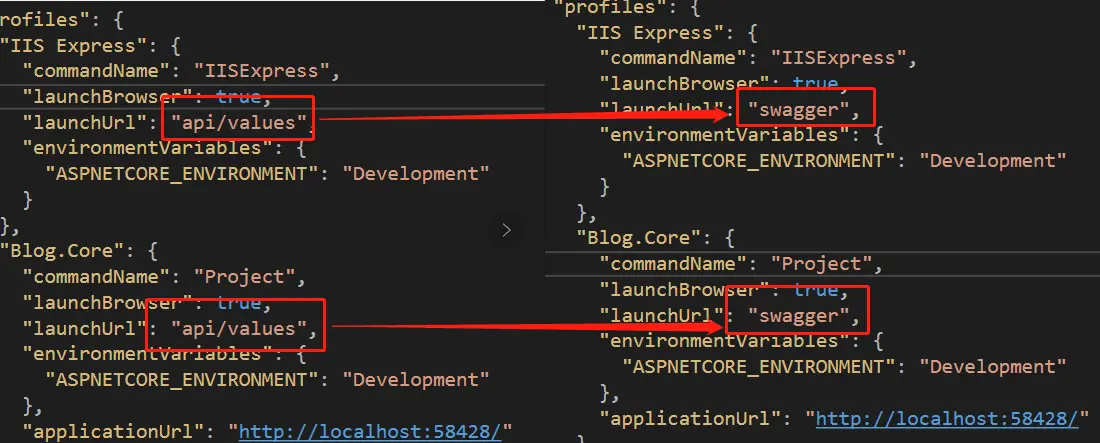
虽然可以在输入/swagger后,顺利的访问swagger ui页,但是我们发现每次运行项目,都会默认访问api/values这个接口,我想要将启动页设为swagger(或者是任意一个页面),你就需要用到了
****设置文件launchSettings.json** **了:


然后你再一次F5 运行,就会发现不一样了,其他的配置,以及以后部署中的设置,我们会在以后的文章中都有提到。
2、接下来,我们就需要解决第二个问题,如何增加文字说明,就是传说中的注释
右键项目名称=>属性=>生成,勾选“输出”下面的“xml文档文件”,系统会默认生成一个,当然老规矩,你也可以自己起一个名字

- .net core 2.1 新不同
- 生成的默认路径不一样了,没有了netcoreapp2.0文件夹
 image
image
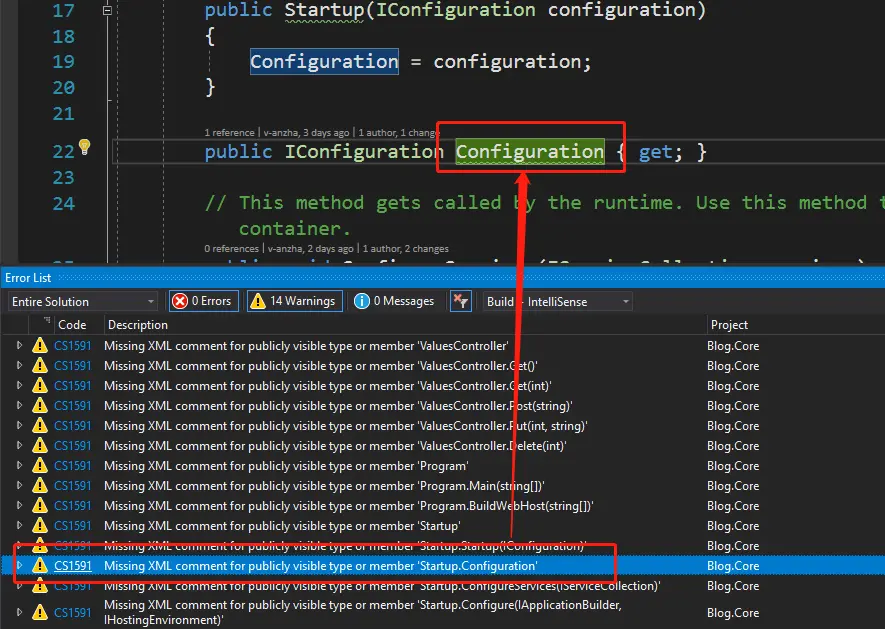
这个时候,先别忙着运行项目,作为老司机的我,只要是改代码或者配置文件,保存后,第一件事就是看看有没有错误,一看,咦~~~果然,虽然是警告,可以强迫症呀,一看还挺多

别慌!一看,哦!原来是swagger把一些接口方法都通过xml文件配置了,就是刚刚上文提到的,所以我们只需要加上方法注释就可以辣,可以左斜杠/,连续三下即可

现在呢,配置好了xml文件,接下来需要让系统启动的时候,去读取这个文件了,重新编辑Startup.cs,修改ConfigureServices函数:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
#region Swagger
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info
{
Version = "v0.1.0",
Title = "Blog.Core API",
Description = "框架说明文档",
TermsOfService = "None",
Contact = new Swashbuckle.AspNetCore.Swagger.Contact { Name = "Blog.Core", Email = "Blog.Core@xxx.com", Url = "https://www.jianshu.com/u/94102b59cc2a" }
});
//就是这里
var basePath = PlatformServices.Default.Application.ApplicationBasePath;
var xmlPath = Path.Combine(basePath, "Blog.Core.xml");//这个就是刚刚配置的xml文件名
c.IncludeXmlComments(xmlPath,true);//默认的第二个参数是false,这个是controller的注释,记得修改
});
#endregion
}
var basePath = Microsoft.DotNet.PlatformAbstractions.ApplicationEnvironment.ApplicationBasePath; var xmlPath = Path.Combine(basePath, "Blog.Core.xml");//这个就是刚刚配置的xml文件名
> c.IncludeXmlComments(xmlPath, true);//默认的第二个参数是false,这个是controller的注释,记得修改
然后F5 运行,都加上了,感觉前端大佬再也不会说看不懂接口了,哈哈哈哈

接下来开始第三个问题:添加实体类说明注释
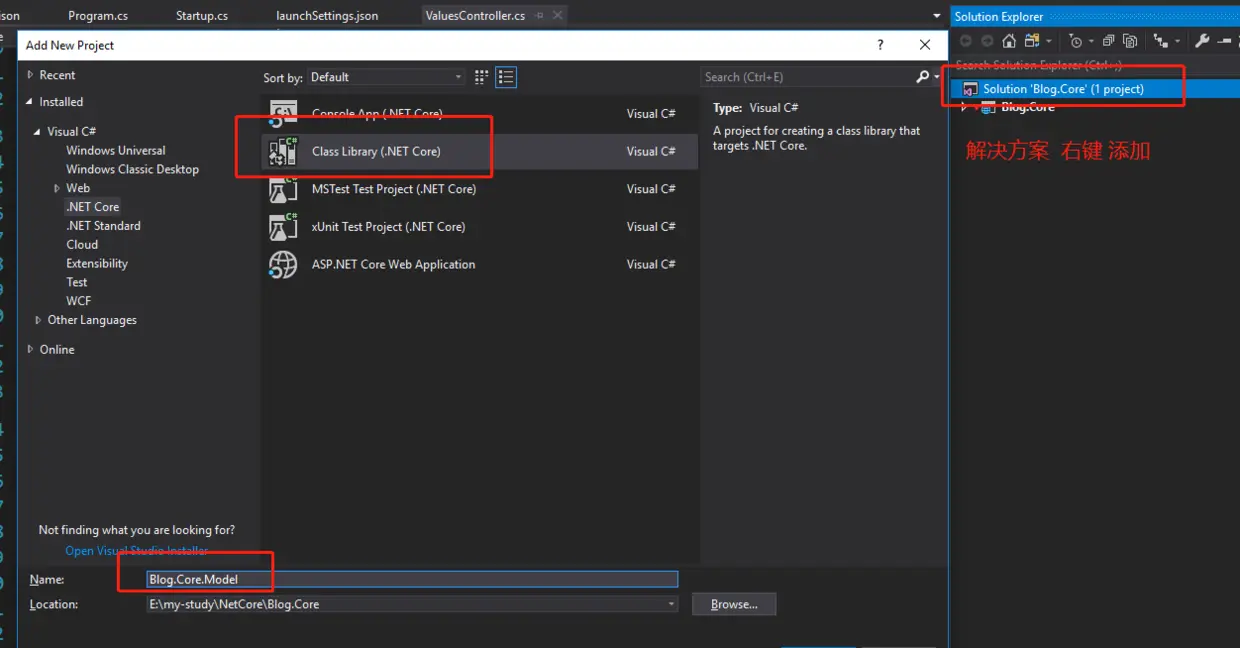
新建一个.net core 类库Blog.Core.Model,注意是 .net core的类库



改写注入方法,并在控制器中参数引用
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1); #region Swagger services.AddSwaggerGen(c => {
c.SwaggerDoc("v1", new Info
{
Version = "v0.1.0",
Title = "Blog.Core API",
Description = "框架说明文档",
TermsOfService = "None",
Contact = new Swashbuckle.AspNetCore.Swagger.Contact { Name = "Blog.Core", Email = "Blog.Core@xxx.com", Url = "https://www.jianshu.com/u/94102b59cc2a" }
}); //就是这里
var basePath = Microsoft.DotNet.PlatformAbstractions.ApplicationEnvironment.ApplicationBasePath; var xmlPath = Path.Combine(basePath, "Blog.Core.xml");//这个就是刚刚配置的xml文件名
c.IncludeXmlComments(xmlPath, true);//默认的第二个参数是false,这个是controller的注释,记得修改
var xmlModelPath = Path.Combine(basePath, "Blog.Core.Model.xml");//这个就是Model层的xml文件名
c.IncludeXmlComments(xmlPath, true);//默认的第二个参数是false,这个是controller的注释,记得修改
c.IncludeXmlComments(xmlModelPath);
}); #endregion }
/// <summary>
/// post /// </summary>
/// <param name="love">model实体类参数</param>
[HttpPost] public void Post(Love love)
{
}
- .net core 2.1 新不同
注意,不能再HttpGet中,用实体类做参数,会报错
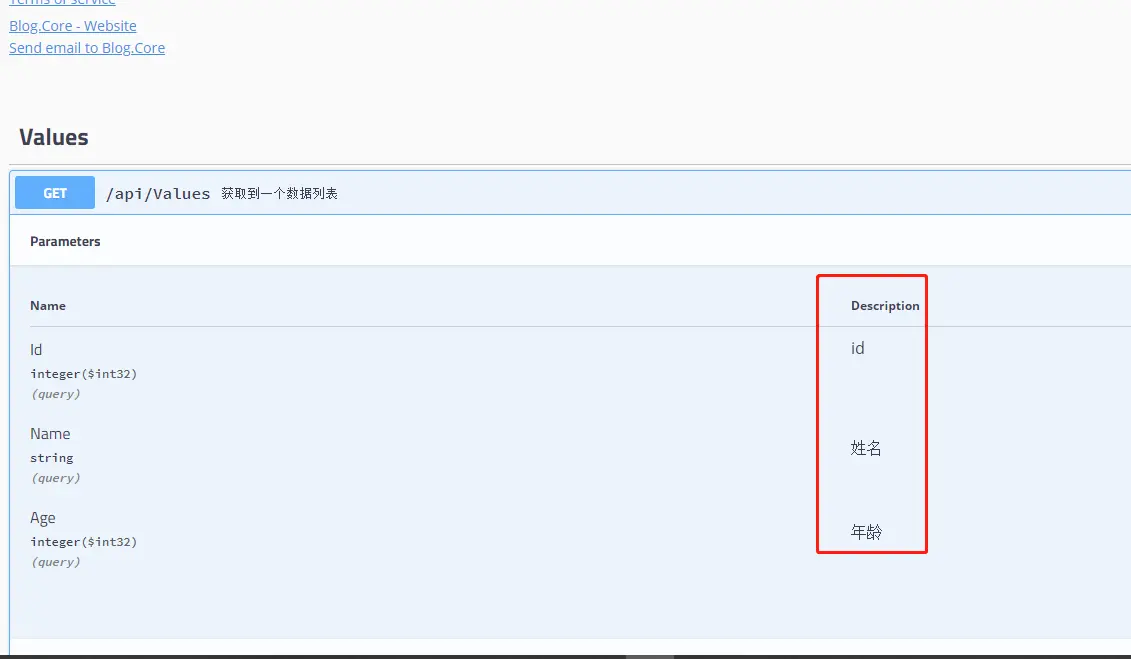
dang dang dang,就出来了

NEXT
对于接口是如何加权限验证的?
让我们带着这些问题,继续浏览下一篇吧,Swagger 3.3 权限
CODE
https://github.com/anjoy8/Blog.Core.git
https://gitee.com/laozhangIsPhi/Blog.Core
QQ群:
867095512 (blod.core)





















 702
702

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








