AJAX
<%@ page contentType="text/html;charset=UTF-8" language="Java" %>
<html>
<head>
<title>Title</title>
<script type="text/JavaScript" src="js/jQuery-1.12.4.js"></script>
<script type="text/javascript">
/*1.光标失去焦点
* * */
$(function () {
$("[name=uname]").blur(function () {
//1.发送ajax请求
//xhr
var xhr=null;
if(window.XMLHttpRequest){ //非IE浏览器(版本比较高的IE)
xhr=new XMLHttpRequest();
}else{
//code execute here,说明是IE
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
//01.能准备发送请求的 方式 目标地址 是否异步 true 异步
xhr.open("get","/FirstServlet?uname="+$("[name=uname]").val(),true);
xhr.onreadystatechange=function () {
if(xhr.readyState==4 && xhr.status==200){ //认为请求已经成功发送,并且客户端浏览器已经成功获取到服务器响应的数据
//一个系统对象的属性,获取到响应回来的文本
var data=xhr.responseText;
// alert(data);
$("#msg").html(data);
}
};
xhr.send(null);
});
});
</script>
</head>
<body>
<input name="uname"/><span id="msg"></span>
</body>
</html>
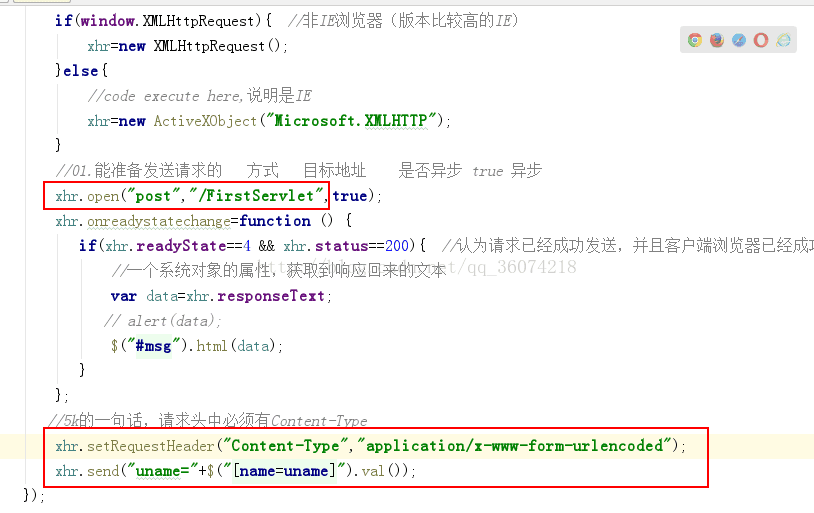
改为post请求
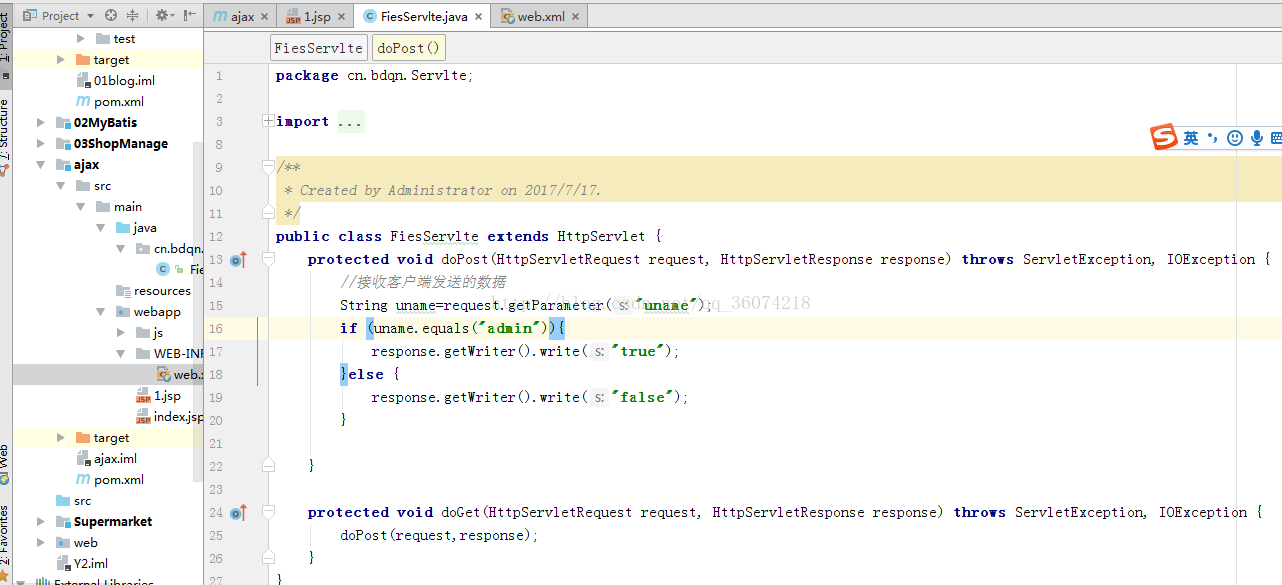
Servlet里代码
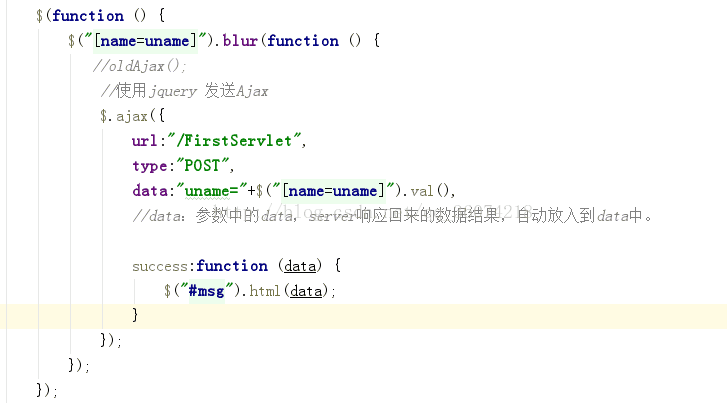
在后来 用了简单的方法 使用简单的方法
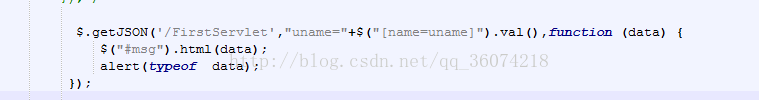
有后来 使用封装后的更简便方法
























 273
273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








