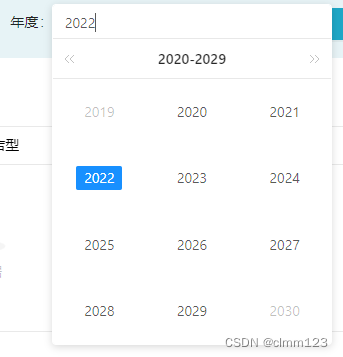
效果如下
选择年份后自动收缩日期弹窗

代码如下
<a-form-item label="年度">
<a-date-picker placeholder="选择年份" v-decorator="['year']" mode="year" :open="open"
format="YYYY" valueFormat="YYYY" @openChange="openChange"
@panelChange="panelChange" style="width: 100%;" allowClear/>
</a-form-item>
openChange (val) {
this.open = val;
},
panelChange (val) {
this.$nextTick(() => {
this.form.setFieldsValue({
year: moment(val).format('YYYY')
})
})
this.open = false;
},






















 6424
6424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








