gitbook
GitBook 是一个基于 Node.js 的命令行工具,可使用 Github/Git 和 Markdown 来制作精美的电子书
下面就来简单介绍gitbook的安装和几种插件的使用体验。
1.gitbook安装
详细安装教程可以参考博客:http://www.cnblogs.com/Lam7/p/6109872.html 我也是根据该博客步骤来的,很详细了。
同时也有参考该博客:
http://blog.csdn.net/xiaocainiaoshangxiao/article/details/46882921
(以上是windows环境下安装,Linux和mac安装请另寻教程)
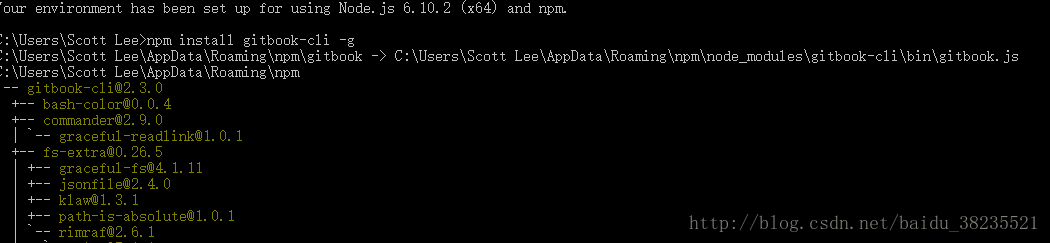
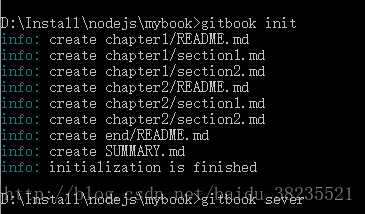
附一些自己安装过程中的截图:
安装gitbook
gitbook init //初始化目录文件
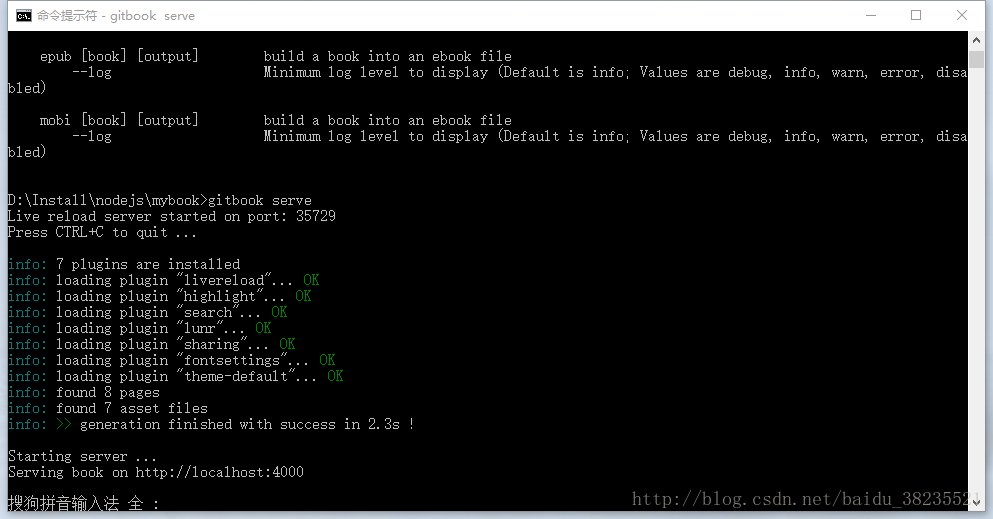
gitbook serve
浏览器中输入 http://localhost:4000 就可以预览生成的以网页形式组织的书籍

额。。。刚开始有乱码
后来调整目录文件后正常,还需要摸索下。
2.gitbook使用
详细使用教程请参考:http://www.chengweiyang.cn/gitbook/index.html 也是用gitbook的一本电子书教程。
3.插件的使用
试用了2 教程里面的一些插件,有些没有成功,这里只做简单介绍好了:
ComScore
ComScore是一个彩色主题,默认的 gitbook 主题是黑白的,也就是标题和正文都是黑色的,而 ComScore 可以为各级标题添加不同的颜色,更容易区分各级标题,效果如下图所示:

Disqus
Disqus是一个非常流行的为网站集成评论系统的工具,同样,gitbook 也可以集成 disqus 以便可以和读者交流。首先,需要在 disqus 上注册一个账号,然后添加一个 website,这会获得一个关键字,然后在集成时配置这个关键字即可。
multipart
multipart 插件可以将书籍分成几个部分,例如:
GitBook Basic
GitBook Advanced
对有非常多章节的书籍非常有用,分成两部分后,各个部分的章节都从 1 开始编号。
toggle-chapters
toggle-chapters插件的效果是:默认只在目录导航中显示章的标题,而不会显示小节的标题,点击每一章或者每一节会显示当前章或节的子目录,如果有的话,但是同时会收起其它之前展开的章节。所以,个人认为不是非常实用,因为这样子用户不能快速跳转到没有展开的章节。
codeblock-filename
codeblock-filename可以为代码添加一个文件名,以便显示当前代码段属于的文件。
详细的安装和使用请参考官方文档即可。
参考博文:


























 236
236

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








