1.11 表单
.form-control:给输入框加<input> <textarea></textarea>,变成圆角的输入框。
.form-group:给输入框的父元素加 ,给外面包含的盒子加<div class=”form-group”>,与上面一组有边距。
.checkbox-inline:给label 标签加 给包含<input >和内容加样式。
.radio-inline:给label 标签加,给<input >和内容加样式,使其在同一行且有样式 。
.disabled:禁选。

1.12 输入框组

. input-group-addon:将两个元素内容加在一起(如:将搜索与搜索框挨在一起),写在子元素中,如下:

. input-group:将挨在一起的两个内容组合在一起,写在父元素中。如下:

.form-inline:表单行内显示,给表单加(不常用)【<form class="form-inline">】
.form-horizontal:表单行内显示,给<form>加(常用)【<form class=" form-horizontal">】,变成响应式效果,必须结合栅格化系统。
案例:表单栅格系统:
<body>
<div class="container" style="background:#999;">
<form class="form-horizontal">
<div class="form-group">
<label class="col-md-2 col-sm-2 col-xs-2 text-right" for="username">账号</label>
<div class="col-md-10 col-xs-10 col-sm-10" >
<input type="text" name="username" id="username" class="form-control">
</div>
</div>
<div class="form-group">
<label for="pwd" class="col-md-2 col-sm-2 col-xs-2 text-right">密码</label>
<div class="col-md-10 col-xs-10 col-sm-10">
<input type="password" name="pwd" class="form-control" id="pwd">
</div>/*注意:输入框不能使用栅格系统,只能给给<div ><span>…给这类的标签加*/
</div>
</form>
</div>
</body>
1.13 按钮
可以加按钮效果的有哪些标签:
<input type=”button” value=”按钮”>
<button>按钮</button>
<a href=”#”>内容</a>
.btn:按钮样式的基类。
按钮样式:.btn-primary .btn-default .btn-success .btn-warning .btn-danger等。
按钮的大小:.btn-lg(最大的) .btn-sm .btn-xs (最小的)
按钮组:给父元素加(.btn-group)。
现学现用,使用代码如下:
<body>
<div class="container">
<button class="btn btn-block">确定要删除吗</button>
<input type="button" value="修改" class="btn btn-danger">
<a href="#" class="btn btn-default active btn-lg">修改内容</a>
<a href="#" class="btn btn-success active btn-sm">修改内容</a>
<a href="#" class="btn btn-warning active btn-xs">修改内容</a>
<a href="#" class="btn btn-primary active">修改内容</a>
<div class="btn-group"><!--按钮组-->
<button class="btn btn-danger">提交</button>
<button class="btn btn-default">注册</button>
<button class="btn btn-success">登录</button>
</div>
</div>
1.14 缩略图
.caption:多给移动端使用,告诉设备要给内容加标题了。
.text-muted:文本颜色柔和。
现学现用,使用代码如下:
<body>
<div class="container">
<div class="row">
<!--开头-->
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-6">
<div class="thumbnail">
<img src="./images/1.jpg" class="img-responsive">
<div class="caption">
<h3 class="bg-info">Thumbnail label</h3>
<p class="text-muted">steps often take the most beautiful scenery.--走得最急时,往往错过最美的...我喜收集英文电影中的经典台词,有不少优美的句子,比如这篇文章就很经典,</p>
</div>
<div class="text-right">
<button class="btn btn-success">去看看</button>
<button class="btn btn-danger">可以购买</button>
</div>
</div>
</div>
<!--结尾-->
</div>
</div>
</body>
1.15 下拉菜单
.dropdown-menu:给下拉列表中的内容给 ul加样式。
.dropdown:包含触发的按钮和下拉列表加样式 ---父元素。
.data-toggle:按钮的触发器。
.dropdown-menu-left:下拉列表的左对齐 .dropdown-menu-right:右对齐
.divider:给 <li>加 <li></li>之间没有内容,给下拉菜单内容加分割线。
现学现用,使用代码如下:
<body>
<div class="container">
<h2 class="page-header">下拉列表</h2>
<div class="dropdown">
<button class="btn btn-default" data-toggle="dropdown">登录<span class="caret"【小三角】>
<!-- data-toggle="dropdown"触发器按钮,点谁就给谁加-->
</span></button>
<ul class="dropdown-menu">
<li><a href="#">qq登录</a></li>
<li><a href="#">微信登录</a></li>
<li class=" divider"></li><!--加分割线-->
<li><a href="#">邮箱登录</a></li>
<li><a href="#">手机登录</a></li>
<li><a href="#">微博登录</a></li>
</ul>
</div>
</div>
</body>
1.16 标签页
.nav:是标签页的一个基类 ---给ul加。
.nav-tabs:普通标签页。
.nav-pills:胶囊式标签页。
. nav-stacked:垂直排列。
.active:给<li>加默认显示的是哪个标签页内容,默认选中。
现学现用,使用代码如下:
<div class="container">
<h2>标签页1</h2>
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="3">Massages</a></li>
</ul>
<h2>标签页2</h2>
<ul class="nav nav-pills">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="3">Massages</a></li>
</ul>
<h2>标签页3</h2>
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="3">Massages</a></li>
</ul>
</div>
1.17 导航栏
.navbar:导航栏的基类,用于<nav>元素。
.navbar-default:导航栏默认样式,用于<nav>元素。
.container:是<nav>的子元素。导航栏内容都放入其中。
.navbar-header:导航栏头部样式。
.collapse:是折叠导航栏的样式的基类。列表<ul>父元素加
.navbar-collapse:是折叠导航栏样式。 给ul的父元素加
.nav:是导航栏的链接基类。<ul>
.navbar-nav:是导航栏的链接样式 。<ul>
.navbar-left 或 .navbar-right :组件排列。导航链接、按钮或文本对齐。
.navbar-fixed-top:导航栏固定在顶部,用于<nav>元素。需要为<body>设置padding-top:70px
.navbar-fixed-bottom:导航栏固定在底部,用于<nav>元素
.navbar-inverse:可以实现反色导航栏,(白色反为黑色)用于<nav>元素。
现学现用,使用代码如下:
<nav class="navbar navbar-default navbar-fixed-top navbar-inverse" >
<div class="container">
<!--页面的头部-->
<div class="navbar-header">
<a href="#"><img src="images/logo.png" height="50"></a>
</div>
<!--导航链接-->
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">免费视频</a></li>
<li><a href="#">直播课程</a></li>
<li><a href="#">homehome</a></li>
<li><a href="#">home</a></li>
</ul>
</div>
</div>
</nav>
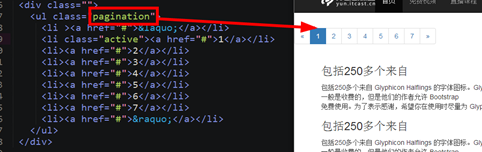
1.18 分页























 3777
3777

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








