1.14 路径
路径分为两种:1、 绝对地址:从盘符开始。只要移动位置就找不到。
2、 相对地址:以自身文件为准,相对于自己的位置。
*注意:../代表上一级目录,./表示当前目录
现学现用:
<a href =”../../test.html”>点击</a>
<a href =”./2-滚动文字.html”>点击</a>
1.15 链接
链接的标记是<a></a>
1.15.1 内部链接
网站内部页面和页面之间的链接,参照前面 1.14 路径。
1.15.1 内部链接
外部链接就是链接到其他网站上。(地址要写全)
现学现用:
<a href="http://www.baidu.com" target="_blank">百度</a><br />
<a href="http://www.baidu.com" >百度</a><br />
target="_blank":在新的窗口中打开<br />
<a href="2.滚动文字.html" target="_blank">点击</a>
1.15.3 空链接
有超链接的样子,但是点击不会跳转,空链接用#表示。
现学现用:
<a href="#">空链接</a><br />
1.15.4 下载链接
在链接的文件浏览器无法打开,就自动出现下载。
现学现用:
<a href="1.这是我的第一个网页.zip">下载</a>
1.15.5 锚链接
新建一个锚点:<a id="no1"></a>第一章:桃园三结义<br />,<a id="no2"></a>第二章:哇咔咔<br />,id表示唯一的编号。
点击超链接,连接到指定的锚点处:
<a href="#no1 " target="_blank">第一章:桃园三结义</a><br />
<a href="#no2" target="_blank">第二章:哇咔咔</a><br />
#表示id的意思。#no1可以表示#是哪里都不去就在本页面,可以指跳转到本页面的no1处。锚点在哪里,点击加的超链接就会跳转到哪里,相当于船的锚点,锚点放在哪里,船就开向哪里。
1.16 六级标题级别
主要标题及快捷键:
<h1>一级标题</h1> Ctrl+1
<h2>二级标题</h2> Ctrl+2
<h3>三级标题</h3> Ctrl+3
<h4>四级标题</h4> Ctrl+4
<h5>五级标题</h5> Ctrl+5
<h6>六级标题</h6> Ctrl+6
标题也是有权重的,用于优化页面。
1.17 列表
1.17.1 有序列表
应用方式如下:
<ol> (order list:有序列表)
<ol type="a" start="4">
<li>北京</li>
<li>上海</li>
<li>天津</li>
</ol>
<ol type="a" start="4">:类别是英文字母a,从第四个开始,每一项是一个li。
1.17.2 无序列表
应用方式如下:
<ul>(unorder list ——ul:无序列表)
<ul type="square" >(square:方块,circle:圆圈,disc:圆点)
<li>北京</li>
<li>上海</li>
<li>天津</li>
</ul>
1.17.3 自定义列表
应用方式如下:
<dl>
<dt>北京</dt>
<dd>闵行区</dd>
<dd>浦东</dd>
<dt>上海</dt>
<dd >东城区</dd>
<dt>天津</dt>
</dl>
1.18 <!DOCTYPE>标签
Document 文档Type 类型
<!DOCTYPE>声明必须是在HTML文档的第一行,位于<html>标签间。
<!DOCTYPE>声明不是HTML标签,它是指示web浏览器关于页面使用哪个HTML版本进行编辑的指令。
XHTML 1.0 Translational过渡的,现在除了用html5声明以外,其余全部用这种方式。该DTD包含所有HTML属性和元素,但是不包括展示性和摒弃的元素(比如font)。
XHTML 1.0 Frameset允许框架集。该DTD等同于XHTML 1.0 Translational,但是允许框架集内容。
1.19 实例作业
跳转到其他页面指定的锚点处语法:<a href=’页面地址#id号’></a>
<a href="11.跳转到的页面的指定锚点.html#no1">第一章</a>
1.20 meta
作用:给搜索引擎搜索(seo),告知浏览器使用什么编码解析页面。 例如:<meta name=”keywords”coutent=”烧饼,武大郎烧饼,黄桥烧饼”/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8(字符编码)" />
<meta name="keywords"(关键字) content="烧饼,武大郎烧饼"/>
<meta name="description" (描述)content="******************"/>
1.21 插入图片
语法:<img src(source)=”tupian 1.jpg” width=”200” height=”300” alt=”注释”/>
<img scr=”图片路径” width=”宽度” height=”高度” alt=”注释,图片的说明”/>
<img src="images/timg894DZR9B.jpg" height="200" width="300" alt="我其实注意你很久了" />如果将图片的名字修改成站点文件夹里面没有的图片的名字,那么最后显现出来的画面将是一个叉和注释里面的内容。(浏览器不认识图片)
Alt(当鼠标移到图片上时会显现出来alt注释出来的图片属性)属性的作用:
1、当图片无法显示的时候,将图片的说明性文字显示到图片的位置上。
2、给搜索引擎来用,目前搜索引擎确定图片还是通过alt属性。
<a href="#" title="离离原上草,一岁一枯荣。野火烧不尽,春风吹又生。">
离离原上草.....
</a>
*(页面为只有离离原上草.....当鼠标移到此处时,将全部显现出标题内容)。
1.22 热点
点击同一张图的不同的区域,跳转到不同的页面。(地图(map)的下面是热点,地图可以看到全部规划的热点图标按钮)。选中图片,在属性栏上就会出现热点的按钮,点击热点按钮画热点图形(矩形、圆形、多边形),选中超链接,最终形成的代码如下:
<img src="images/timg894DZR9B.jpg"(在插入图片的时候,可以直接在站点文件夹里面将图片拖进来,可以自动的生成代码) width="100" height="100" border="0" usemap="#Map" />
<map name="Map" id="Map">
<area shape="rect(矩形)" coords="22,30,58,79"(x、y轴,左上角右上角点的坐标) href="12.第一次作业.html" />(在写锚点的时候可以直接点中热点框将其指向站点文件夹便可以自动生成跳转的路径)
<area shape="circle(圆形)" coords="78,22,11"(x、y轴,半径) href="1.这是我的第一个网页.html" />
<area shape="poly(多边形)" coords="8,77,8,77,14,77,12,59,6,65,6,75" (多边形一个点一个x、y、z轴坐标)href="13.meta.html" />
</map>
1.23 Object标记
Object标记插入flash。在DW中点击设计——插入——媒体——swf或者flash。
现学现用:
<param name="movie" value="flash/flash5608.swf" />
<param name="quality" value="high" />(品质是高品质)
<param name="wmode" value="transparent" />(背景是透明)
1.24 pre标签
Pre元素可定义预格式化的文本。被包围在pre元素中的文本通常会保留空格和换行符,而文本也会呈现为等宽字体。代码:<pre > 执行:
北 京 北 京
上海</pre> 上海
<pre></pre>标签的一个常见应用就是用来表示计算机的源代码。
*提醒:pre标签不要用来拼版,主要用来php做调试。
1.25 实体
Less than lt <
Greater than gt >
将<b>转化成为实体为:<p>< b></p>
<p><b>锄禾日当午</b></p>:<b>锄禾日当午</b>
实体名称 字符
空格
< <
> >
" “
1.26 表格
默认情况下,网页的布局是流布局(排队),不能够随意的摆放位置,如何解决?通过表格来布局。表格的作用就是用来做页面布局的。

1.26.1 与表相关的标记
<table>…</table> 表标记
<tr>…</tr> 行标记
<td>…</td> 单元格标记
<th>…</th> 列标题
示例:
<table border="1" width="500px" height="400px" bordercolor="#FF33CC"><tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th></tr>
<tr>
<td>令狐冲</td>
<td>男</td>
<td>25</td></tr>
<tr>
<td>任我行</td>
<td>男</td>
<td>55</td></tr>
<tr>
<td>陈圆圆</td>
<td>女</td>
<td>22</td></tr>
<tr>
<td>猪八戒</td>
<td>男</td>
<td>32</td></tr>
</table>
1.26.2 单元格中数据的对齐方式
对齐分为水平对齐和垂直对齐。水平对齐是align=left center right
垂直对齐 valign=top middle bottom
示例:
<td align="center">令狐冲</td>(中心垂直)
<td align="left" valign="top">男</td>
<td align="right" valign="middle">25</td></tr>
1.26.3 单元格间距和单元格填充
单元格间距:单元格和单元格之间的距离单元格填充:内容距离单元格的距离
默认情况下,单元格间距是2像素,单元格填充是1像素。
Cellspacing(cell小格子,spacing距离)属性定义单元格之间的间距(以像素为单位),cellpadding属性定义表的单元格边界与单元格内容之间的间距(以像素为单位)。
<table border=2 cellspacing=2 cellpadding=6>
Border:边框 padding:填充
cellspacing="0" cellpadding="0"
1.26.4 合并单元格
合并单元格分为合并行和合并列,合并行就是把不同的行合并起来,合并列就是把不同的列合并起来。
Column:柱状体,柱子 col Span:跨度
Colspan:跨了几列(合并列)
Rowspan:跨了几行(合并行)
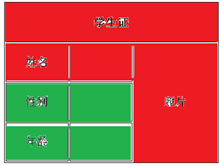
示例:
<table border="1" bordercolor="#00CCCC" height="400px" align="center" width="500">
<tr>
<th colspan="3">学生证</th>
</tr>
<tr><th width="30%">姓名</th>
<td width="30%"> </td>
<td rowspan="3" align="center">照 片</td></tr>
<tr><th width="30%">年龄</th>
<td width="30%"> </td></tr>
</table>

1.27 表单域
表单的用途:1.用户注册某种服务时,收集其姓名、地址、电话号码、电子邮箱地址和其他信息。
2.收集购买物品所需的信息。例如填写姓名、邮政地址和付款方式等。 表单域是表单的区域,用来控制表单提交时候的数据访问。
<form></form>:表示表单的开始和结束。所有的表单元素都要放在表单中。
1.27.1 表单元素
1.文本框(单行文本)<form>
<table align="center" border="1" width="400" bordercolor="#FF0000">
<tr>
<td width="50%">用户名</td>
<td>
<input type="text" name="username" size="10" maxlength="10" />
</td>
</tr>
</table>
</form>
Maxlength=10:表示最多输入十个字符
Name=”username”:给文本框取得名字叫username
Type:类别
2.用户名
<input type=”text” size=”10” maxlength=”10” name=”username”>
<tr>
<td >用户名</td>
<td><input type="text" name="username" size="20" maxlength="10" />
</td>
</tr>
密码:<input type=”password”size=”8” name=”pwd”>
Redio:按钮 checked:过去已经选中的
<td>密码</td>
<tr>
<td>
<input type="password" name="pwd" maxlength="6"/>
</td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="radio" name="sex" value="女"/>女
</td>
</tr>
*注意事项:同一组的名字要一致,必须给无法输入的表单元素赋值,默认选中checked="checked"。
<tr>
<td>兴趣爱好</td>
<td>
<input type="checkbox" name="hobby" value="爬山"/>爬山
<input type="checkbox" name="hobby" value="游泳"/>游泳
</td>
</tr>
*注意事项同单选按钮相同。
<td>
<select name="graduation" >
<option value="高中">高中</option>
<option value="大专">大专</option>
<option value="本科" selected="selected">本科</option>
</select>
</td>
其中:
<select>是下拉菜单。
<option>是下拉菜单选项,selected="selected"表示默认选中。
<select size="4" multiple="multiple" name="dept">
<option value="1">人事部</option>
<option value="2">财务部</option>
<option value="3">项目部</option>
<option value="4">后勤部</option>
<option value="5">保卫科</option>
<option value="6">市场部</option>
<option value="7">研发部</option>
</select>
其中:
multiple="multiple":可以多选(按住ctrl)。
<tr>
<td>留言</td>
<td><textarea name="leaveword" cols="30" rows="5"></textarea>
</td>
</tr>
其中:
Cols:表示容纳的列数。(调节宽)
Rows:表示容纳的行数。(调节高)
<tr>
<td colspan="2" align="center">
<input type="submit" value="提交" name="submit"/>
</td>
</tr>
<input type="reset" value="重置" name="botton" />
提交按钮和重置按钮都是带有功能的按钮,在很多情况下我们点击按钮的时候不是需要提交和重置,而是执行我们自己的功能,这时候就需要一个不带有功能的按钮。
<input type="button" value="返回" name="return" />
表单中有两个属性:
Action=”数据提交的位置” action=”空”表示提交到本页面。
Method=”get|post”数据提交的方法有两种,get和 post。
Get(用的最多的)和 post的区别
| get | post | |
|---|---|---|
| 外观上 | 在地址栏上带有? | 地址栏上没有? |
| 提交的数据量 | 少量数据,一般低于2K | 大量数据,PHP默认可以提交8M的数据 |
| 安全性 | 不安全 | 安全 |
| 提交原理 | 提交的数据之间都是独立的 | 将所有数据作为一个整体提交 |
| 灵活性 | 很灵活,只要页面跳转就可以传递信息 | 不灵活,必须有表单参与 |























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








