这个问题的主要原因是node的版本过高或gulp版本过低。
在网上查阅了很多资料,都不能解决萌新遇到的问题,但在查阅过程中,在两个网址里获得了提示:
sass - How to fix "ReferenceError: primordials is not defined" in Node.js - Stack Overflow
Gulp错误:gulp.hasTask不是函数 | 经验摘录
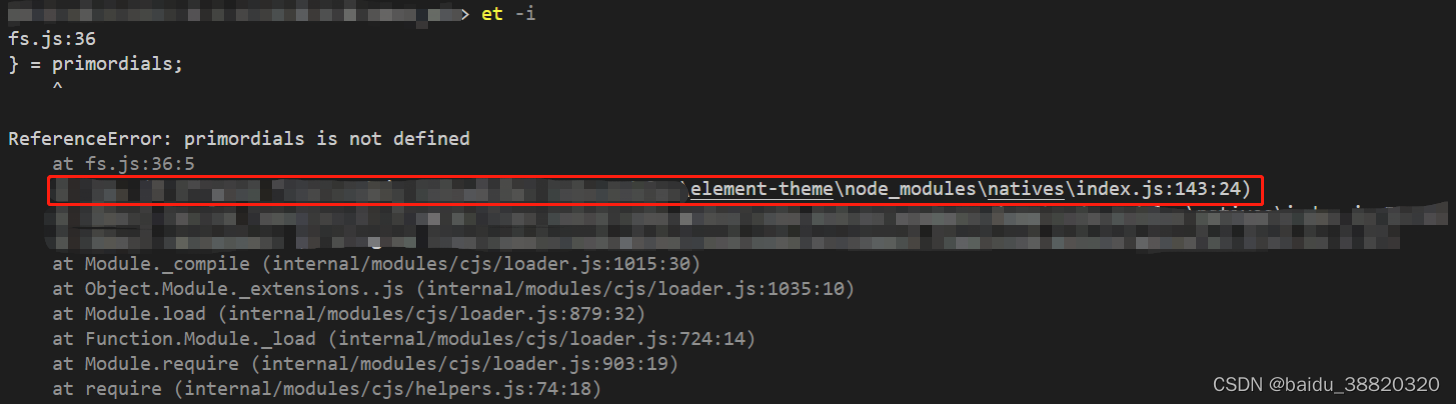
按照官网的步骤安装完相应插件后,仍出现报错:

根据报错提示,找到安装在本地的 element-theme 位置:


修改 package.json:

在终端 element-theme 的文件夹里运行 npm i

运行 et -i,看到文件夹中成功出现 element-variables.scss 文件。

此时运行 et 命令,出现新的错误:gulp.hasTask is not a function

继续修改 element-theme 中的 package.json 文件,将("run-sequence": "^1.2.2")修改为("gulp4-run-sequence": "^1.0.0")

保存,再在终端 element-theme 的文件夹里运行 npm i
如上所示,运行 et 命令时依然报错: Error: Cannot find module 'run-sequence'
根据报错信息找到图中箭头所指的 index.js 文件,修改 run-sequence 为 gulp4-run-sequence

再次运行,成功生成 theme 文件夹:


项目中运行 et -i 和 et 同样可以成功生成 element-variables.scss 文件和 theme 文件夹:


还有:萌新有个问题咨询一下众大佬,为什么 element ui 的自定义主题打不开了?也没法下载?
今天是 2022 年 04 月 21 号






















 2572
2572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








