vite中自动导入js文件,自动导入指定文件夹所有js文件,也可以用来导入图片、vue文件等。
我们以自动引入路由module为例
const modulesFiles = import.meta.glob("./modules/**.js", { eager: true })
const dynameicRouter = []
for (const key of Object.keys(modulesFiles)) {
dynameicRouter.push(...modulesFiles[key].default)
}
export default dynameicRouter
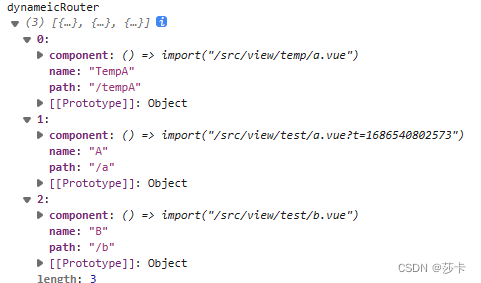
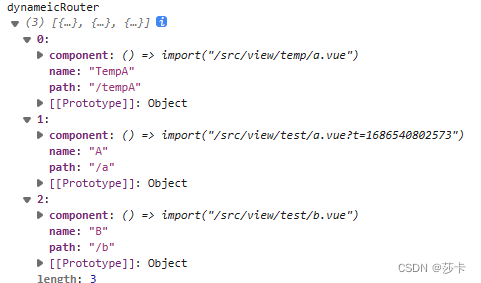
最后输出结果

目录结构

test.js代码
const routers = [
{
path: '/a',
name: 'A',
component: () => import('@/view/test/a.vue'),
},
{
path: '/b',
name: 'B',
component: () => import('@/view/test/b.vue'),
},
]
export default routers























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








