1,angularjs 使用bootstrap时,遇见模态框怎么点击空白处不关闭;
<div id="dialog-modal" data-backdrop="static" data-keyboard="false">
但是在实际使用过程中调用了一个html 需要在
js里加
$scope.UpdateStockWaterline = function (item) {
cleanMsg();
var UpdateModal = $uibModal.open({
animation: true,
backdrop: 'static',
templateUrl: 'UpdateStockWaterline.html',
controller: 'UpdateStockWaterlineCtrl',
resolve: {
items: function () {
return item;
}
},
openedClass: "changepassword",
windowClass: "",
windowTopClass: "modalbg"
});
var result = {};
UpdateModal.result.then(function (res) {
result = res;
}, function () {
});
UpdateModal.opened.then(function () {//模态窗口打开之后执行的函数
});
UpdateModal.closed.then(function () {//模态窗口关闭之后执行的函数
$scope.GetList();
});
}
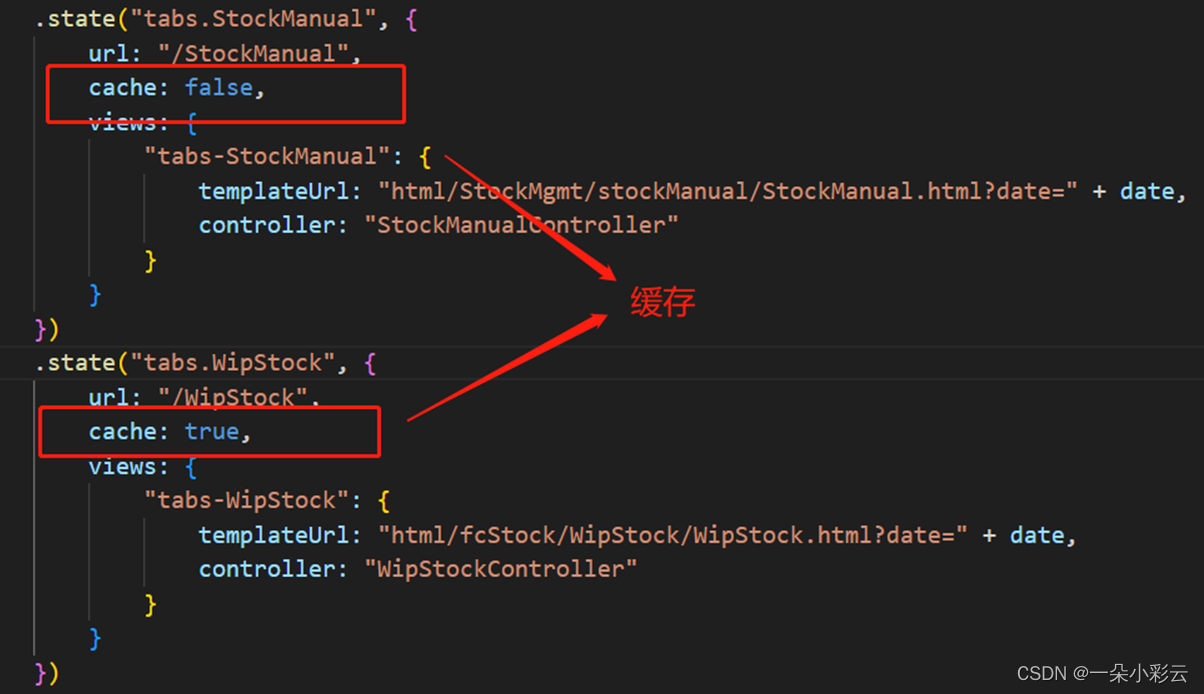
2、angularjs 使用bootstrap 分页组件时,当路由页面缓存设置为false时,页面会重新刷新,分页宽度无问题,显示也没有问题,当路由页面缓存设置为true时,页面会重新刷新,分页宽度会为0,显示会蜷缩在一起,因为在分页组件里有
setTimeout(function () {
$("#pagination_box").width($("#pagination")[0].parentNode.parentNode.offsetWidth+"px ");
},100);
去掉即可

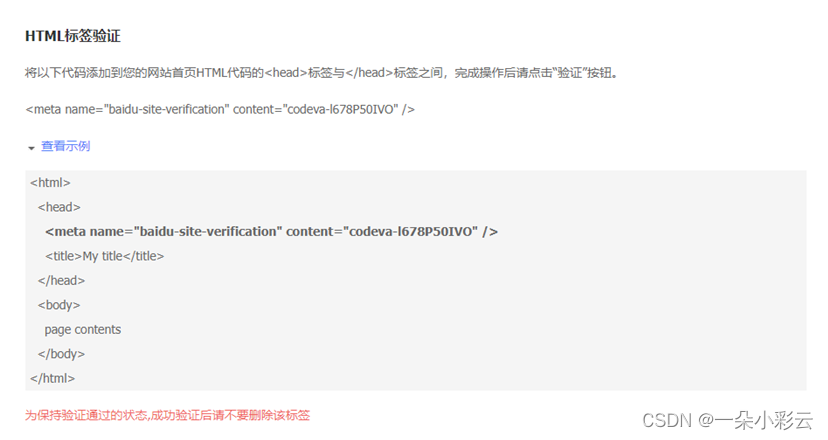
3、百度搜索、标题被修改

(1)、查看服务器源代码并无6686字样;
(2)、服务器用杀毒软件杀毒未发现异样;
(3)、联系百度推广说是网建问题,他们只是抓取;
(4)、供应商未找到原因;
(5)、更新网站百度快照LOGO后未解决;






















 4257
4257

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








