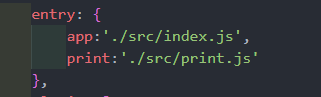
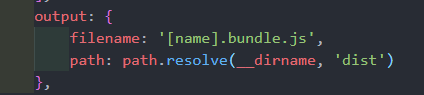
1.webpack的打包入口可以是一个也可以是多个,出口也是可以有一个也可以有多个,完全取决于webpack.config.js的配置。当打包入口有多个,但是又希望,打包的出口可以不用在入口改变的时候,手动维护。那么我们可以修改配置文件,使得出口文件的与入口文件列举的键值一一对应,定义了什么入口文件,就生成什么出口文件。


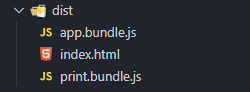
打包出来的文件结构如下:

2.HtmlWebpackPlugin
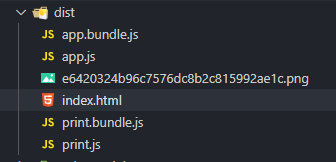
上面的场景,如果我们更改了我们的一个入口起点的名称,甚至添加了一个新的名称,会发生什么?生成的包将被重命名在一个构建中,但是我们dist文件夹下的index.html文件仍然会引用旧的名字。这会导致我们的项目丢失文件。项目运行结果异常。
HtmlWebpackPlugin则可以解决上面遇到的问题,使用这个插件,会在dist文件夹下默认生成一个index.html文件,自动引入配置文件中打包出口,打包出的dist下的所有bundle文件。
安装:
npm install --save-dev html-webpack-plugin
使用:

生成的入口index.html文件如下:

3.clean-webpack-plugin 插件可以清理/dist文件夹下文件,可以在每次打包前,把项目之前已经打包出来的文件清理掉,使得项目的打包出口保存的干净的,真实被引用的文件。
npm install clean-webpack-plugin --save-dev
使用:























 1503
1503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








