1.安装i18n插件
npm install vue-i18n
2.使用方法
(1)在main.js中引入插件
import VueI18n from ‘vue-i18n’
import laguage_zh from ‘./VueI18n/language-zh’
import laguage_en from ’./VueI18n/language-en’
Vue.use(VueI18n) // 通过插件的形式挂载,通过全局方法 使用插件
const i18n = new VueI18n({
locale: ‘zh’, // 语言标识 //this.$i18n.locale // 通过切换locale的值来实现语言切换
messages: {
‘zh’: laguage_zh,//
‘en’: language-en’
}
})
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: ‘#app’,
router,
i18n, //将 i18n 加载到 vue 根实例上
components: { App },
template: ‘’
})
3.在指定目录下,创建 laguage_zh, laguage_en两种指定语言内容的文件,根据你在main.js中引入的路径创建



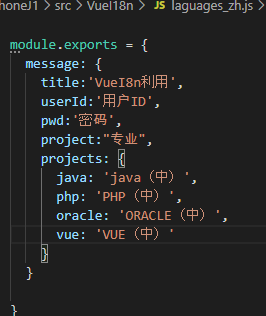
4.定义画面内容

5.画面效果
中文:

英文:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








