文章目录
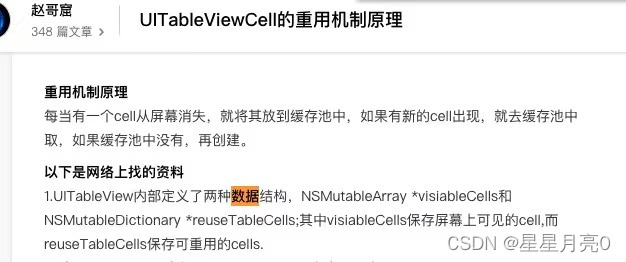
1.tableViewCell展示性能优化,缓存池数据结构
缓存池数据结构:NSMutableArray *visiableCells和NSMutableDictionary *reuseTableCells
Let’s Build UITableView
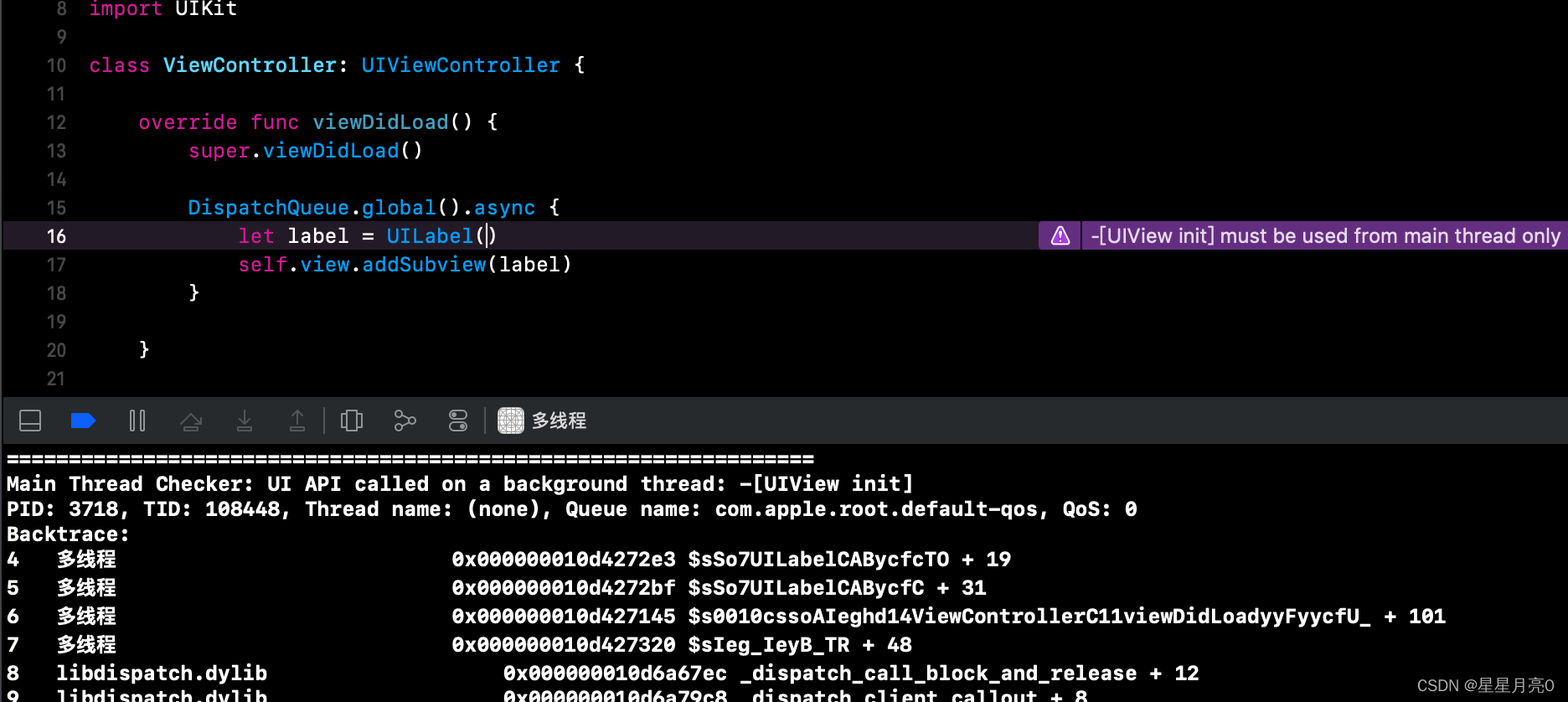
- UI API 都不能在子线程中调用
参考博客:
iOS系列开发-UITableView性能优化
- 非UI的耗时操作可以放在子线程,如图片下载
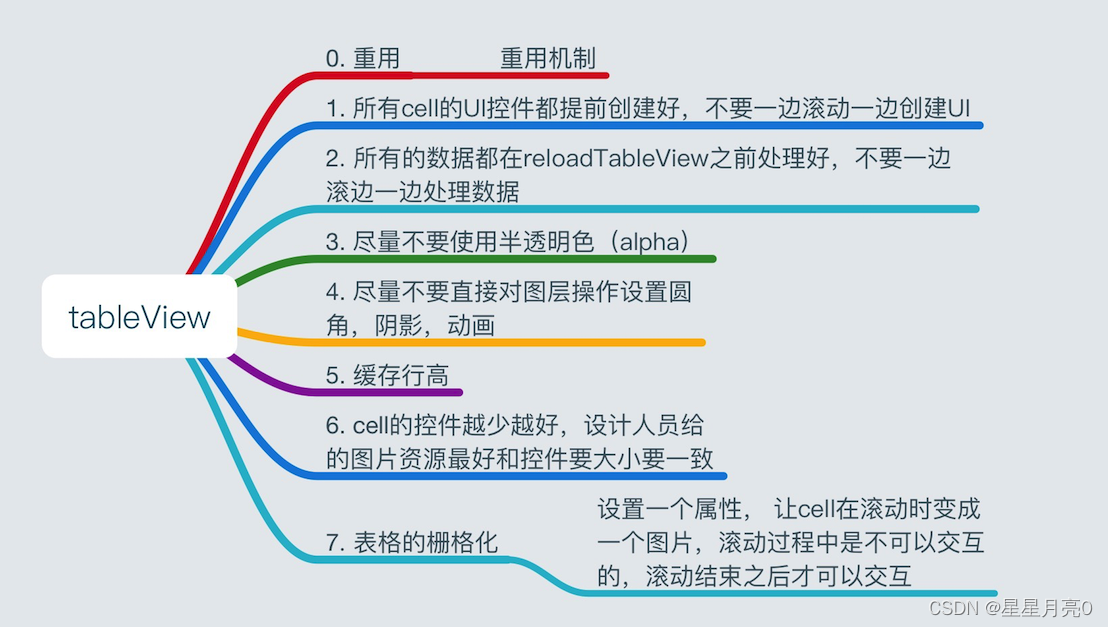
- 尽量不要使用半透明,阴影,圆角,可以通过UI给图片:透明图层对渲染性能会有一定影响,系统必须将透明图层与下面的视图混合起来计算颜色并绘制,尽量使用不透明图层来替代他们
- UI给的图片资源最好和控件的大小一致
- 手动计算,viewModel.cellHeight
- 缓存行高和viewModel的相关数据
- 子视图提前创建不要动态创建:view.ishidden而不是addSubView&removeSubView
- cell的视图层级尽量少(对整个应用也是如此),cell中的控件尽量少:可以用子视图的时候就不要用子控制器,这样程序员做的事情多一点,计算机做的事情少一点
- 用代理不要用block来处理cell上的点击事件,block的开销比较大
- 使用苹果原生的autoLayout而不是mansory(snapkit),自己算布局
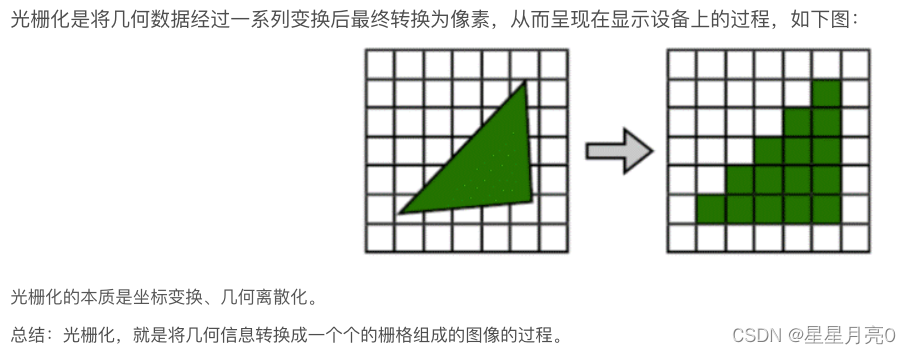
- 减少离屏渲染:离屏渲染指当前屏幕缓冲区以外新开辟一个缓冲区进行渲染操作。圆角,阴影(shadows),shouldRasterize(光栅化)会造成离屏渲染
- cell栅格化(光栅化):view.layer.shouldRasterize = true时,layer被渲染成一个bitmap,并缓存起来,等下次使用时不会再重新去渲染了
光栅化,离屏渲染,性能优化
rasterize:(计算机)将(文本或图像)光栅化;将…转化为打印形式
iOS性能优化 —— 一个简单的Layer Rasterize(光栅化)例子
2.学习视频

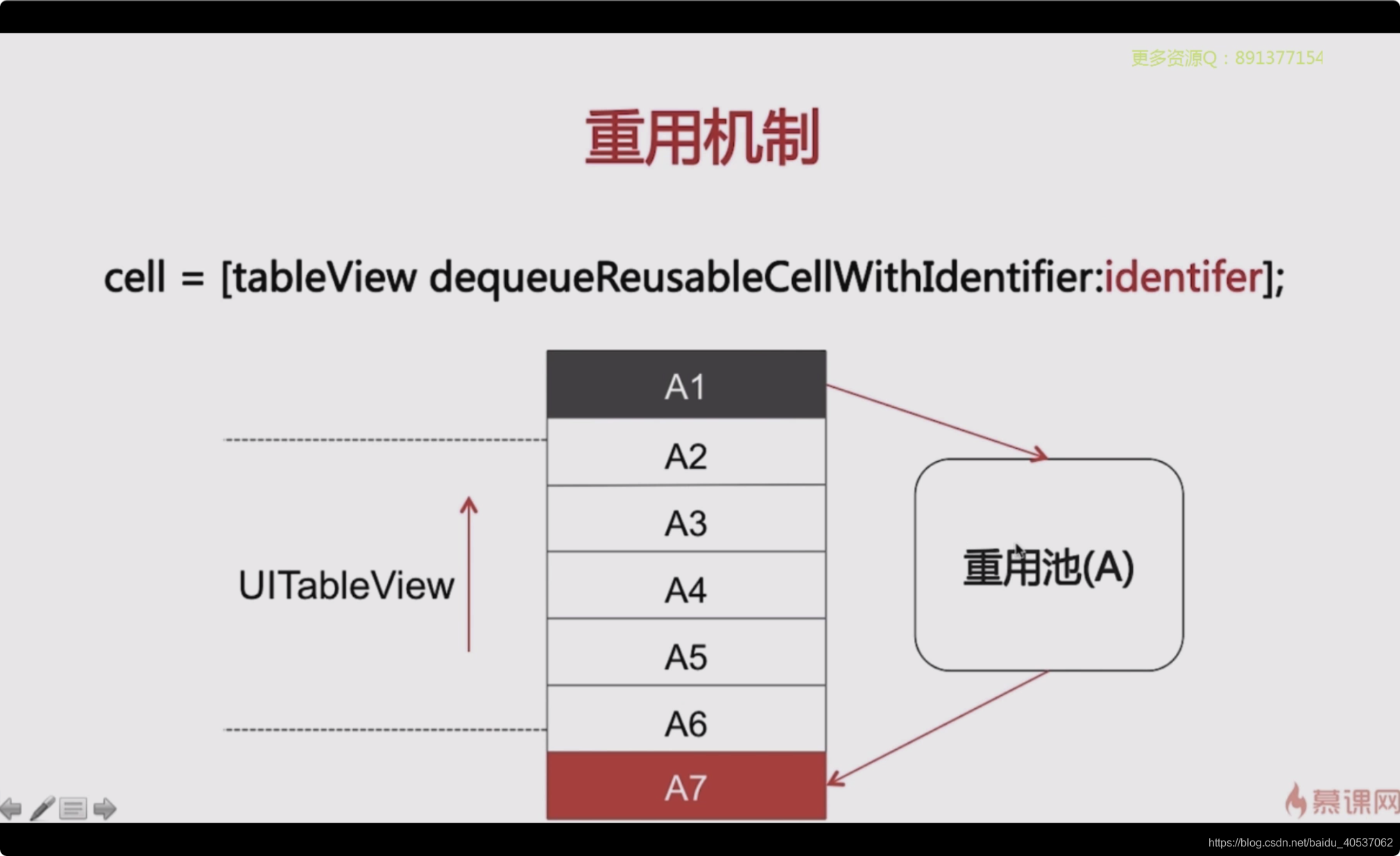
重用机制


自定义UI控件

demo
代码
ViewReusePool.h
#import <Foundation/Foundation.h>
#import <UIKit/UIKit.h>
// 实现重用机制的类
@interface ViewReusePool : NSObject
// 从重用池当中取出一个可重用的view
- (UIView *)dequeueReusableView;
// 向重用池当中添加一个视图
- (void)addUsingView:(UIView *)view;
// 重置方法,将当前使用中的视图移动到可重用队列当中
- (void)reset;
@end
ViewReusePool.m
//
// ViewReusePool.m
// IndexedBar
//
// Created by yangyang38 on 2018/2/14.
// Copyright © 2018年 yangyang. All rights reserved.
//
#import "ViewReusePool.h"
@interface ViewReusePool ()
// 等待使用的队列
@property (nonatomic, strong) NSMutableSet *waitUsedQueue;
// 使用中的队列
@property (nonatomic, strong) NSMutableSet *usingQueue;
@end
@implementation ViewReusePool
- (id)init{
self = [super init];
if (self) {
_waitUsedQueue = [NSMutableSet set];
_usingQueue = [NSMutableSet set];
}
return self;
}
- (UIView *)dequeueReusableView{
UIView *view = [_waitUsedQueue anyObject];
if (view == nil) {
return nil;
}
else{
// 进行队列移动
[_waitUsedQueue removeObject:view];
[_usingQueue addObject:view];
return view;
}
}
- (void)addUsingView:(UIView *)view
{
if (view == nil) {
return;
}
// 添加视图到使用中的队列
[_usingQueue addObject:view];
}
- (void)reset{
UIView *view = nil;
NSLog(@"%@",_usingQueue);
NSLog(@"%@",_waitUsedQueue);
while ((view = [_usingQueue anyObject])) {
// 从使用中队列移除
[_usingQueue removeObject:view];
// 加入等待使用的队列
[_waitUsedQueue addObject:view];
}
NSLog(@"%@",_usingQueue);
NSLog(@"%@",_waitUsedQueue);
}
@end
IndexedTableView.h
#import <UIKit/UIKit.h>
@protocol IndexedTableViewDataSource <NSObject>
// 获取一个tableview的字母索引条数据的方法
- (NSArray <NSString *> *)indexTitlesForIndexTableView:(UITableView *)tableView;
@end
@interface IndexedTableView : UITableView
@property (nonatomic, weak) id <IndexedTableViewDataSource> indexedDataSource;
@end
IndexedTableView.m
#import <UIKit/UIKit.h>
@protocol IndexedTableViewDataSource <NSObject>
// 获取一个tableview的字母索引条数据的方法
- (NSArray <NSString *> *)indexTitlesForIndexTableView:(UITableView *)tableView;
@end
@interface IndexedTableView : UITableView
@property (nonatomic, weak) id <IndexedTableViewDataSource> indexedDataSource;
@end
ViewController.m
//
// ViewController.m
// IndexedBar
//
// Created by yangyang38 on 2018/2/14.
// Copyright © 2018年 yangyang. All rights reserved.
//
#import "ViewController.h"
#import "IndexedTableView.h"
@interface ViewController ()<UITableViewDataSource,UITableViewDelegate,IndexedTableViewDataSource>
{
IndexedTableView *tableView;//带有索引条的tableview
UIButton *button;
NSMutableArray *dataSource;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//创建一个Tableview
tableView = [[IndexedTableView alloc] initWithFrame:CGRectMake(0, 60, self.view.frame.size.width, self.view.frame.size.height - 60) style:UITableViewStylePlain];
tableView.delegate = self;
tableView.dataSource = self;
// 设置table的索引数据源
tableView.indexedDataSource = self;
[self.view addSubview:tableView];
//创建一个按钮
button = [[UIButton alloc] initWithFrame:CGRectMake(0, 20, self.view.frame.size.width, 40)];
button.backgroundColor = [UIColor redColor];
[button setTitle:@"reloadTable" forState:UIControlStateNormal];
[button addTarget:self action:@selector(doAction:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button];
// 数据源
dataSource = [NSMutableArray array];
for (int i = 0; i < 100; i++) {
[dataSource addObject:@(i+1)];
}
// Do any additional setup after loading the view, typically from a nib.
}
#pragma mark IndexedTableViewDataSource
- (NSArray <NSString *> *)indexTitlesForIndexTableView:(UITableView *)tableView{
//奇数次调用返回6个字母,偶数次调用返回11个
static BOOL change = NO;//NO
if (change) {
change = NO;
return @[@"A",@"B",@"C",@"D",@"E",@"F",@"G",@"H",@"I",@"J",@"K"];
}
else{
change = YES;
return @[@"A",@"B",@"C",@"D",@"E",@"F"];
}
}
#pragma mark UITableViewDataSource
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return [dataSource count];
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
static NSString *identifier = @"reuseId";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:identifier];
//如果重用池当中没有可重用的cell,那么创建一个cell
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identifier];
}
// 文案设置
cell.textLabel.text = [[dataSource objectAtIndex:indexPath.row] stringValue];
//返回一个cell
return cell;
}
#pragma mark - UITableViewDelegate
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 40;
}
- (void)doAction:(id)sender{
NSLog(@"reloadData");
[tableView reloadData];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
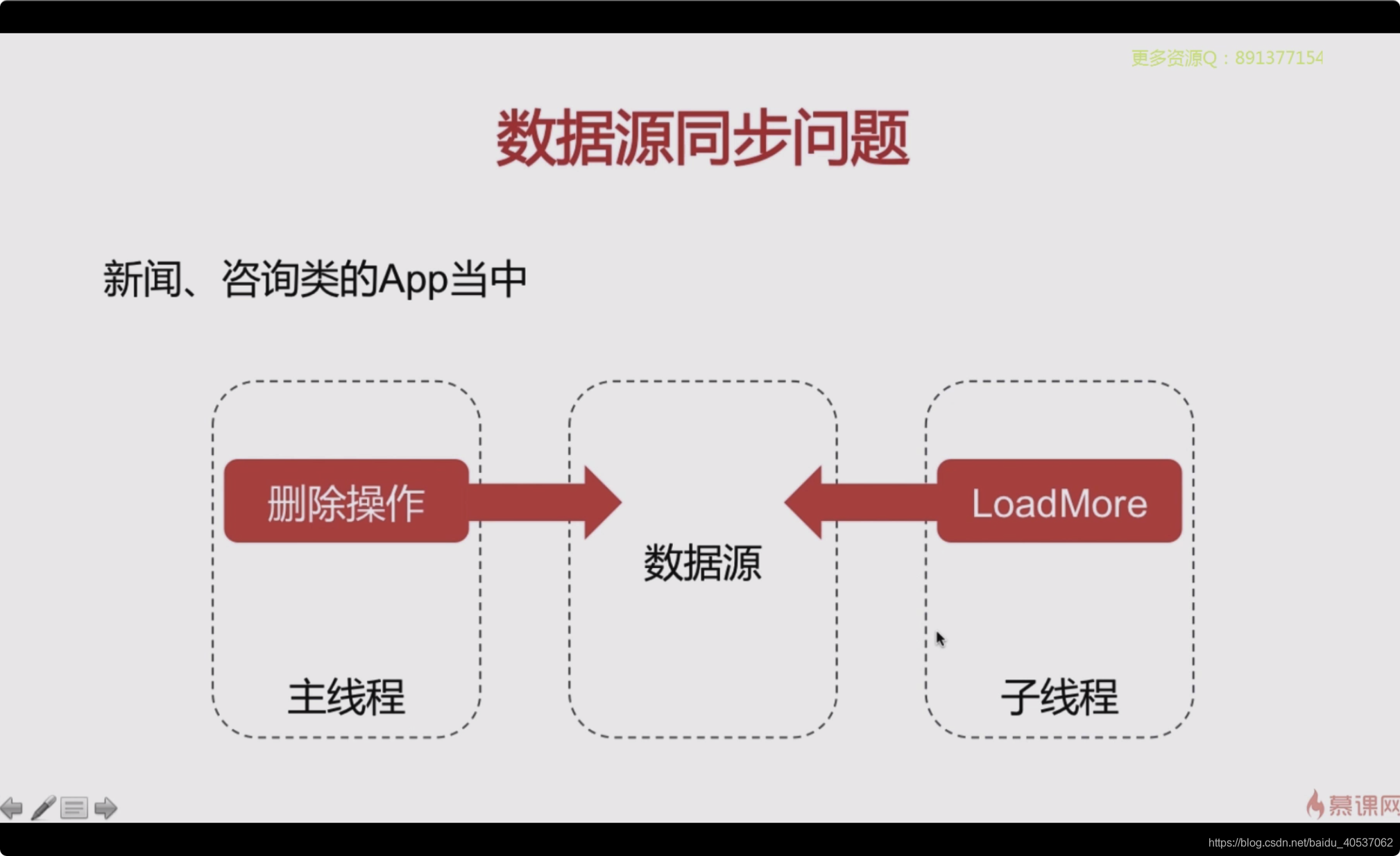
数据源同步问题
- LoadMore: 后台刷新,网络请求

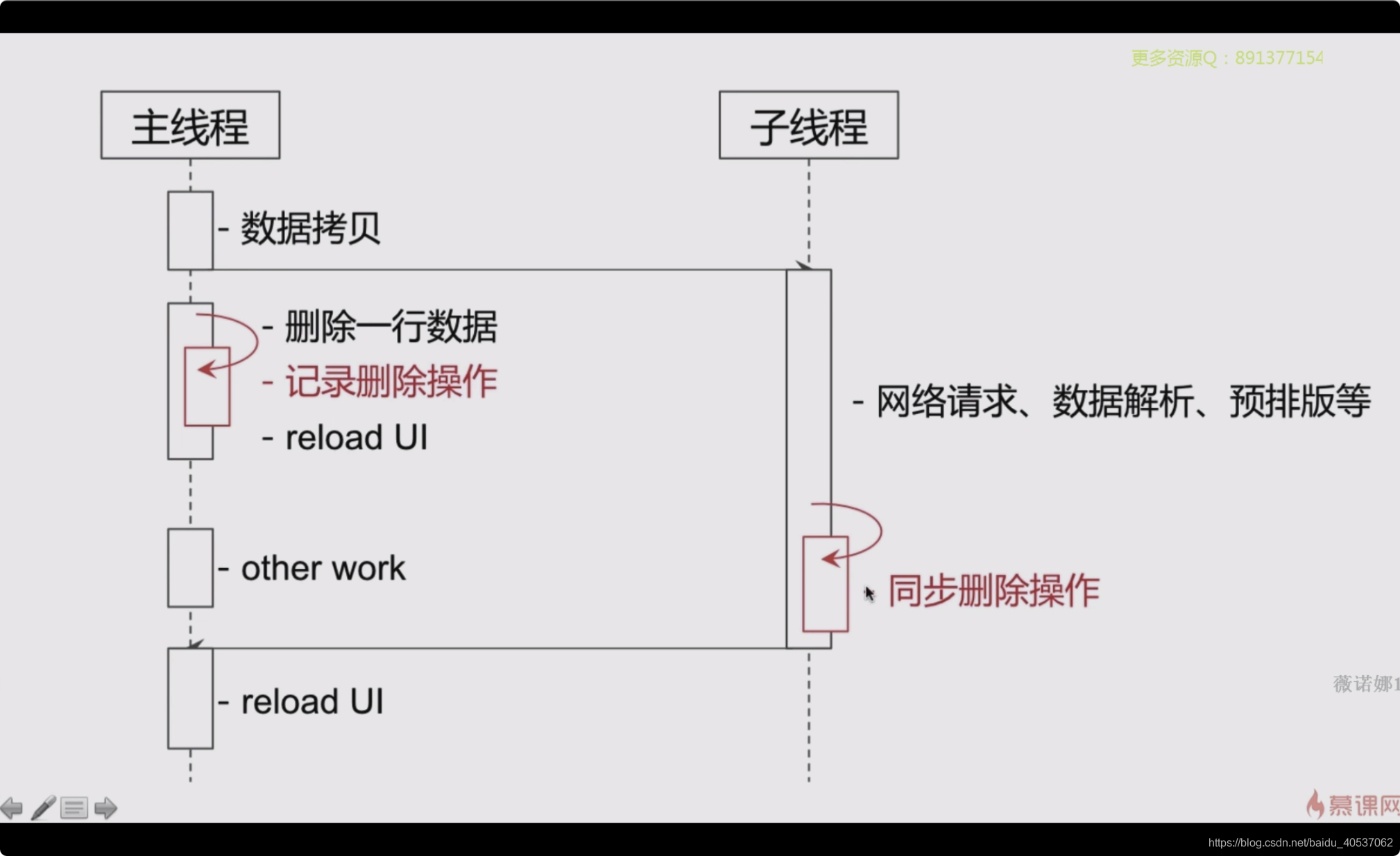
并发访问,数据拷贝


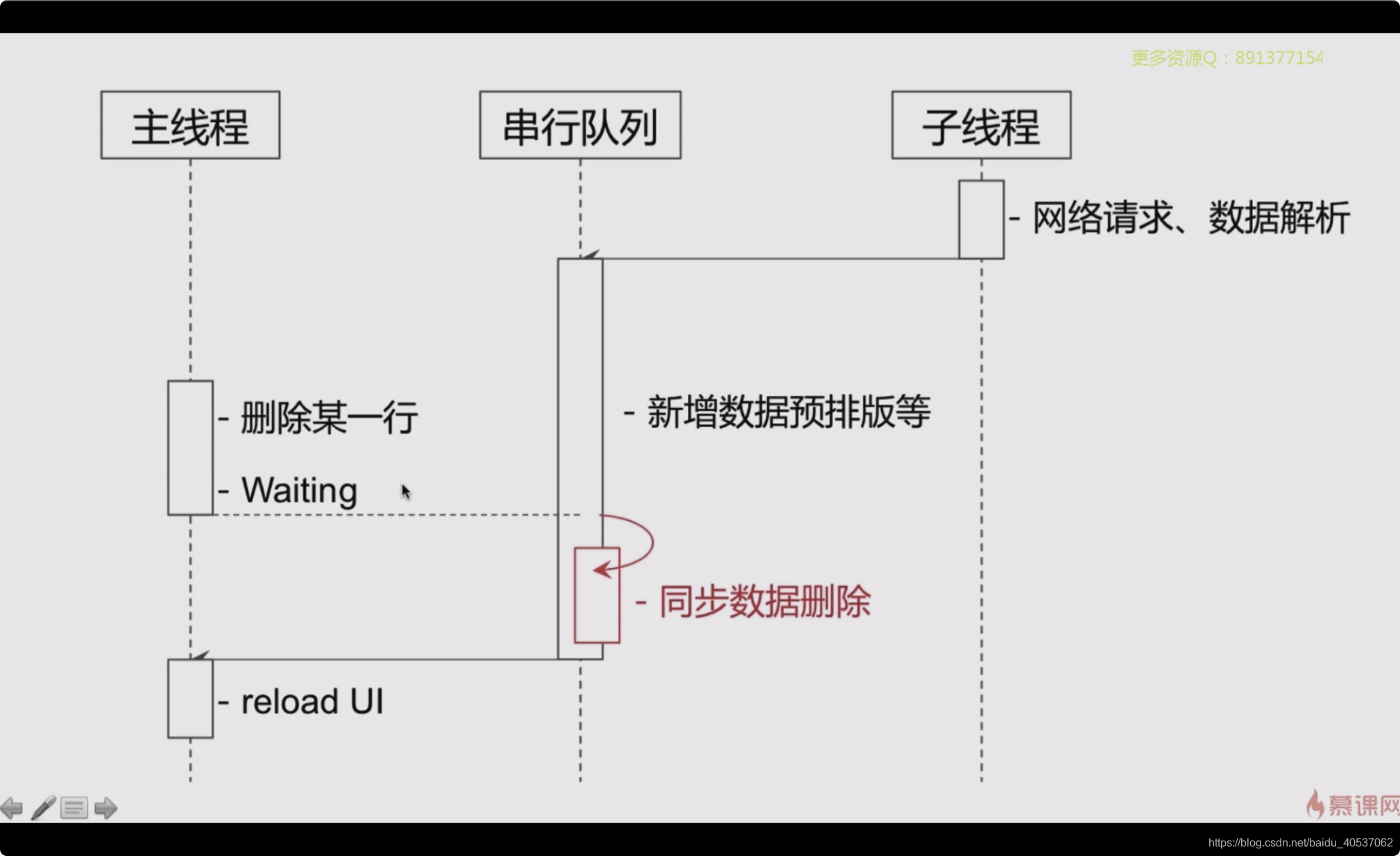
串行访问





























 4723
4723











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








