一、项目介绍
项目技术:
react+roadhog+dav+antd
版本号介绍
react:15.4.0
roadhog:1.1.1
二、操作流程
执行npm i react-loadable@5.5.0
src/router.js代码编写 路由页面配置
import React from 'react';
import { Router, Route } from 'dva/router';
import { Spin } from 'antd';
import Loadable from "react-loadable";
let loadingDiv = <div className='routerLoading'>
<Spin spinning={true}></Spin>
</div>;
const Portal = Loadable({
loader: () => import(/* webpackPreload: true */ './routes/Portal/Portal.js'),//加载成功后展示组件
loading: () => loadingDiv,//加载中页面
});
Portal.preload();//预加载组件
function RouterConfig({ history }) {
return (
<Router history={history}>
<Route path="/portal" component={Portal} />
</Router>
);
}
export default RouterConfig;.roadhogrc 配置信息
{
"entry": "src/index.js",
"env": {
"development": {
"extraBabelPlugins": [
"dva-hmr",
"transform-runtime",
["import", { "libraryName": "antd", "style": "css" }]
]
},
"production": {
"extraBabelPlugins": [
"transform-runtime",
["import", { "libraryName": "antd", "style": "css" }]
]
}
},
"proxy": {
"/api": {
"target": "xxx",
"changeOrigin": true,
"pathRewrite": { "^/api" : "" }
}
},//反向代理到测试环境
"disableCSSModules": true,
"hash":true,
"publicPath": "/wechat/",//因为访问的资源在wechat/目录下 所以分割代码后需要配置根目录 不配置默认是/根目录(原本的static在根目录,所以需要调整此文件夹的位置,转移到wechat下)
"externals":{
"xlsx": "XLSX",
"jquery": "jQuery"
},//拆分插件node包 直接在dist/index.html中直接引入 不必再打包进js中 直接在src/index.ejs文件中直接引入资源 并npm uni 相关包名
"html": {
"template": "./src/index.ejs"
},//用于dva打包后直接修改dust/index.html的引入资源名称 之前都是手动修改引入名称 注意点:此处需要把public/index.html中的内容异步到src/index.ejs中
}移除public/index.html文件 并在src目录下新增index.ejs文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--定义用户不可对视口进行缩放-->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>xxx</title>
</head>
<body>
<div id="root"></div>
<script src="xxx/Wechat/utils/xlsx.full.min.js"></script>
<script src="xxx/Wechat/utils/jquery.min.js"></script>
</body>
</html>代码分析内存工具 修改package.json
//因为roadhog是基于webpack封装的cli 工具 所以配置项和webpack属性基本一致
{
"private": true,
"scripts": {
"start": "roadhog server",
"build": "roadhog build",
"analyze": "roadhog build --analyze",//执行此命令会在dist/stats.html中生成分析图标
},
"engines": {
"install-node": "6.9.2"
},
"dependencies": {
"@antv/data-set": "^0.10.2",
"@babel/runtime": "7.0.0-beta.46",
"@sentry/browser": "^5.15.5",
"antd": "^3.26.17",
"antd-img-crop": "^2.2.2",
"babel-runtime": "^6.9.2",
"bizcharts": "^3.4.3",
"cropper": "^4.1.0",
"crypto-js": "^3.1.9-1",
"dva": "^1.2.1",
"dva-loading": "^2.0.1",
"echarts": "^4.1.0",
"photoswipe": "^4.1.3",
"plupload": "^2.3.6",
"qrcode.react": "^0.8.0",
"quill": "^1.3.7",
"react": "^15.4.0",
"react-app-polyfill": "^1.0.6",
"react-app-rewired": "^2.1.5",
"react-beautiful-dnd": "^7.1.3",
"react-color": "^2.19.3",
"react-cropper": "^1.3.0",
"react-dom": "^15.4.0",
"react-grid-layout": "^0.16.6",
"react-loadable": "^5.5.0",
"react-photoswipe": "^1.3.0",
"react-router-dom": "^4.3.1",
"simditor": "^2.3.6",
"sortablejs": "^1.7.0",
"swiper": "^4.4.1",
"video.js": "^7.12.3",
"videojs-contrib-hls": "^5.15.0",
"vod-js-sdk-v6": "^1.4.7"
},
"devDependencies": {
"babel-eslint": "^7.1.1",
"babel-plugin-dva-hmr": "^0.3.2",
"babel-plugin-import": "^1.7.0",
"babel-plugin-transform-runtime": "^6.9.0",
"eslint": "^3.12.2",
"eslint-config-airbnb": "^13.0.0",
"eslint-plugin-import": "^2.2.0",
"eslint-plugin-jsx-a11y": "^2.2.3",
"eslint-plugin-react": "^6.8.0",
"expect": "^1.20.2",
"husky": "^0.12.0",
"redbox-react": "^1.4.3",
"roadhog": "^1.1.1"
},
"homepage": "."
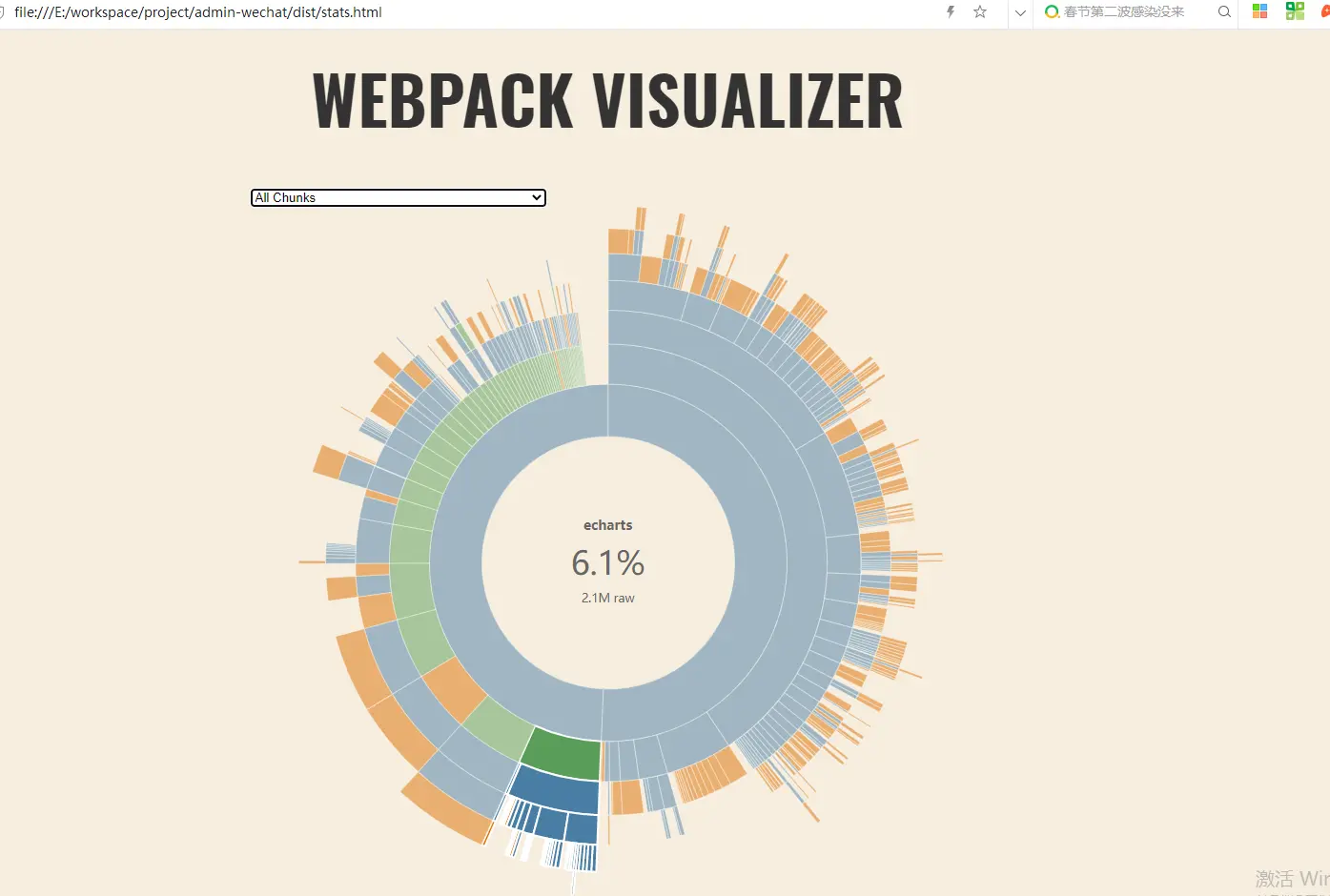
}相关截图
1.分析例图

image
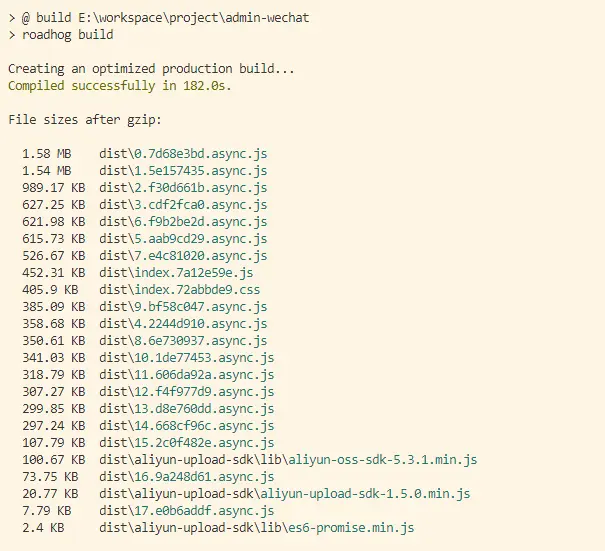
2.分割代码后打包截图

image






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








