在vue中使用axios发送post请求,参数方式
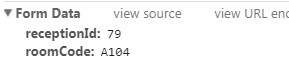
由于后台接收的参数格式为FormData格式,
关注我的微信公众号【前端基础教程从0开始】,加我微信,可以免费为您解答问题。回复“1”,拉你进程序员技术讨论群。回复“小程序”,领取300个优秀的小程序开源代码+一套入门教程。回复“领取资源”,领取300G前端,Java,微信小程序,Python等资源,让我们一起学前端。
在axios中参数格式默认为FormData格式

在axios中参数格式默认为

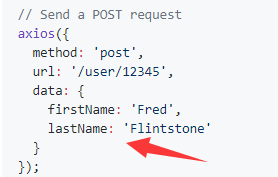
在传参数前,将原先官方提供的格式
改为如下:
复制代码
axios({
url: '../../../room/listRoomPage',
method: 'post',
data: {offset: 0, limit: 9999, roomCode: "", roomtypeId: 0, floorId: 0},
transformRequest: [function (data) {
var oMyForm = new FormData();
oMyForm.append("offset", 0);
oMyForm.append("limit", 9999);
oMyForm.append("roomCode", "");
oMyForm.append("roomtypeId", 0);
oMyForm.append("floorId", 0);
console.info(oMyForm);
return oMyForm;
}],
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
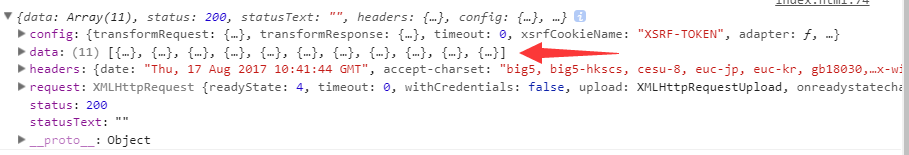
成功得到后台返回的数据






















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








