1.copy()
在控制台copy某个变量后,就到剪贴板了

2.截屏
Capture node screenshot截取选中的元素
Capture full size screenshot 截取完整的页面
Capture screenshot 截取当前视图内的页面
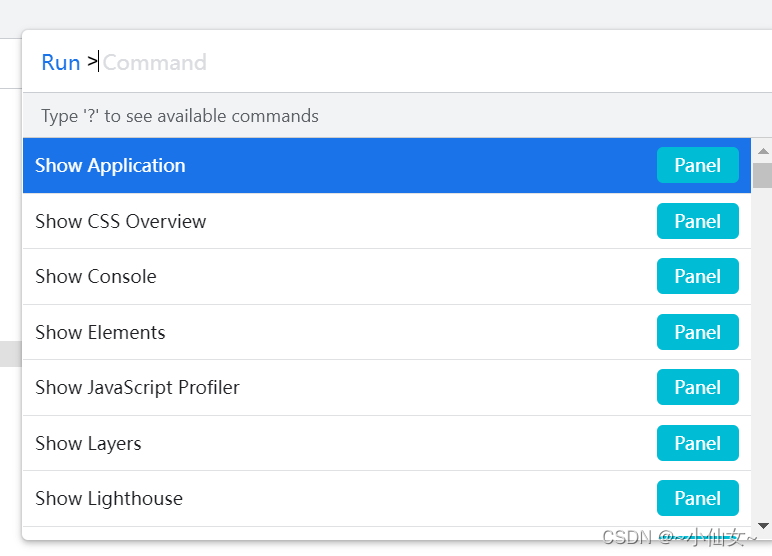
控制台的Elements中选中某个元素后:Ctrl+Shift +P,输入要截屏的方式,即可截图并下载

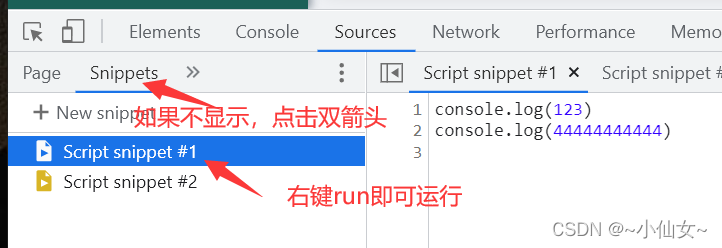
3.Snippets 记录控制台的信息
控制台我们输入的内容刷新会丢失,可以写在Sources中的Snippets 中,

4.Overrides重写代码——方便直接生成修改后的代码
第一步:找个空白的地方创建一个空白的文件夹
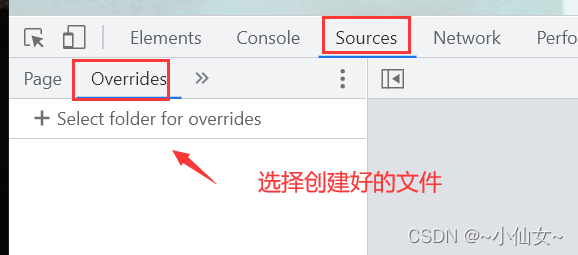
第二步:选择创建好的文件夹,浏览器弹框提示,选择“允许”


第三步:在netWork中找到要重写的资源

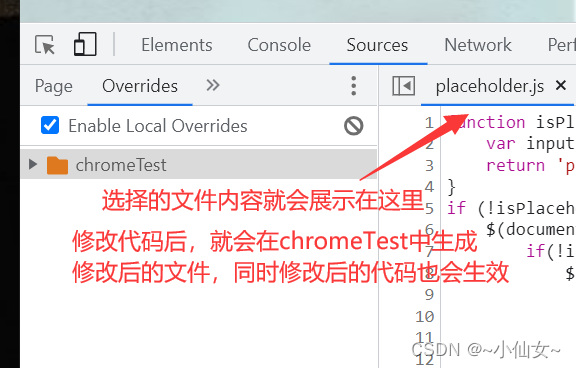
第四步:在选中的资源文件上右键:open in sources panel,执行后结果如下图:

5.切换控制台的主题
打开控制台后执行:Ctrl+shift+p 输入them,有黑白两种模式
6.快速隐藏浏览器的元素——选中元素按h
7.移动兄弟级别的元素位置
Ctrl+上下方向键
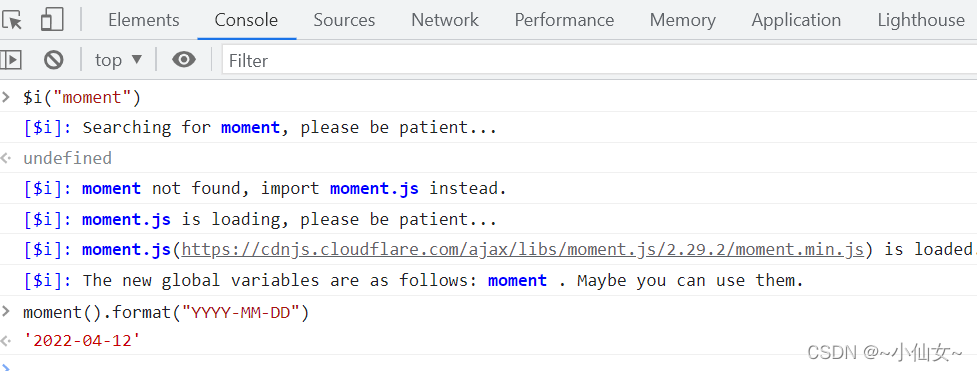
8.$i——Chrome的扩展程序
下载console-importer 的.crx文件,在扩展程序中添加该文件

添加之后可在控制台加载要用的包,进行调试






















 1291
1291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








