el-table动态添加可输入行的问题
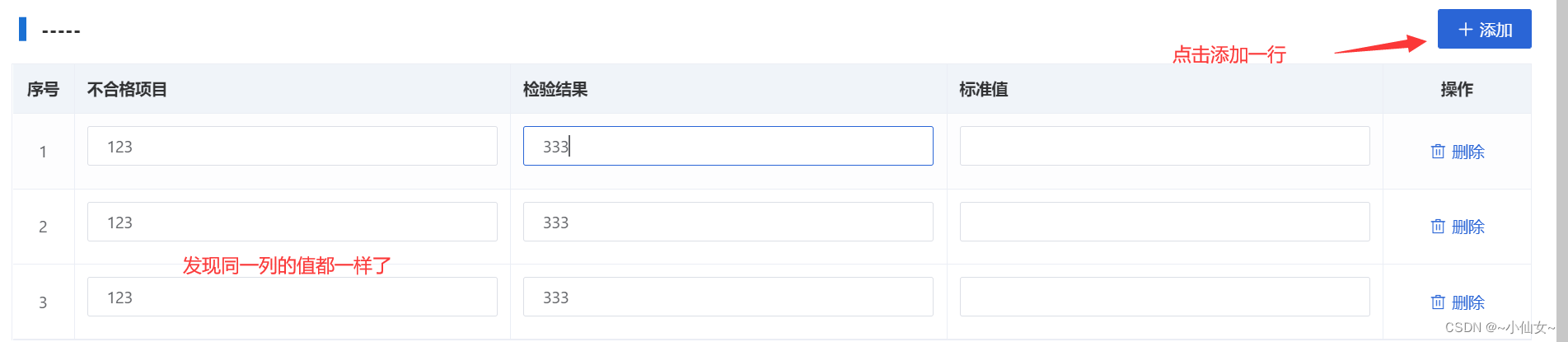
问题如下:

代码:
data() {
return { enumConfig, failedTableData: [], originFailedObj: { failedName: "", failedResult: "", failedBase: "" } };
},
methods: {
// 添加一条不合格项目
fnAdd() {
this.failedTableData.push(this.failedTableData);
}
}
解决方案:
fnAdd() {
const obj = { failedName: "", failedResult: "", failedBase: "" };
this.failedTableData.push(obj);
}
解析:
data中的数据格式是__ob__格式,也就是可观察数据,被监听数据,每次都添加data中的同一个变量,那么就会出现如上问题。
改成从新定义obj后,每次都是一个全新的数据,就不存在该问题了。
这也是为什么说不是所有的数据都建议放在data中的一个案例






















 1709
1709











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








