1、sass js设置修改变量
sass相关
js修改sass变量
<style type='text/scss'>
$textVal: var(--textVal);
.font {
font-size:$textVal;
}
</style>
<p class="font">Hello</p>
<button onclick="aa('+')">按钮+</button>
<button onclick="aa('-')">按钮-</button>
<script>
let a = 12;
function aa(val){
val==='+' ? a = a + 2: a=a-2;
document.getElementsByTagName('body')[0].style.setProperty('--textVal',a+'px')
}
</script>
2、sass for循环

3、each用法

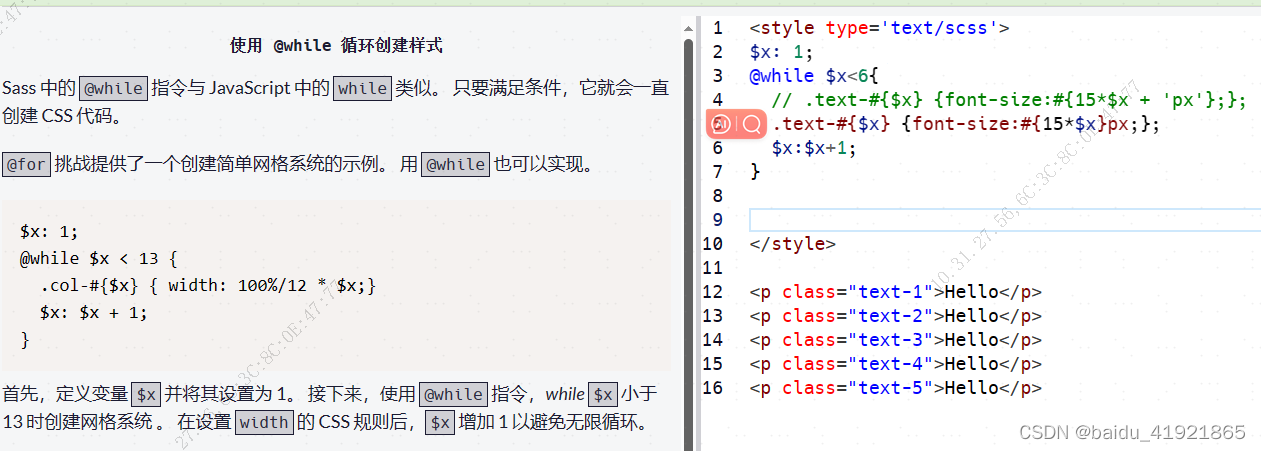
4、while循环的使用

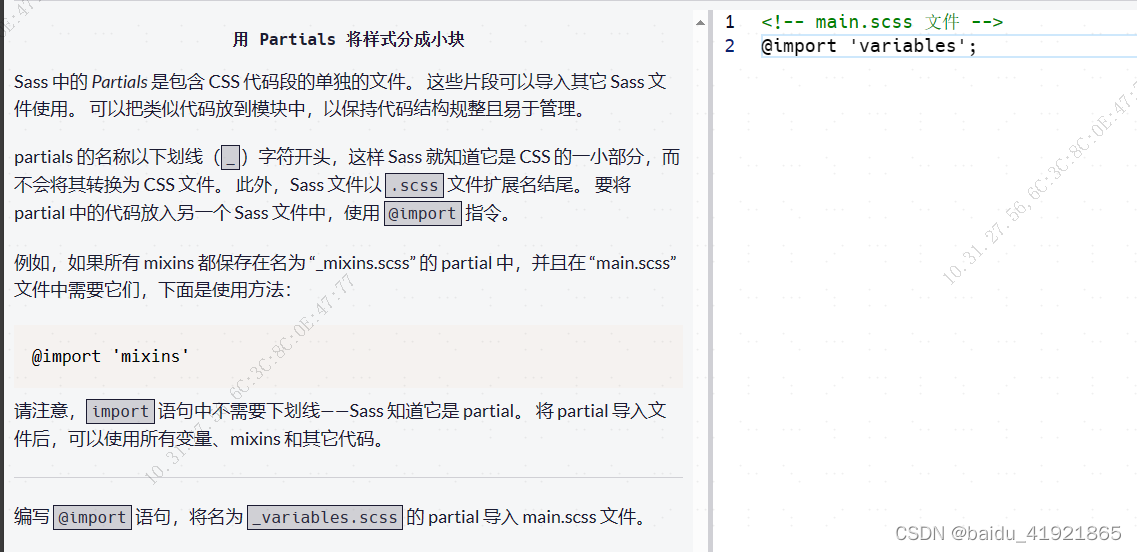
5、sass代码分段
6、扩展现有样式























 3533
3533











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








