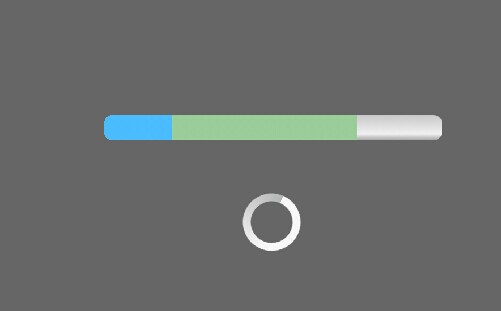
先上图:
我们得自定义ProgressBar的样式
<span style="white-space:pre"> </span><style name="self_define_ProgressBar" parent="@android:style/Widget.ProgressBar.Horizontal"> //继承了android横向的ProgressBar的样式
<item name="android:indeterminateOnly">false</item>
<item name="android:progressDrawable">@drawable/self_define_progress</item>
</style><?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background" > //定义的是背景色
<shape>
<corners android:radius="5dip" />
<gradient android:angle="270" android:centerColor="#efefef"
android:centerY="0.75" android:endColor="#a3a3a3"
android:startColor="#c7c7c7" />
</shape>
</item>
<item android:id="@android:id/secondaryProgress"> //如果有2级进度,需要定义这一项,gradient定义的是渐变色,clip如果没有的话,进度条会充满整个Progessbar
<clip>
<shape>
<corners android:radius="5dip" />
<gradient android:angle="270" android:centerColor="#99CC99"
android:centerY="0.75" android:endColor="#99CC99"
android:startColor="#99CC99" />
</shape>
</clip>
</item>
<item android:id="@android:id/progress"> //这个是定义1级进度,如果1级进度比2级进度大且1级进度不透明,就可以覆盖掉2级进度
<clip>
<shape>
<corners android:radius="5dip" />
<gradient android:angle="270" android:centerColor="#4abbfd"
android:centerY="0.75" android:endColor="#4abbfd"
android:startColor="#4abbfd" />
</shape>
</clip>
</item>
</layer-list>在代码里这样使用:
private ProgressBar mProgressBar;
private Task mTask = new Task();
private int mCount = 0;
private Handler mHander = new MyHandler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
mProgressBar = (ProgressBar)findViewById(R.id.progress);
Timer timer = new Timer();
timer.schedule(mTask, 1000, 1000);
}
private class MyHandler extends Handler{
@Override
public void handleMessage(Message msg) {
mCount += 10;
mProgressBar.setProgress(mCount);
super.handleMessage(msg);
}
}
private class Task extends TimerTask{
@Override
public void run() {
mHander.sendEmptyMessage(10);
}
}
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:pivotX="50%"
android:pivotY="50%"
android:fromDegrees="0"
android:toDegrees="360">
<shape
android:shape="ring"<span style="font-family:verdana, ms song, 宋体, Arial, 微软雅黑, Helvetica, sans-serif;color:#666666;"><span style="font-size: 14px; line-height: 18px;">
</span></span> android:innerRadiusRatio="3"
android:thicknessRatio="8"
android:useLevel="false">
<size
android:width="37dip"
android:height="37dip"
/>
<gradient
android:type="sweep"//type为sweep为环形转圈
android:useLevel="false"
android:startColor="#F7F7F7"
android:centerColor="#F7F7F7"
android:centerY="0.50"
android:endColor="#B3B4B4"
/>
</shape>
</rotate>























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








