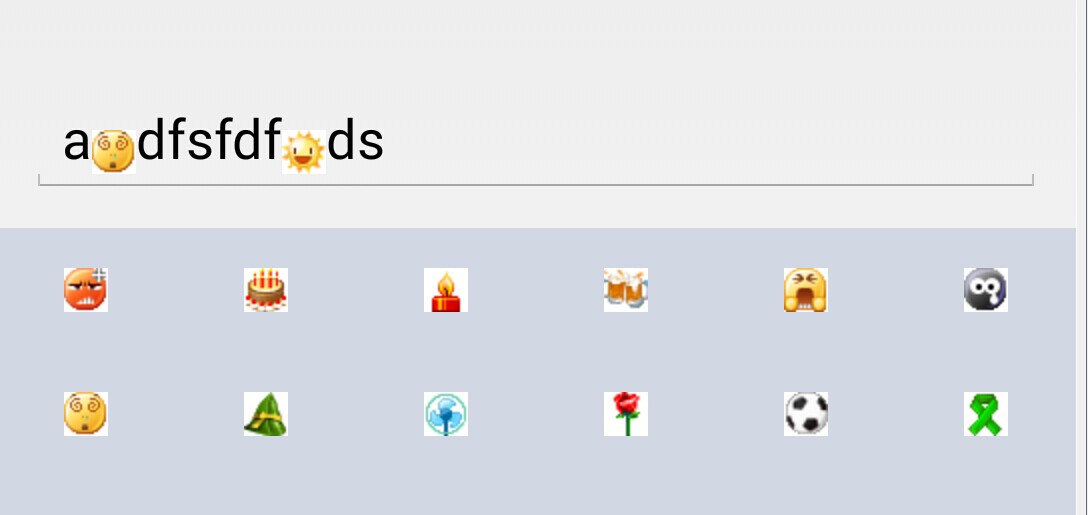
先上效果图:
首先来写一个表情的GridView
public class EmotionView extends LinearLayout implements OnItemClickListener {
private GridView mGridView;
private static final ArrayList<Integer> emotionDisplayList = new ArrayList<Integer>();
public static final LinkedHashMap<Integer, String> emotionsKeySrc = new LinkedHashMap<Integer, String>();
public static final HashMap<String, Integer> emotionsKeyString = new HashMap<String, Integer>();
private class GridViewAdapter extends BaseAdapter {
List<Integer> list;
public GridViewAdapter(List<Integer> list) {
super();
this.list = list;
}
public int getCount() {
return list.size();
}
public Object getItem(int position) {
return list.get(position);
}
public long getItemId(int position) {
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
int resId = (Integer) getItem(position);
ImageView iv = null;
if (convertView == null) {
iv = (ImageView) (convertView = new ImageView(getContext()
.getApplicationContext()));
}
else {
iv = (ImageView) convertView;
}
iv.setImageResource(resId);
iv.setBackgroundResource(R.drawable.bg_face);
int height = getResources().getDimensionPixelSize(
R.dimen.emotion_item_view_height);
iv.setPadding(0, height, 0, height);
return iv;
}
}
static {
emotionsKeySrc.put(R.drawable.face1, "怒");
emotionsKeySrc.put(R.drawable.face2, "蛋糕");
emotionsKeySrc.put(R.drawable.face3, "蜡烛");
emotionsKeySrc.put(R.drawable.face4, "干杯");
emotionsKeySrc.put(R.drawable.face5, "抓狂");
emotionsKeySrc.put(R.drawable.face6, "衰");
emotionsKeySrc.put(R.drawable.face7, "晕");
emotionsKeySrc.put(R.drawable.face8, "粽子");
emotionsKeySrc.put(R.drawable.face9, "风扇");
emotionsKeySrc.put(R.drawable.face10, "花");
emotionsKeySrc.put(R.drawable.face11, "足球");
emotionsKeySrc.put(R.drawable.face12, "绿丝带");
emotionsKeySrc.put(R.drawable.face13, "哼");
emotionsKeySrc.put(R.drawable.face14, "心");
emotionsKeySrc.put(R.drawable.face15, "冰棍");
emotionsKeySrc.put(R.drawable.face16, "哈哈");
emotionsKeySrc.put(R.drawable.face17, "爱你");
emotionsKeySrc.put(R.drawable.face18, "月亮");
emotionsKeySrc.put(R.drawable.face19, "猪头");
emotionsKeySrc.put(R.drawable.face20, "下雨");
emotionsKeySrc.put(R.drawable.face21, "红牌");
emotionsKeySrc.put(R.drawable.face22, "泪");
emotionsKeySrc.put(R.drawable.face23, "哨子");
emotionsKeySrc.put(R.drawable.face24, "困");
emotionsKeySrc.put(R.drawable.face25, "呵呵");
emotionsKeySrc.put(R.drawable.face26, "阳光");
emotionsKeySrc.put(R.drawable.face27, "汗");
emotionsKeySrc.put(R.drawable.face28, "黄牌");
emotionsKeySrc.put(R.drawable.face29, "嘻嘻");
emotionsKeySrc.put(R.drawable.face30, "伤心");
Iterator<Integer> iterator = emotionsKeySrc.keySet().iterator();
int i = 0;
while (iterator.hasNext()) {
int temp = iterator.next();
emotionsKeyString.put(emotionsKeySrc.get(temp), temp);
emotionDisplayList.add(temp);
i++;
}
}
public interface EmotionAdapter {
void doAction(int resId, String desc);
}
public EmotionView(Context context) {
super(context);
initViews();
}
public EmotionView(Context context, AttributeSet attrs) {
super(context, attrs);
initViews();
}
private void initViews() {
Context context = getContext();
LayoutInflater.from(context).inflate(R.layout.emotion_main, this);
mGridView = (GridView) findViewById(R.id.gridView);
mGridView.setAdapter(new GridViewAdapter(emotionDisplayList));
mGridView.setOnItemClickListener(this);
}
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int position, long arg3) {
int value = emotionDisplayList.get(position);
listener.onclick(value);
}
MyListener listener;
public void setListener(MyListener listener) {
this.listener = listener;
}
}
Layout是:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="@dimen/emotion_view_height"
android:background="#d1d8e3" >
<GridView
android:id="@+id/gridView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:numColumns="@integer/emotion_colnum"
android:cacheColorHint="@null"
android:stretchMode="columnWidth"
android:listSelector="#00000000"
android:fadingEdgeLength="0dp" >
</GridView>
</RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<com.example.weibotest.view.EmotionView
android:id="@+id/emotion_view"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
/>
<EditText
android:id="@+id/textview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:textSize="18sp"
android:textColor="#000000"
android:layout_marginBottom="10dp"
android:layout_above="@id/emotion_view"
/>
</RelativeLayout>Activity里这样来写:
EmotionView mEmotionView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final TextView textView = (TextView)findViewById(R.id.textview);
mEmotionView = (EmotionView) findViewById(R.id.emotion_view);
textView.setText("<strong>a[晕]dfsfdf[阳光]ds</strong>");
String str1 = textView.getText().toString();
SpannableString spannableString = new SpannableString(str1);
Pattern pattern = null;
<strong> pattern = Pattern.compile("\\[(\\S+?)\\]"); //这里是过滤出[XX]这种形式的字符串,下面是把这种形式的字符串替换成对应的表情
</strong> Matcher matcher = pattern.matcher(str1);
Integer drawableSrc = null;
while (matcher.find()) {
int start = matcher.start();
int end = matcher.end();
drawableSrc = EmotionView.emotionsKeyString.get<strong>(matcher.group(1))</strong>;
if (drawableSrc != null && drawableSrc > 0) {
<strong>spannableString.setSpan(new ImageSpan(MainActivity.this, drawableSrc), start, end,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);</strong>
}
}
textView.setText(spannableString,TextView.BufferType.SPANNABLE);
mEmotionView.setListener(new MyListener() {
@Override
public void onclick(int value) {
String str1 = textView.getText().toString();
SpannableString str = new SpannableString(str1);
if (value > 0) {
str.setSpan(new ImageSpan(MainActivity.this, value), 4, 5,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
textView.setText(str,TextView.BufferType.SPANNABLE);
}
}
});


























 3344
3344

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








