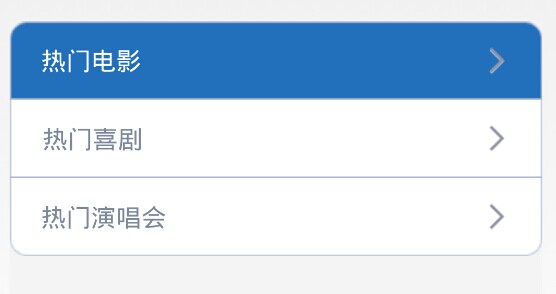
效果图:
这样来写:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.test);
ListView list = (ListView)findViewById(R.id.lvLinks);
SquareItemAdapter adapter = new SquareItemAdapter(this);
list.setDivider(null);
list.setAdapter(adapter);
}
private class SquareItemAdapter extends BaseAdapter {
Context context;
TextView tvName;
public int getCount() {
// TODO Auto-generated method stub
return 3;
}
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
final LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
final View v = inflater.inflate(R.layout.square_item_view, null);
tvName = (TextView) v.findViewById(R.id.tvItemName);
if (position == 0) {
tvName.setText(getString(R.string.link_lookaround));
v.setBackgroundResource(R.drawable.circle_list_top);
}
else if (position == 1) {
tvName.setText(getString(R.string.link_recommend));
v.setBackgroundResource(R.drawable.circle_list_middle);
}
else {
tvName.setText(getString(R.string.link_hot));
v.setBackgroundResource(R.drawable.circle_list_bottom);
}
return v;
}
public SquareItemAdapter(Context ct) {
context = ct;
}
}<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="10dp">
<TextView
android:id="@+id/tvItemName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="18dp"
style="@style/userinfo_panel_textview_title"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/triangle"
android:layout_alignParentRight="true"
android:layout_marginRight="18dp"
android:layout_centerVertical="true"/>
</RelativeLayout><style name="userinfo_panel_textview_title">
<item name="android:textSize">16sp</item>
<item name="android:textColor">@color/user_info_name_text</item>
<item name="android:duplicateParentState">true</item>
</style>如果做一下效果的图:
可以这样来写Layout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="130dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="14dp" >
<View
android:id="@+id/vVDivider1"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_centerHorizontal="true" />
<View
android:id="@+id/vHDivider2"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_centerVertical="true" />
<RelativeLayout
android:id="@+id/llAttention"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/vHDivider2"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_toLeftOf="@id/vVDivider1"
android:background="@drawable/bg_panel_above_left"
android:clickable="true" >
<TextView
android:id="@+id/tvAttention_count"
style="@style/userinfo_panel_textview_count"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="10dp"
android:gravity="center"
android:text="0" />
<TextView
android:id="@+id/tvAttention"
style="@style/userinfo_panel_textview_title"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/tvAttention_count"
android:layout_centerHorizontal="true"
android:gravity="center"
android:text="好友列表" />
</RelativeLayout>
<LinearLayout
android:id="@+id/rlWeibo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/vHDivider2"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_toRightOf="@id/vVDivider1"
android:background="@drawable/bg_panel_above_right"
android:clickable="true"
android:orientation="vertical" >
<TextView
android:id="@+id/tvWeibo_count"
style="@style/userinfo_panel_textview_count"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"
android:gravity="center"
android:text="0" />
<TextView
android:id="@+id/tvTopic"
style="@style/userinfo_panel_textview_title"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:gravity="center"
android:text="陌生人列表" />
</LinearLayout>
<LinearLayout
android:id="@+id/llFans"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_below="@id/vHDivider2"
android:layout_toLeftOf="@id/vVDivider1"
android:background="@drawable/bg_panel_below_left"
android:clickable="true"
android:orientation="vertical" >
<TextView
android:id="@+id/tvFans_count"
style="@style/userinfo_panel_textview_count"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"
android:gravity="center"
android:text="0" />
<TextView
android:id="@+id/tvFans"
style="@style/userinfo_panel_textview_title"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:gravity="center"
android:text="同学列表" />
</LinearLayout>
<LinearLayout
android:id="@+id/llTopic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_below="@id/vHDivider2"
android:layout_toRightOf="@id/vVDivider1"
android:background="@drawable/bg_panel_below_right"
android:clickable="true"
android:orientation="vertical" >
<TextView
android:id="@+id/tvTopic_count"
style="@style/userinfo_panel_textview_count"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"
android:gravity="center"
android:text="0" />
<TextView
android:id="@+id/tvTopic"
style="@style/userinfo_panel_textview_title"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:gravity="center"
android:text="同事列表" />
</LinearLayout>
</RelativeLayout>
</LinearLayout>

























 657
657

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








