JS 函数
本节课主要讲解函数对象,JS的第二座大山this
其它
1.对象:object对象、数组对象、函数对象(函数是一种特殊的对象)
2.for循环里的i是字符串下标。
定义函数
4种方式:具名函数、匿名函数、箭头函数、用构造函数
1.具名函数
全局作用域
function 函数名(形式参数1,形式参数2){
语句
return 返回值
}
2.匿名函数
上面的具名函数,去掉函数名就是匿名函数
let a=function(x,y){return x+y}
等于号右边又叫函数表达式
面试题
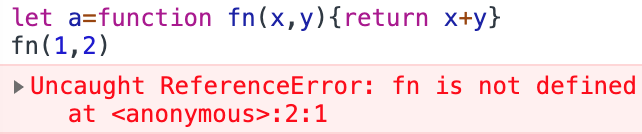
let a=function fn(x,y){return x+y}
fn(1,2) //作用域
请问fn能成功调用吗?
不能。函数在等于号右边,那么fn作用域只能在等于号右边,要用的话也只能用a。

3.箭头函数
let f1 = x => x*x
箭头=>左边是输入参数,右边是输出参数
let f2 = (x,y) => x+y
当有2个参数时需要扩起来
let f3 = (x,y) => { x+y }
2个语句需要用{}括起来,并且要return
let f4 = (x,y) => ({name:x,age:y}) //括号内表示是一个整体
直接返回对象会出错,必须加个圆括号
4.用构造函数(没人用)
let f=new Function(‘x’,‘y’,‘return x+y’)
基本没人用,但是能让你知道函数是谁构造的
所有函数都是Function构造出来的,包括Object、Array、Function也是
fn和fn()的区别是什么?
fn指函数自身,fn()调用(执行)这个函数
例子
let fn=()=>{console.log('hi')}
let fn2=fn
fn2()
fn保存了匿名函数的地址,这个地址被复制给了fn2。
fn2()调用了匿名函数,fn和fn2都是匿名函数的引用而已
真正的函数既不是fn也不是fn2
函数的要素
每个函数都有这些东西
调用时机
作用域
闭包
形式参数
返回值
调用栈
函数提升
arguments(除了箭头函数)
this(除了箭头函数)
一.调用时机
时机不同结果不同
fn不加()永远不会调用
例1
let a=1
function fn(){
console.log(a)
}
a=2 //a更新到2了
fn()
问打印出多少?
2
例2
let a=1
function fn(){
console.log(a)
}
fn() //先调用
a = 2
问打印出多少?
1
例3
let a=1
function fn(){
setTimeout(()=>{ //setTimeout 0一段时间(尽快)之后执行
console.log(a)
},0)
}
fn()
a=2
问打印出多少?
2
js会先执行当前代码,然后再做等会再做的事。
先执行a=2,然后执行setTimeout。
例4
let i=0
for(i=0;i<6;i++){
setTimeout(()=>{
console.log(i)
},0)
}
问打印出多少?
6个6
let i=0
for(i=0;i<6;i++){
console.log(i)
}
问打印出多少?
0、1、2、3、4、5
setTimeout忙完手头的事后,尽快做另件事。
每次for循环后,立马打印i
for执行了6次
补充
为什么不是0~5?
一个i只有一个值,这里只有一个i,返回的是最新值。
为什么不是6个5?
i=5时满足条件会进入循环,此时i=6
例5
for(let i=0;i<6;i++){
setTimeout(()=>{
console.log(i)
},0)
}
问打印出多少?
0、1、2、3、4、5
因为js在for和let一起用的时候会加东西,每次循环会多创建一个i(服了js)
js为满足新人想法设计的
这种写法setTimeout根本没有意义
js函数由于变量值会变








 JS 函数本节课主要讲解函数对象,JS的第二座大山this其它1.对象:object对象、数组对象、函数对象(函数是一种特殊的对象)2.for循环里的i是字符串下标。定义函数4种方式:具名函数、匿名函数、箭头函数、用构造函数1.具名函数全局作用域function 函数名(形式参数1,形式参数2){语句return 返回值}2.匿名函数上面的具名函数,去掉函数名就是匿名函数let a=function(x,y){return x+y}等于号右边又叫函数表达式面试题l
JS 函数本节课主要讲解函数对象,JS的第二座大山this其它1.对象:object对象、数组对象、函数对象(函数是一种特殊的对象)2.for循环里的i是字符串下标。定义函数4种方式:具名函数、匿名函数、箭头函数、用构造函数1.具名函数全局作用域function 函数名(形式参数1,形式参数2){语句return 返回值}2.匿名函数上面的具名函数,去掉函数名就是匿名函数let a=function(x,y){return x+y}等于号右边又叫函数表达式面试题l
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 596
596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










