最近需要学习 Amcharts ,他的图表功能确实很强大,比原来用的jfreechart强大多了。但是网上搜索到的教程很少,
从开始学起的确有点不方便。于是我决定把我学习的觉得好的途径,以教程的方式写下来。
我写这个教程的目的只是为了让大家去学习怎么编写第一个简单的 Amcharts 小 demo,至于一些较深的,因为我也是刚接触,
也不好多说,万一误导大家就不好了,而且那些较深的网上也很好搜。好了废话不多说,开始吧。
首先需要下载资源包:
官网地址:www.amcharts.com写本教程时,本来想直接把给出下载的地址的,但是官网始终打不开。
或者可以去我的资源下载:http://download.csdn.net/detail/cdmamata/4886019
官方上有四个组件,其他的我们不管,我们只管 amcharts_x.x.x ,里面的 index.html 就是教程跟api,我也是根据这个学习的,虽然是 en 文的,但是看看还是不错的。
导入 amcharts js库
因为这是 java web project,所以我们把 amcharts 文件夹放到 webroot 下。在 jsp 页面中,导入 amcharts.js。
代码如下:
<html>
<head>
<title>My JSP 'index.jsp' starting page</title>
<!-- 导入Amcharts js 库 -->
<script src="amcharts/amcharts.js" type="text/javascript"></script>
<script type="text/javascript">
var fun1 = function(){
var chartData = [{ country: "USA", visits: 4252 },
{ country: "China", visits: 1882 },
{ country: "Japan", visits: 1809 },
{ country: "Germany", visits: 1322 },
{ country: "UK", visits: 1122 },
{ country: "France", visits: 1114 },
{ country: "India", visits: 984 },
{ country: "Spain", visits: 711 },
{ country: "Netherlands", visits: 665 },
{ country: "Russia", visits: 580 },
{ country: "South Korea", visits: 443 },
{ country: "Canada", visits: 441 },
{ country: "Brazil", visits: 395 },
{ country: "Italy", visits: 386 },
{ country: "Australia", visits: 384 },
{ country: "Taiwan", visits: 338 },
{ country: "Poland", visits: 328}];
//AmSerialChart 类
var chart = new AmCharts.AmSerialChart();
chart.dataProvider = chartData; //指定数据源
chart.categoryField = "country"; //数据的分类
//创建
var graph = new AmCharts.AmGraph();
graph.valueField = "visits"; //数值字段名称
graph.type = "column"; //列名称
chart.addGraph(graph);
chart.write(document.getElementById("chartContainer")); //write 到 div 中
}
</script>
</head>
<body οnlοad="fun1()">
<div id="chartContainer" style="width: 640px; height: 400px;"></div>
</body>
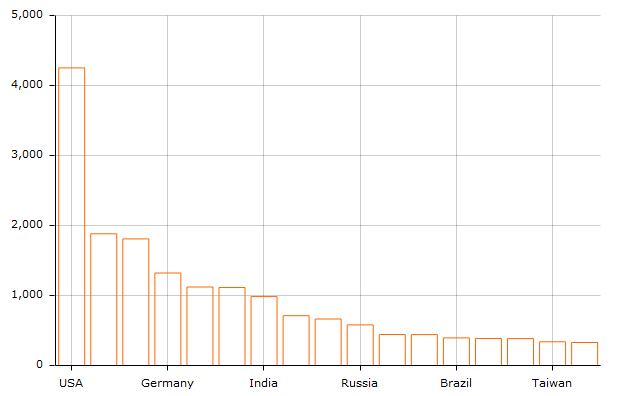
</html>效果如下:

不太好看,接下来就美化一下,这是最后的代码
<html>
<head>
<title>My JSP 'index.jsp' starting page</title>
<!-- 导入Amcharts js 库 -->
<script src="amcharts/amcharts.js" type="text/javascript"></script>
<script type="text/javascript">
AmCharts.ready(function(){
var chartData = [{ country: "USA", visits: 4252 },
{ country: "China", visits: 1882 },
{ country: "Japan", visits: 1809 },
{ country: "Germany", visits: 1322 },
{ country: "UK", visits: 1122 },
{ country: "France", visits: 1114 },
{ country: "India", visits: 984 },
{ country: "Spain", visits: 711 },
{ country: "Netherlands", visits: 665 },
{ country: "Russia", visits: 580 },
{ country: "South Korea", visits: 443 },
{ country: "Canada", visits: 441 },
{ country: "Brazil", visits: 395 },
{ country: "Italy", visits: 386 },
{ country: "Australia", visits: 384 },
{ country: "Taiwan", visits: 338 },
{ country: "Poland", visits: 328}];
//AmSerialChart 类
var chart = new AmCharts.AmSerialChart();
chart.dataProvider = chartData; //指定数据源
chart.categoryField = "country"; //数据的分类
//设置类别轴标签显示总数
var catAxis = chart.categoryAxis;
catAxis.gridCount = 18;
catAxis.labelRotation = 90;
//创建
var graph = new AmCharts.AmGraph();
graph.valueField = "visits"; //数值字段名称
graph.type = "column"; //列名称
chart.addGraph(graph);
//填充3D
graph.lineAlpha = 1; //边框透明度
graph.fillAlphas = 0.8; //内部透明度
graph.balloonText = "[[category]]: [[value]]"; //设置悬停显示内容
chart.angle = 30; //三维角度
chart.depth3D = 15; //三维深度
chart.write(document.getElementById("chartContainer")); //write 到 div 中
});
</script>
</head>
<body>
<div id="chartContainer" style="width: 640px; height: 400px;"></div>
</body>
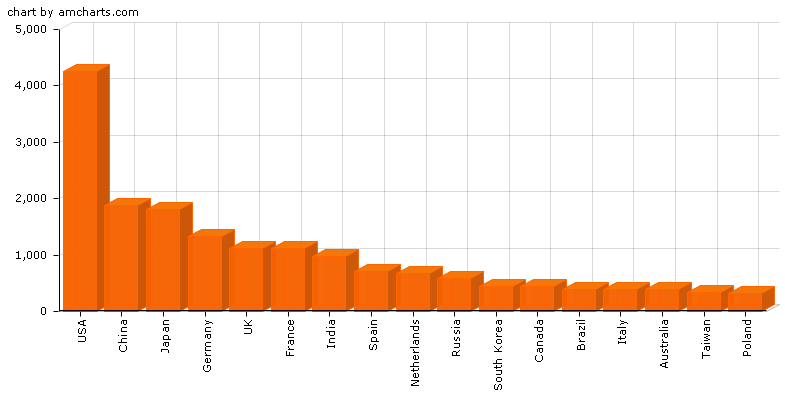
</html>最后的效果图

这里有一个问题,当div的宽度不够时,类别标签也会显示不全,正在查找解决方法





















 7969
7969











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








