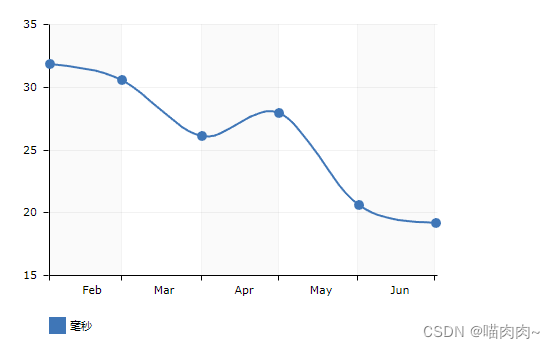
结果图如下:

代码展示:
1、头部引入amcharts.js 文件
<script src="./amcharts.js"></script>
2、设置图表展示区域
<div id=" chlintdiv" style="width:450px; float:left; height:350px; "></div>
3、JS逻辑
var chlintData = [];
var tmpData = "20111,31.81|20112,30.54|20113,26.1|20114,27.92|20115,20.58|20116,19.14|";
var tmp = tmpData.split('|');
var tmpKeyValue = {};
for (let i = 0; i < tmp.length; i++) {
if (tmp[i] != '') {
var tmpSection = tmp[i].split(',');
tmpKeyValue["date"] = new Date(tmpSection[0].substr(0, 4), tmpSection[0].substr(4));
tmpKeyValue["price"] = tmpSection[1];
chlintData.push(tmpKeyValue);
tmpKeyValue = {};
}
}
var chlint;
AmCharts.ready(function() {
// SERIAL CHART
chlint = new AmCharts.AmSerialChart();
chlint.dataProvider = chlintData;
chlint.categoryField = "date";
// X轴时间
var categoryAxis = chlint.categoryAxis;
categoryAxis.parseDates = true;
categoryAxis.fillAlpha = 1;
categoryAxis.fillColor = "#FAFAFA";
categoryAxis.gridAlpha = 0;
categoryAxis.minPeriod = "DD";
categoryAxis.dashLength = 1;
categoryAxis.gridAlpha = 0.15;
var chlintAxis = new AmCharts.ValueAxis();
chlintAxis.gridAlpha = 0.05;
chlintAxis.axisAlpha = 1;
chlint.addValueAxis(chlintAxis);
// 曲线
var chlintGraph = new AmCharts.AmGraph();
chlintGraph.title = "毫秒";
chlintGraph.valueField = "price";
chlintGraph.type = "smoothedLine";
chlintGraph.valueAxis = chlintAxis;
chlintGraph.lineColor = "#3f76b7";
chlintGraph.balloonText = "[[value]]";
chlintGraph.lineThickness = 2;
chlintGraph.bullet = "round";
chlintGraph.bulletColor = "#3f76b7";
chlintGraph.bulletBorderColor = "#3f76b7";
chlint.addGraph(chlintGraph);
// 图例
var chlintLegend = new AmCharts.AmLegend();
chlintLegend.bulletType = "round";
chlintLegend.equalWidths = false;
chlintLegend.valueWidth = 50;
chlintLegend.color = "#000000";
chlint.addLegend(chlintLegend);
// WRITE
chlint.write(" chlintdiv")
});
附加上插件的下载地址:
https://www.amcharts.com/download/download-v3/























 610
610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








