前言
首先我们在自定义UITextView的同时,我们要弄清楚UITextView的UITextField两者的区别,哪些是UITextView有的功能而UITextField没有,或者UITextField有的功能而UITextView没有.接下来我们来看看他们各自的特性以及他们之间的区别.
一 UITextField与UITextView区别
- UITextVIew在View的属性方面比UITextField灵活。
- 最重要的是UITextFiled可以设置InputText的相关属性。
- UITextFiled可以设置SecureInput等相关属性。
- UITextView只能实现基本的文本输入的功能,几乎无法设置内容属性。
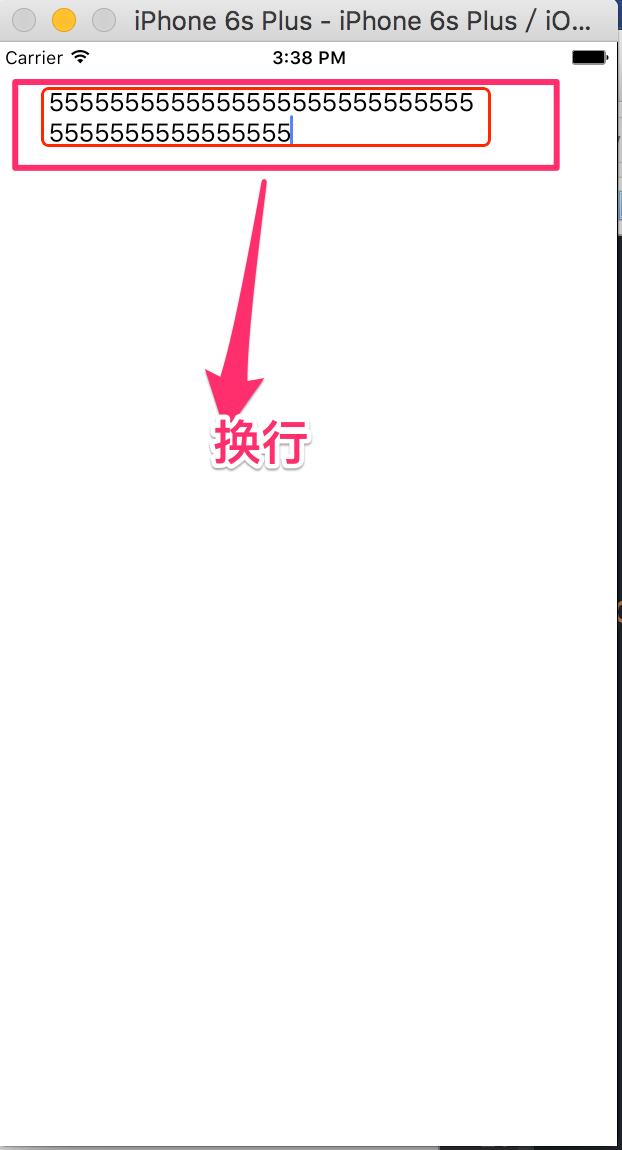
- UITextView支持多行输入,而UITextField只能单行输入。
- UITextView继承自UIScrollView而UITextField继承自UIView。因此在使用上我们完全可以把UITextView看作是UITextField的加强版.
- UITextField有占位符而UITextVIew没有.
弄清了区别之后各自的优缺点区别之后.那么我么怎么才能让UITextVIew具有UITextField所有功能能呢?例如占位符等?接下来给大家来重点介绍一下具体的实现,看代码:
二 具体实现步骤
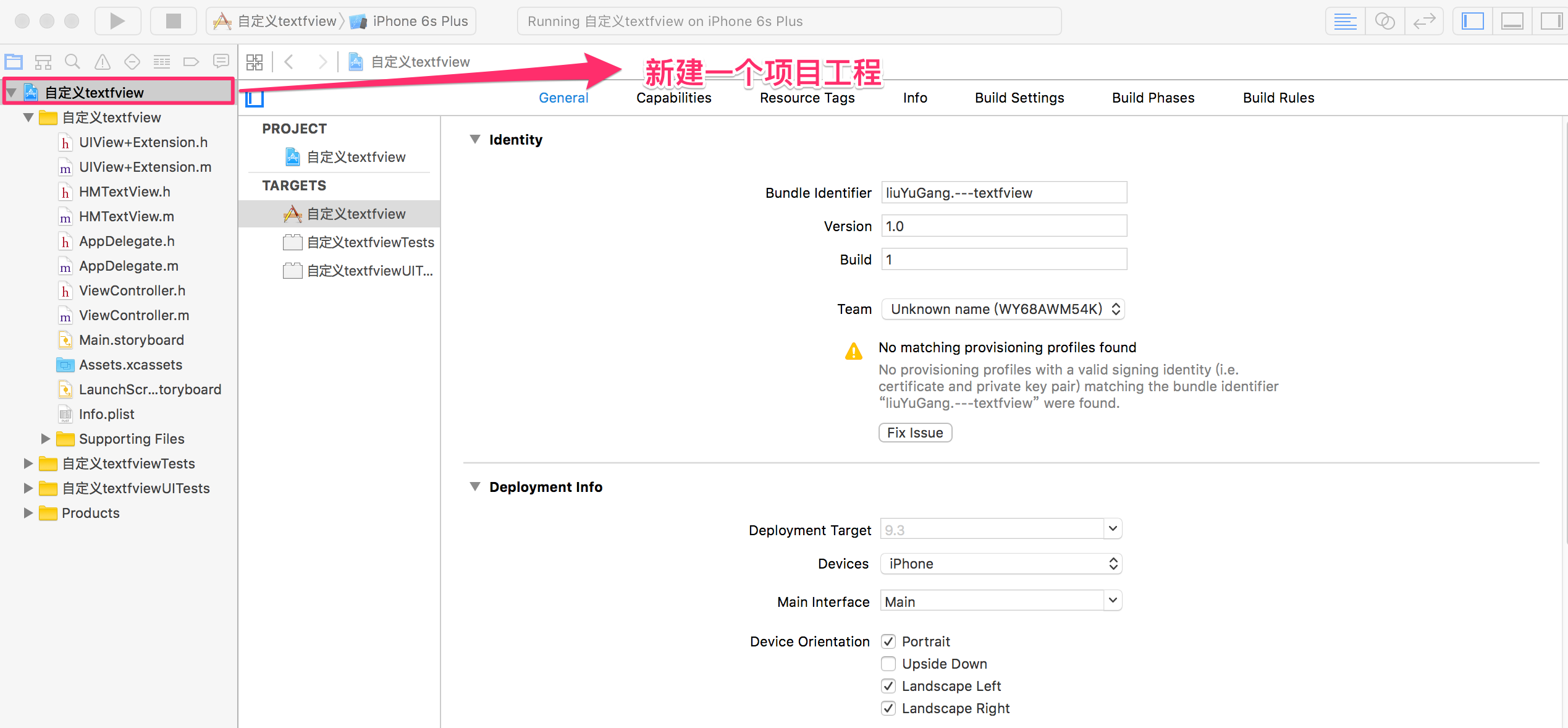
第一步:新建一个项目工程
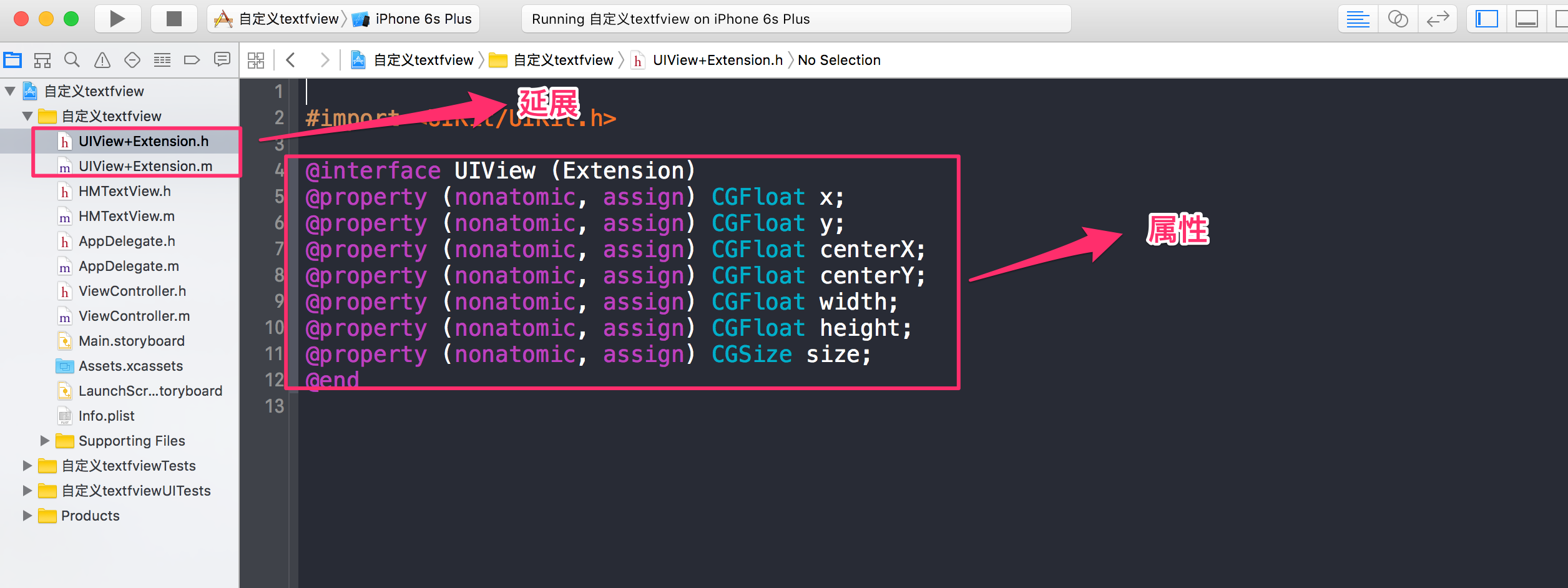
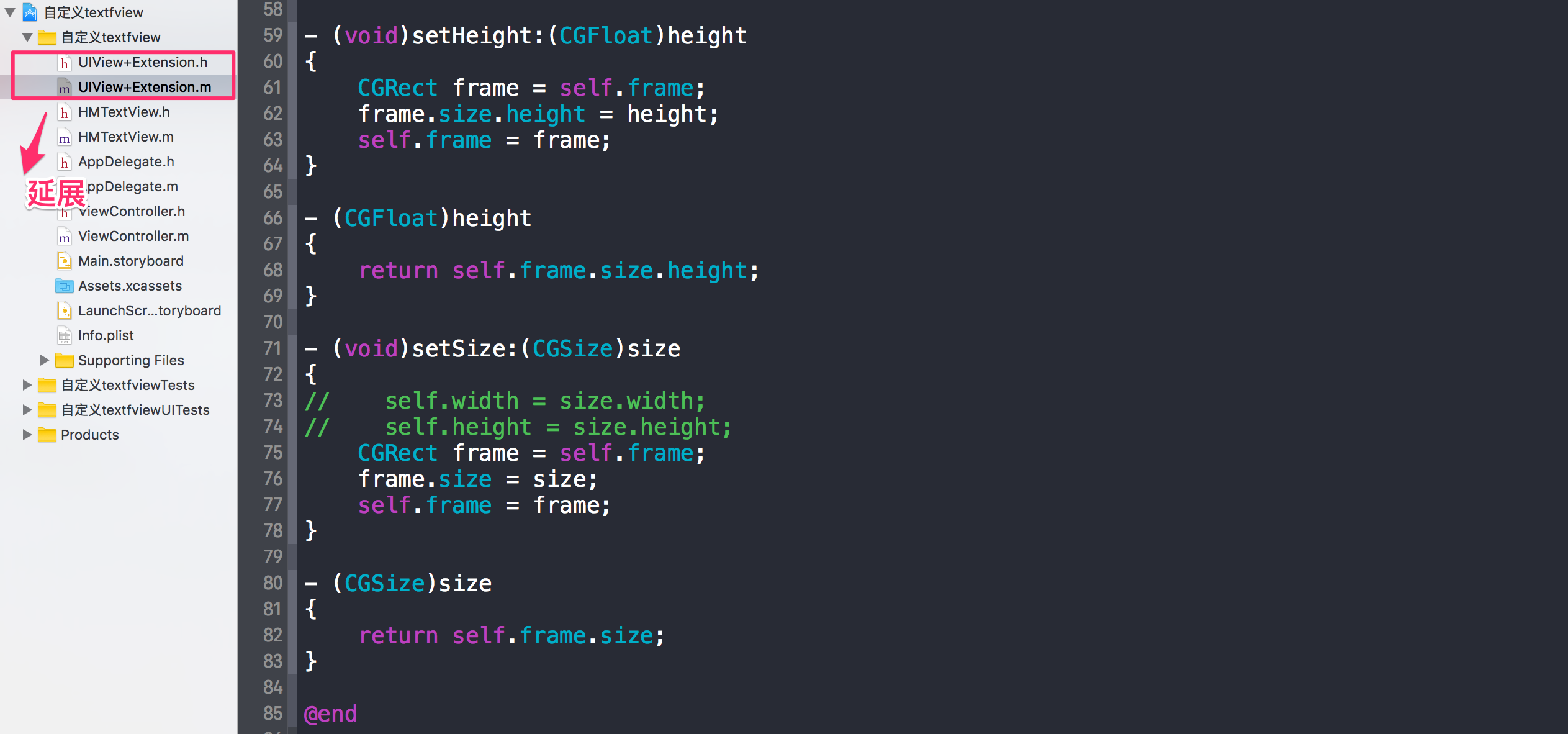
第二步:自定义一个UIView+Extension一个延展
1…h文件
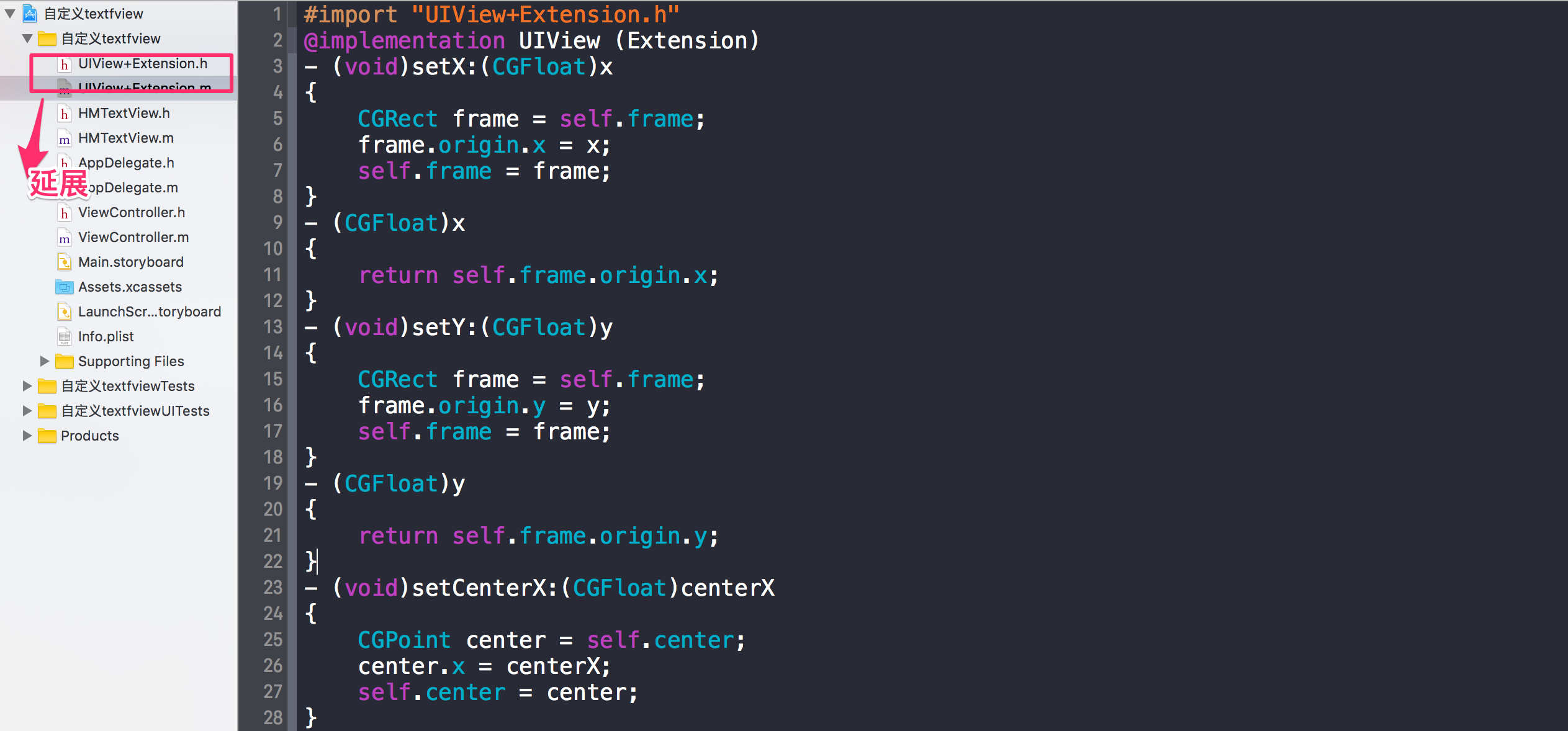
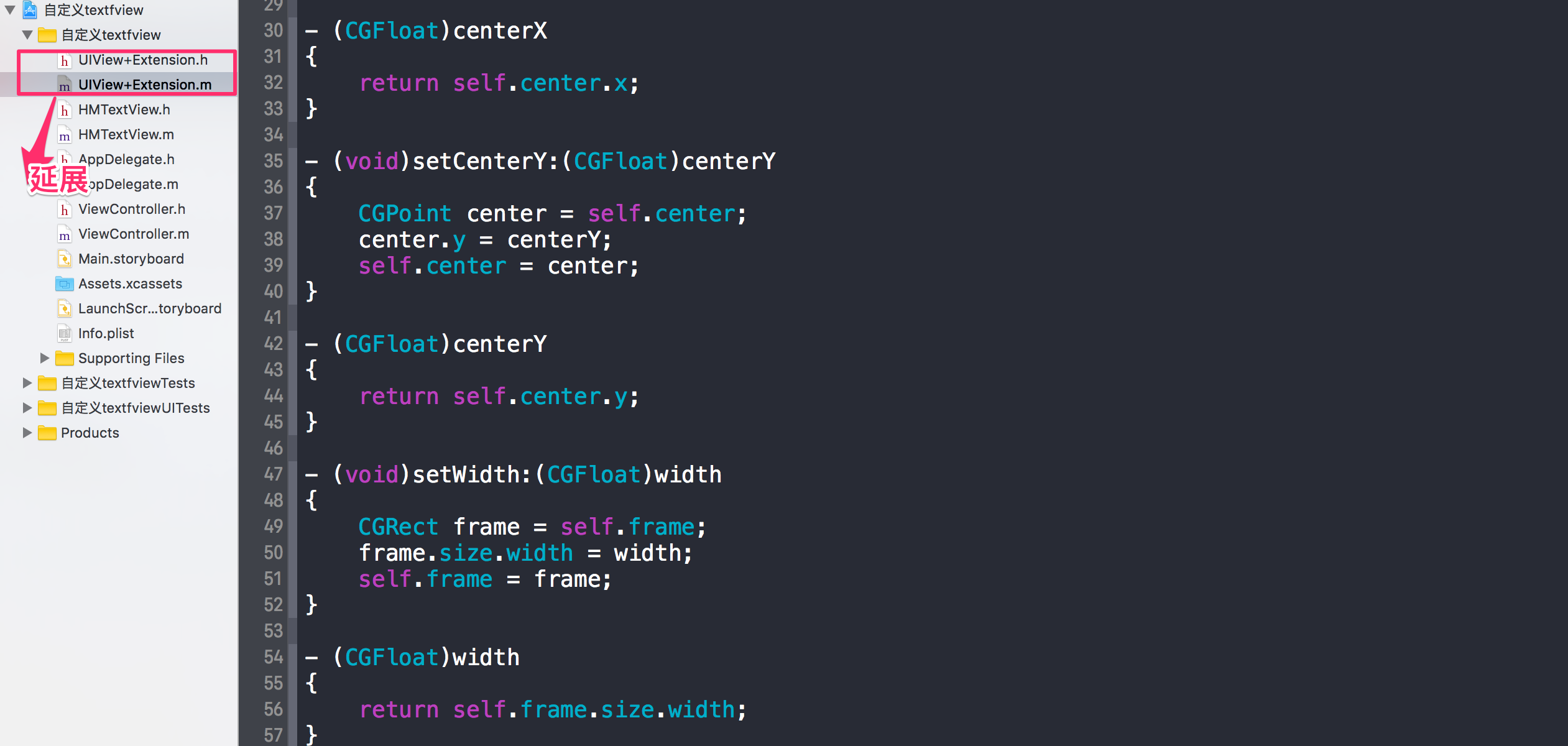
- .m文件
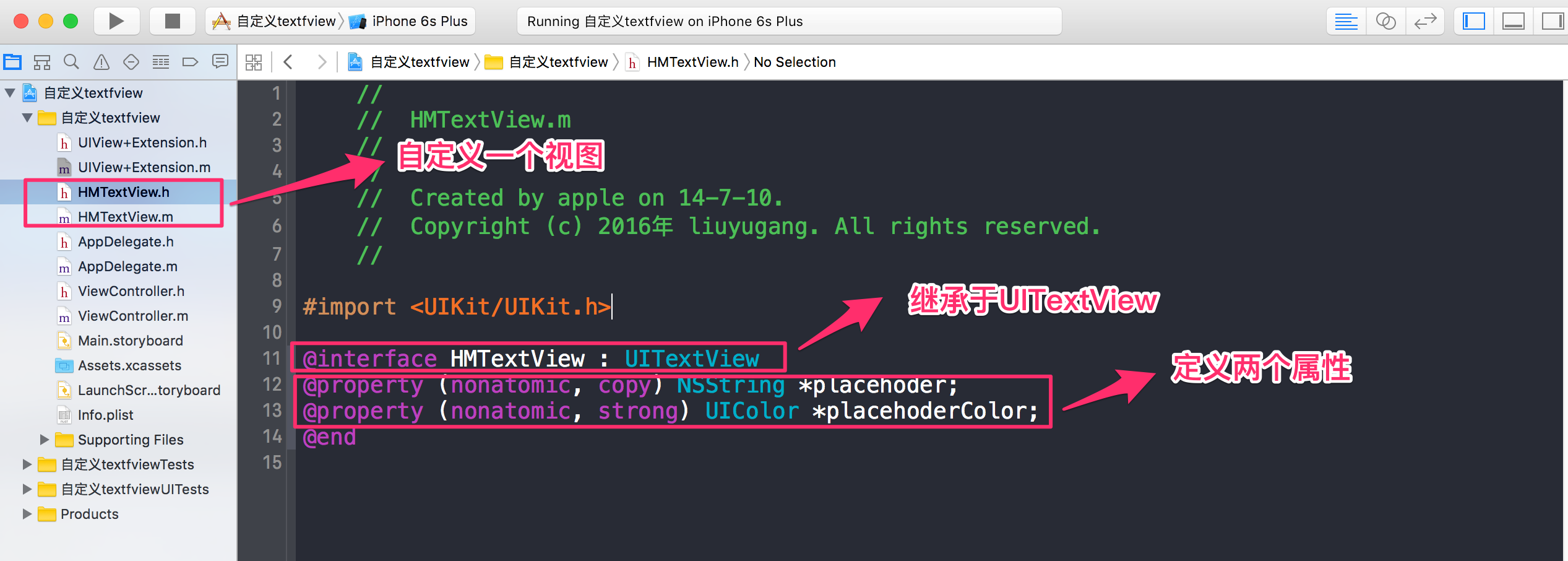
第三步:自定义一个视图继承于UITextView,自定一些特性
- .h文件
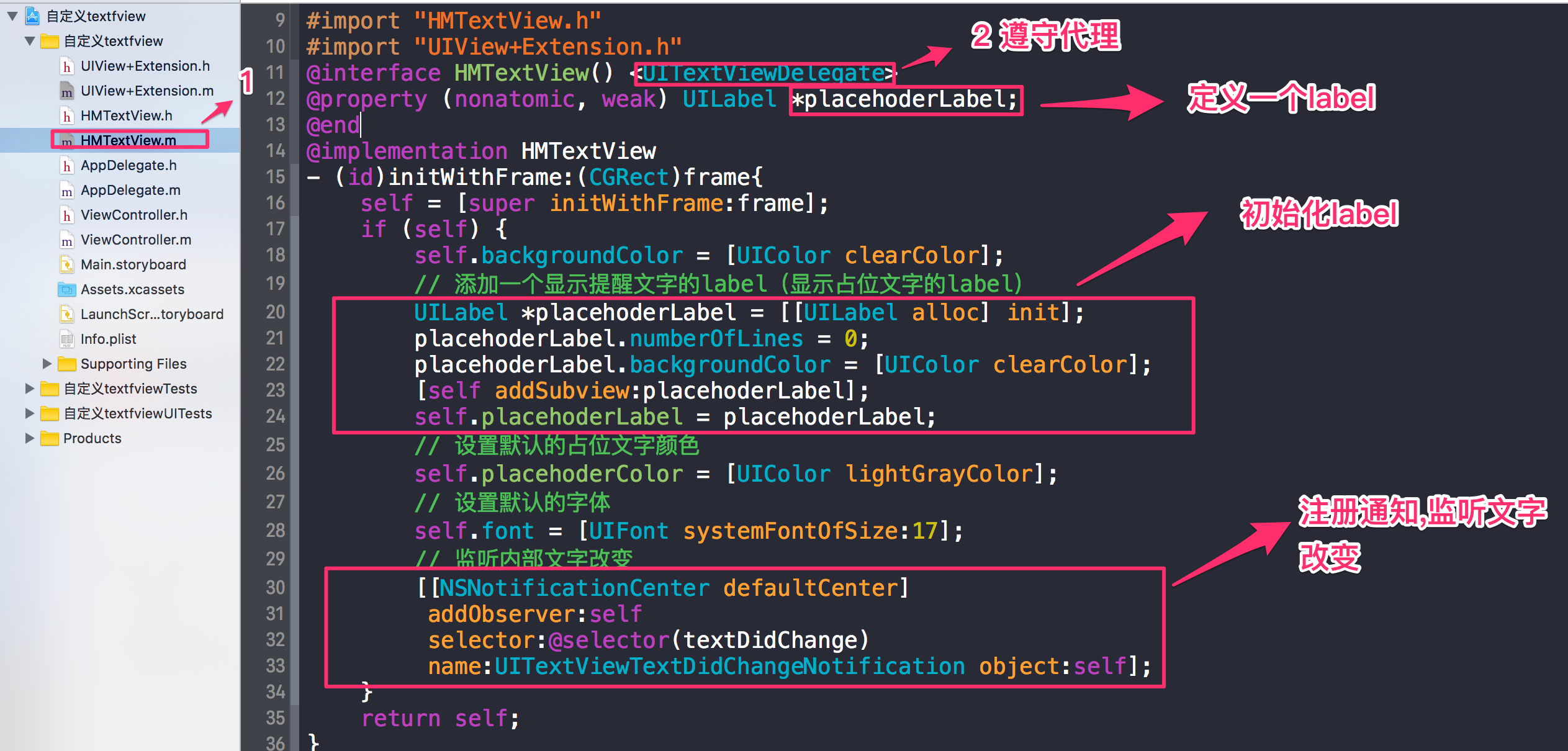
2 .m文件里面的具体实现
-
初始化并注册通知监听文字改变
-
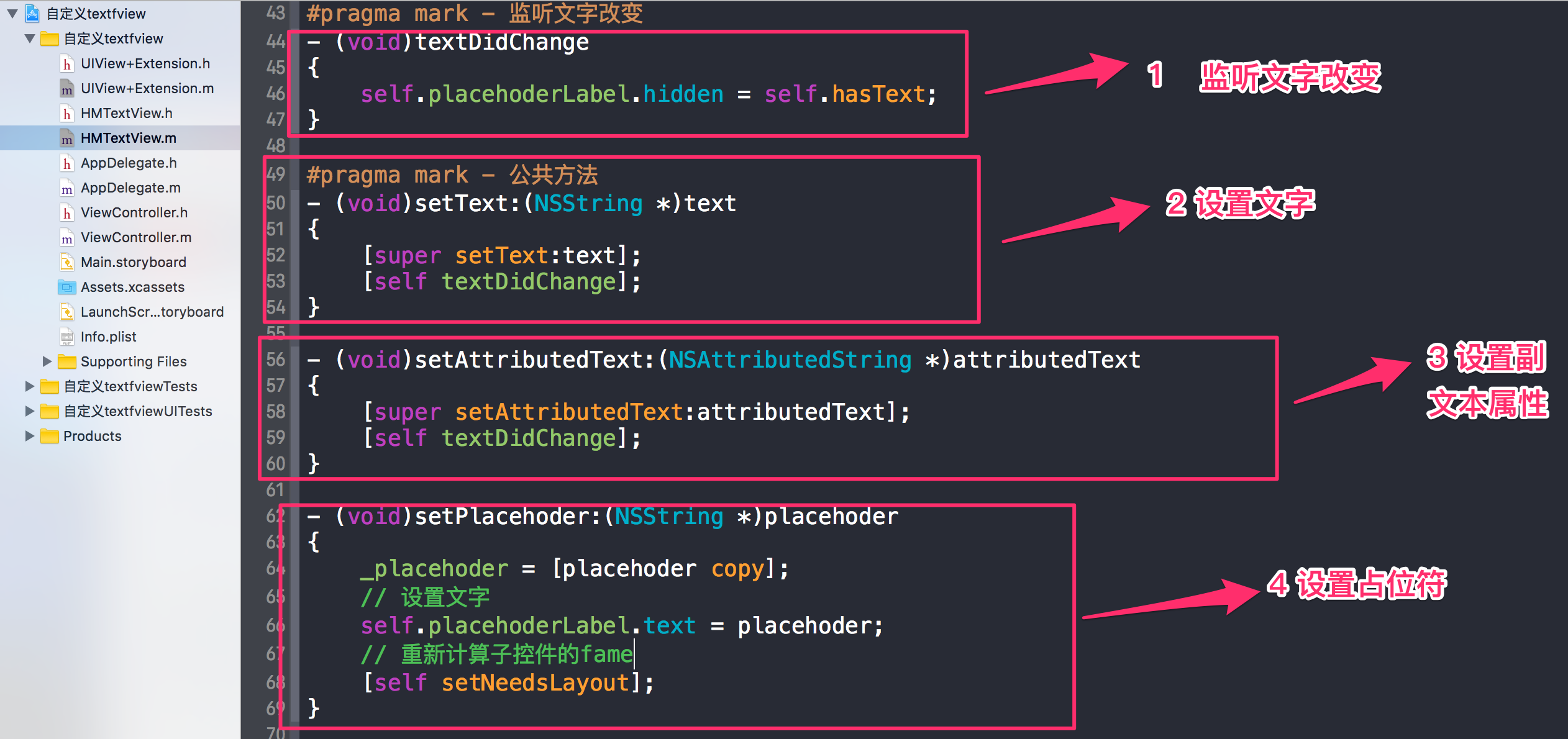
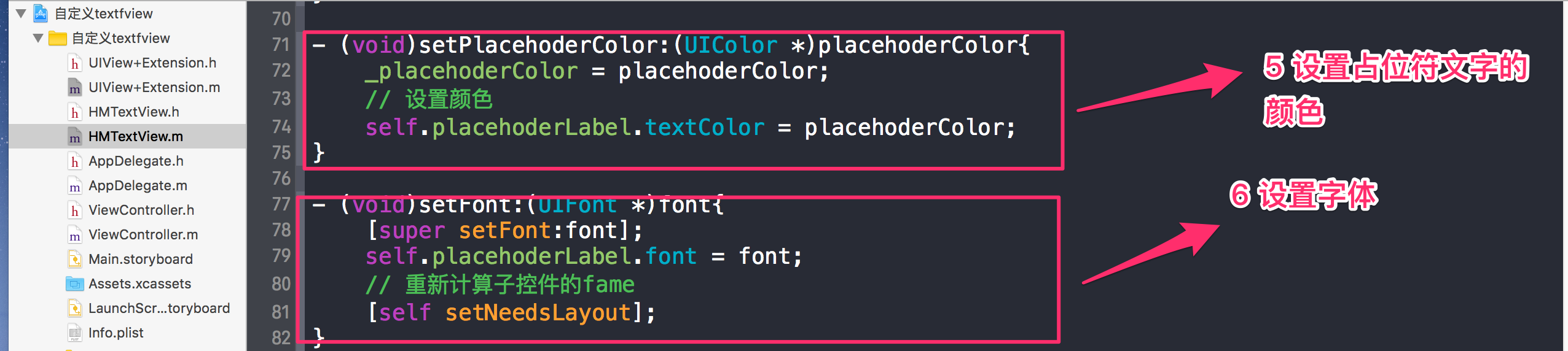
各个功能函数的实现
-
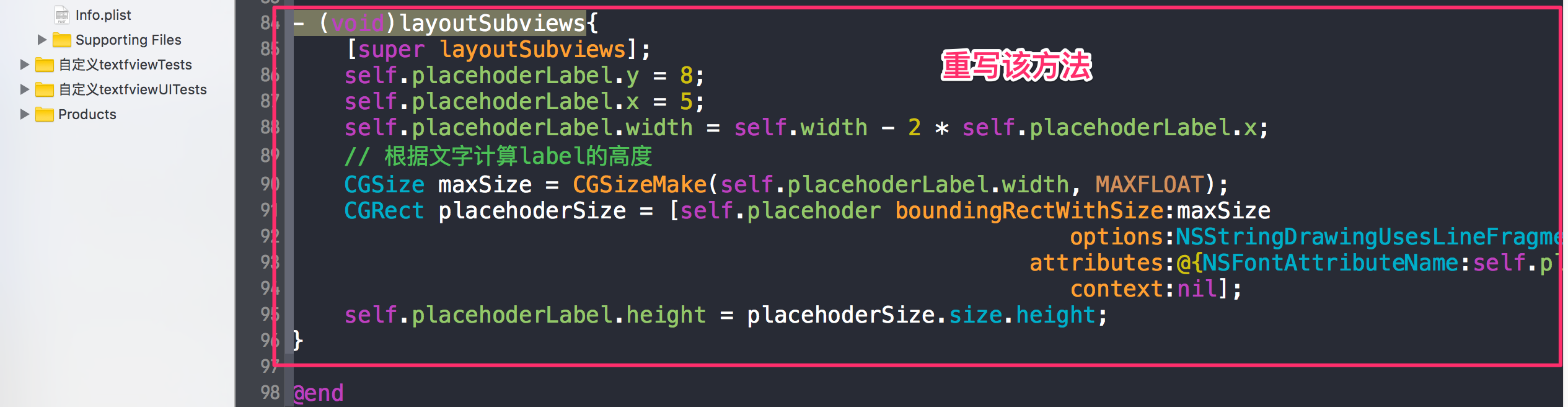
重写- (void)layoutSubviews方法
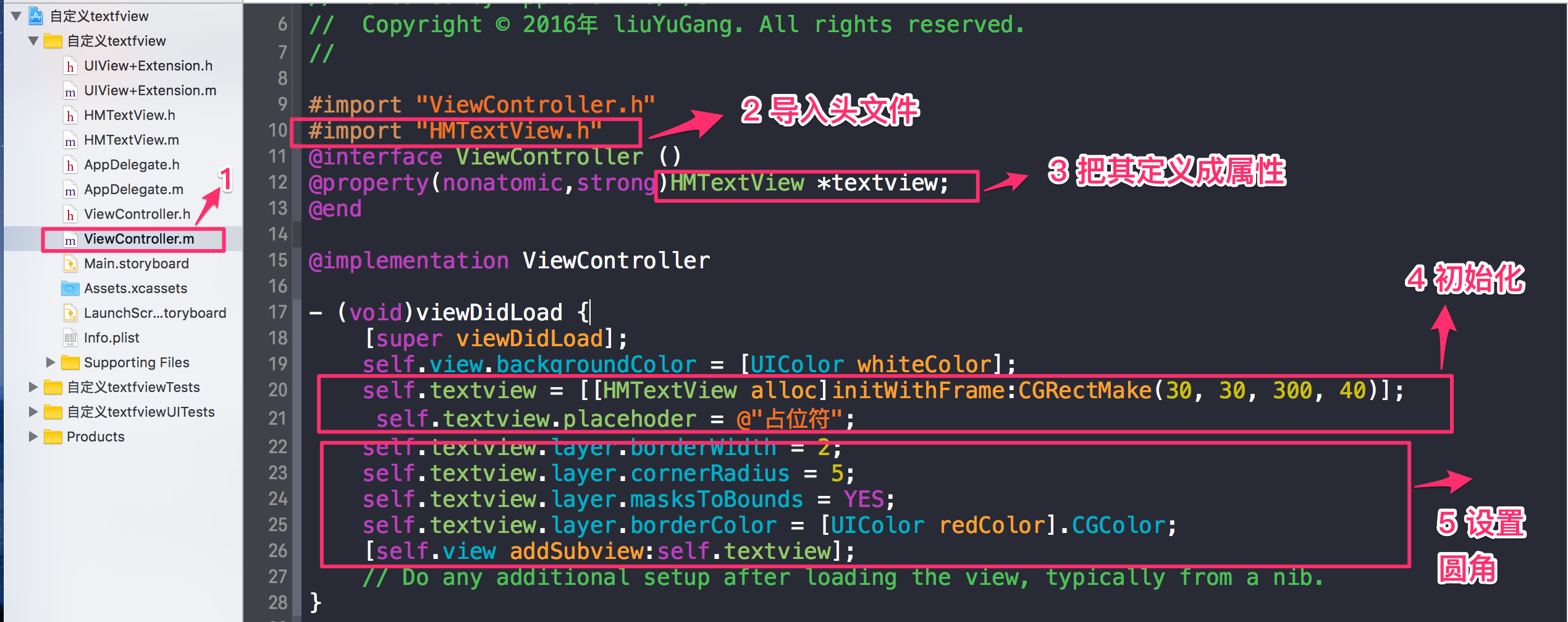
第四步:ViewController.m去实现
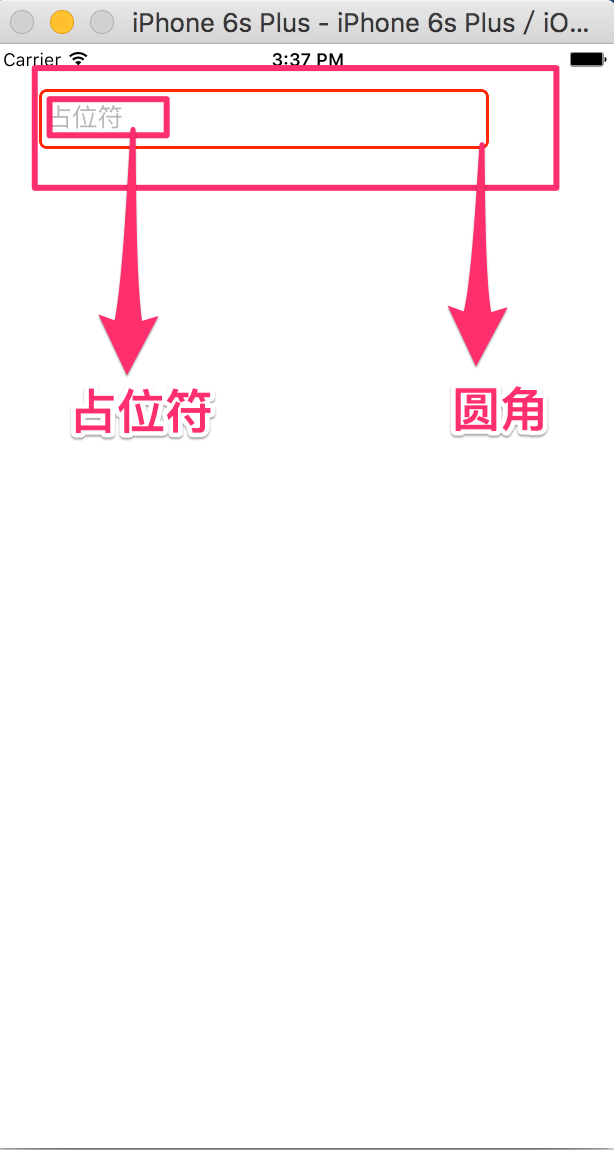
三 实现效果
四 小结
综上 一个自定义的UITextView就实现了.
源码:http://download.csdn.net/detail/baihuaxiu123/9497043



































 409
409

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










