###一 摘要
今天给大家总结一下CSS的响应式布局,首先我们还是先弄清楚,几种布局的概念.
####1.静态布局(static layout)
特点:固定死的宽高,典型的应用静态网站
####2.自适应
特点:1)为不同屏幕定制不同的布局
2)在每个布局中页面元素不随着窗口的大小而改变
####3.流式布局
特点:1)只有一套布局
2)页面元素随着窗口的大小而改变
####4.响应式布局
特点:1.为不同屏幕定义分辨率不同的布局
2.在每个布局中,应用流式布局,页面元素宽度随着屏幕调整而自动适配.
下面我们来具体来讲解一下响应式布局用法及特点.
###二 响应式布局
####1.利用@media进行响应式布局设置
特点:根据不同的终端来调用对应得样式,其中Screen、All和Print为最常见的三种媒体类型。Handheld虽然是手持设备,但是iphone,平板这些都是screen设备。
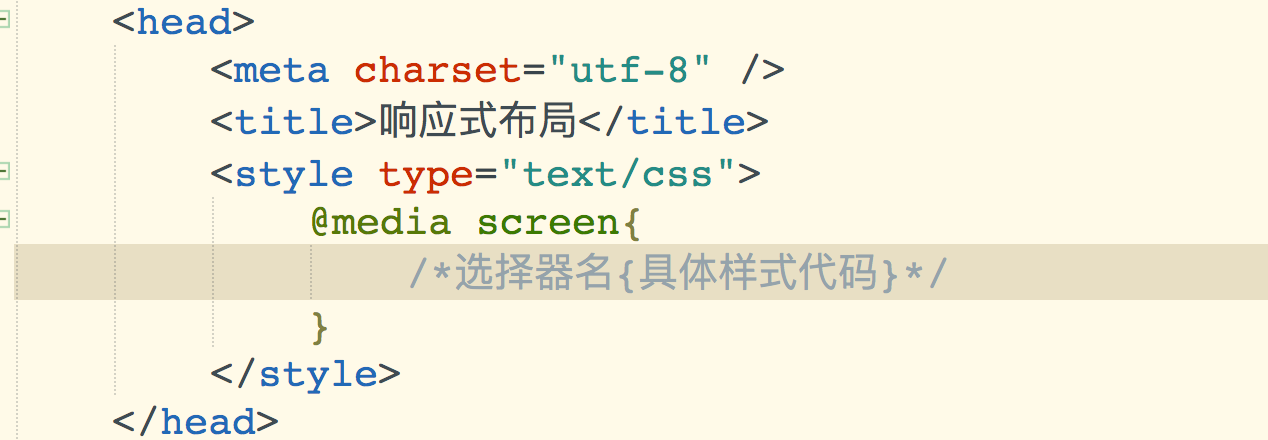
#####具体语法
####利用@media具体设计原则
原理:媒体特性是通过min-width或max-width等来表示大于等于或小于做为逻辑判断,看一下具体使用.
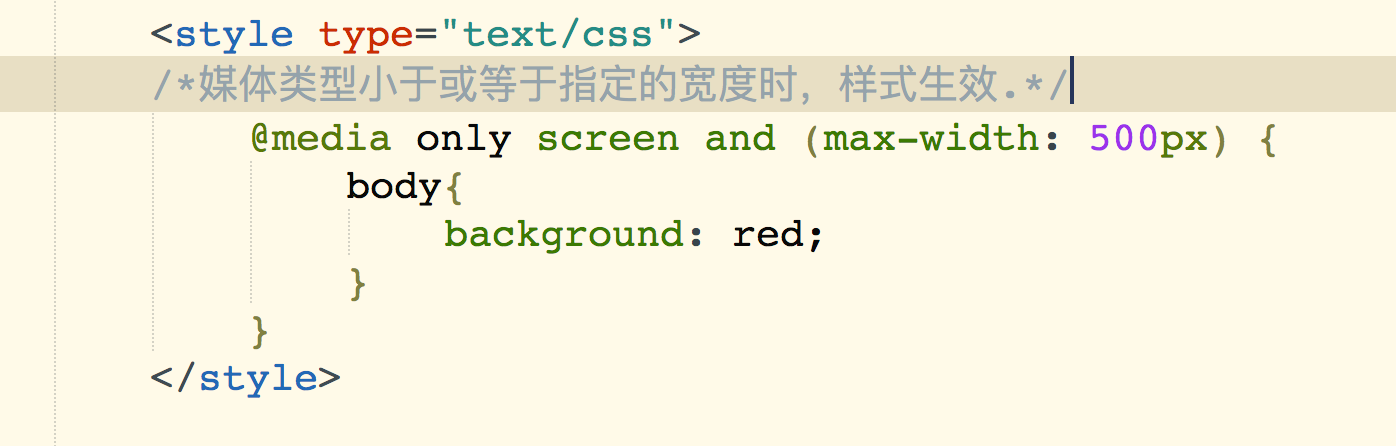
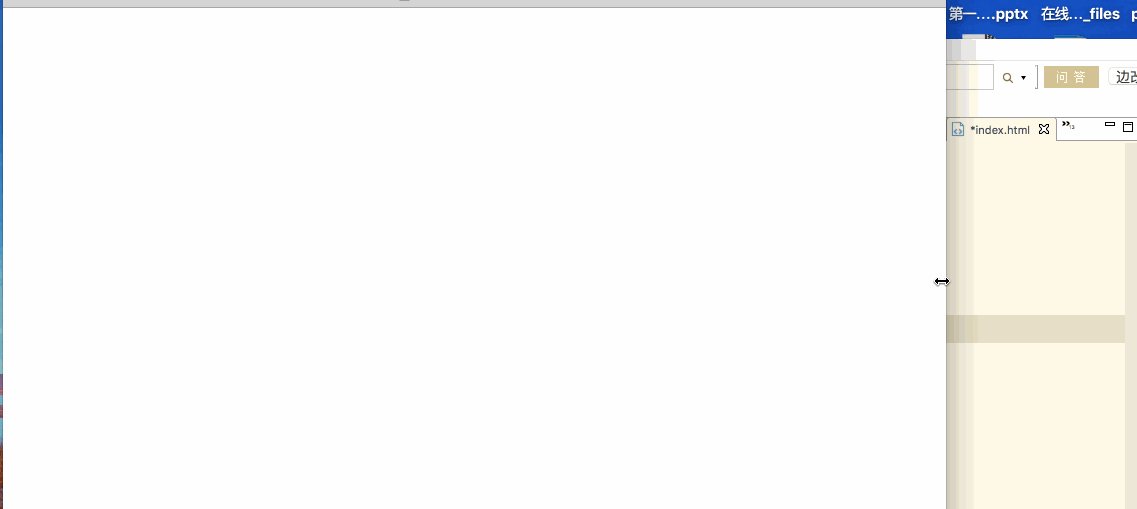
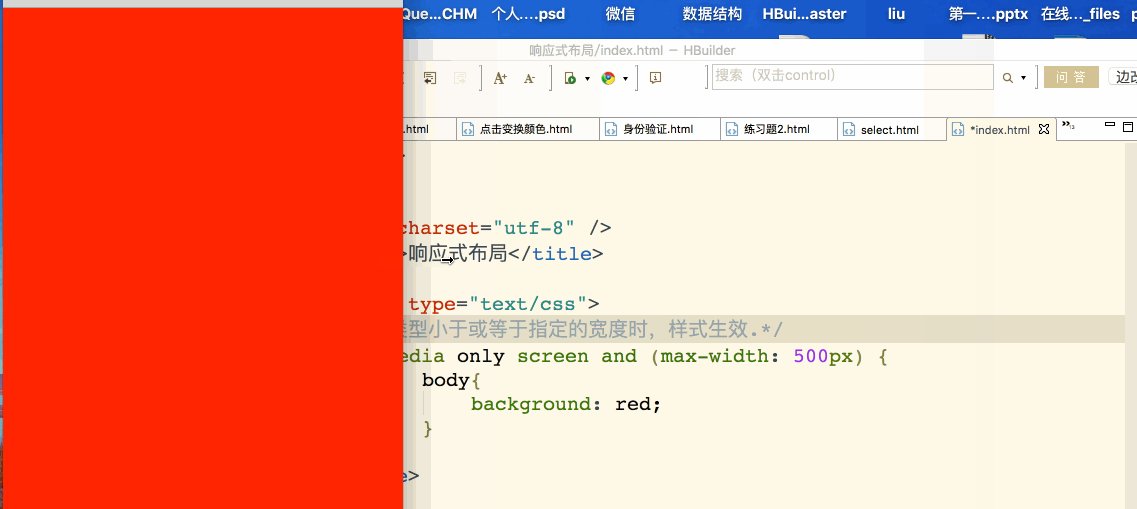
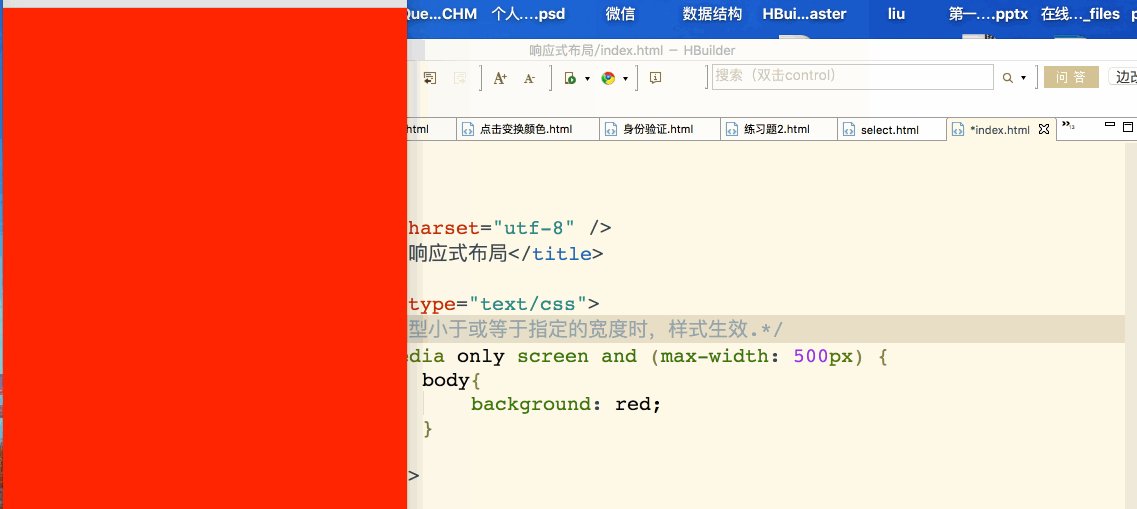
####最大宽度max-width
这个媒体特性中最常用的一个特性,指媒体类型小于或等于指定的宽度时,样式生效.
那么有最大宽度就有最小宽度了.
####最小宽度min-width
媒体类型大于或等于指定的宽度时,样式生效.
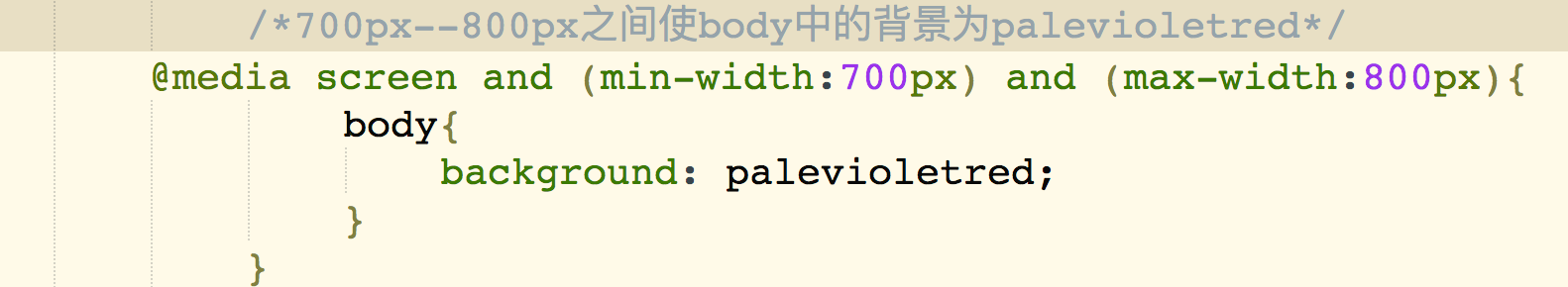
####多个媒体属性的使用
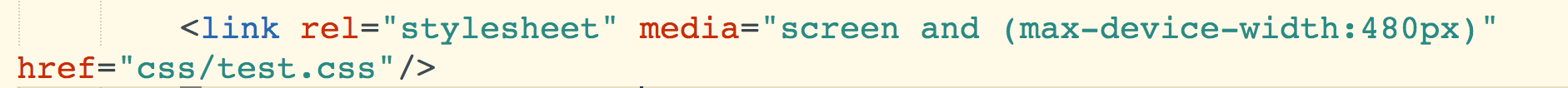
####设备屏幕的输出宽度Device-Width
特点:根据屏幕设备的尺寸来设置相应的样式(或者调用相应外部的样式文件).
对于屏幕设备同样可以使用“min-device-width”或者“max-device-width”对应参数
上面的代码指的是“test.css”样式适用于最大设备宽度为480px,比如说iPhone上的显示,这里的“max-device-width”所指的是设备的实际分辨率,也就是指可视面积分辨率。
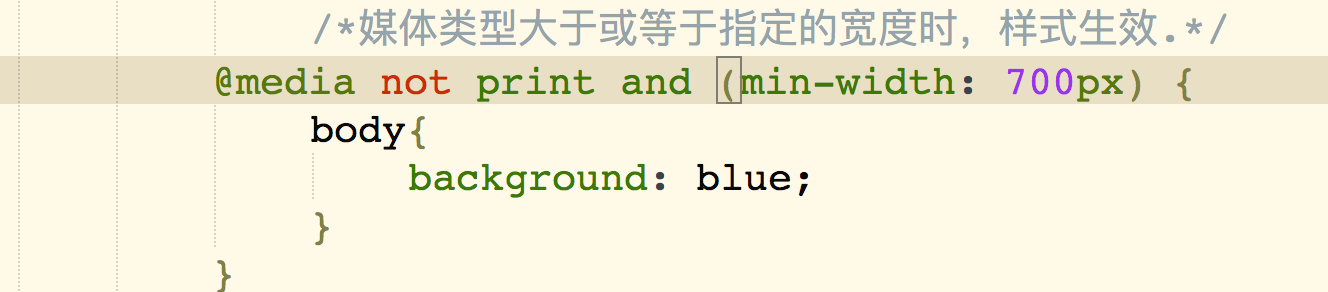
####not关键词的使用
使用关键词“not”是用来排除某种制定的媒体类型,也就是用来排除符合表达式的设备。
上面代码表示的是:样式代码将被使用在除打印设备和设备宽度小于1200px下所有设备中。
































 562
562

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










