在根目录创建个目录components,然后右键新建Component。
做一个小组件示例:
wxml:
<view class="header">
<text class="title">{{title}}</text>
<view>
<text>{{nav}}</text>
<text class="more">查看更多</text>
</view>
</view>
wxss:
/* components/NavHeader.wxss */
.header {
padding-bottom: 20rpx;
}
.header .title {
font-size: 32rpx;
line-height: 80rpx;
color: #666;
}
.header .more {
float: right;
border: 1rpx solid #333;
padding: 10rpx 20rpx;
font-size: 24rpx;
border-radius: 30rpx;
}
在组件的js里可以定义属性:
// components/NavHeader.js
Component({
/**
* 组件的属性列表
*/
properties: {
title: {
type: String,
value: '我是title默认值'
},
nav: {
type: String,
value: '我是nav默认值'
}
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
}
})
json不用管:
{
"component": true,
"usingComponents": {}
}
这样就定义好了。
在index页面想引用需要配置:
index.json:
{
"usingComponents": {
"NavHeader":"/components/NavHeader/NavHeader"
}
}
然后在index页面引用:

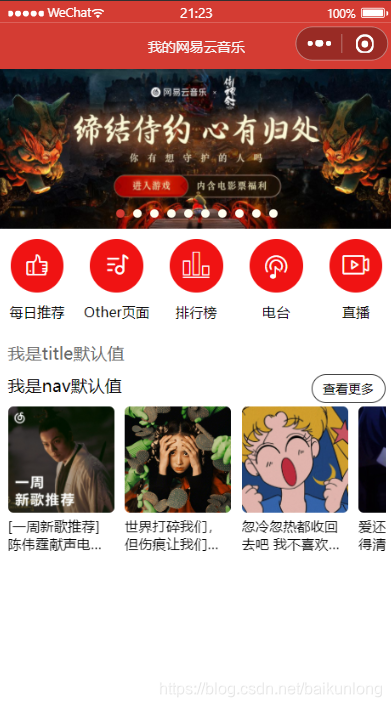
就能看到默认值了:

设置下属性值:
<NavHeader title="推荐歌曲" nav="为你精心推荐"></NavHeader>
可以看到设置成功了:























 1407
1407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








