瀑布流最常用的插件莫属Masonry。它通过将不同高度的内容排列组合在最佳的位置,就像砌墙一样从上到下无缝的组合在一起。
Bootstrap是当下比较热门的web前端开发框架之一,通过引入Bootstrap,你可以很快的给你的项目做一个自适应的页面。
为什么需要Masonry
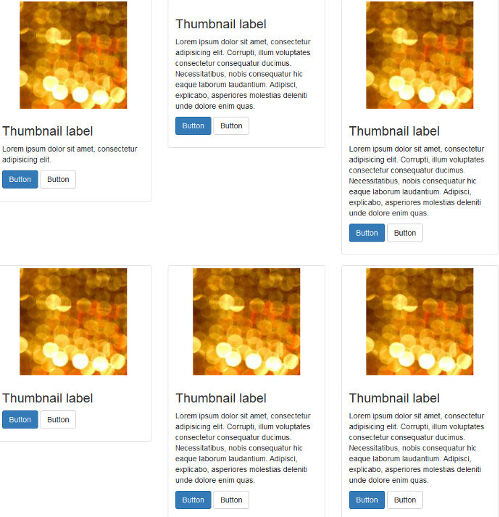
在某些项目中,我们可能需要展示一些产品、主题或者项目等,通过网格的形式排列在一起,由于每个内容的高度可能无法一样高,这个时候我们会看到页面做出来是下面这样子的:

如上,我们看到不同的高度内容导致一些地方是空的,破坏了整体的布局。
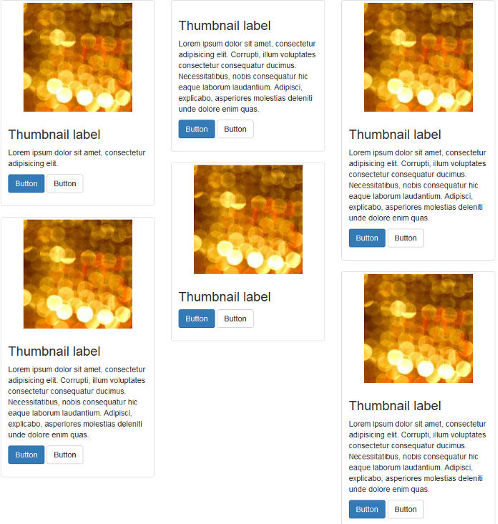
这就是我们为什么需要引入Masonry这个插件的原因,它使得内容像魔术一样自动填充空白的地方。下面这个就是我们想要的内容了。

演示案例
本案例中使用到了Bootstrap的网格系统和缩略图的样式,并引入了标签选项卡的样式。
每个网格的代码:
<div class="col-md-4 col-sm-6 item"> <div class="thumbnail"> <img src="http://lorempixel.com/200/200/abstract" alt=""> <div class="caption"> <h3>Thumbnail label</h3> <p>Lorem ipsum dolor sit amet, consectetur adip








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3719
3719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








