网上搜索了半天,奈何没一个满意的,最后还得亲自敲一下,哎~
问题描述
想实现一个这样的功能,点击一个删除按钮后,在当前页面弹出一个对话框,提示确定或取消,如果点击确定,则删除成功,如果点击取消则取消删除。
如下:

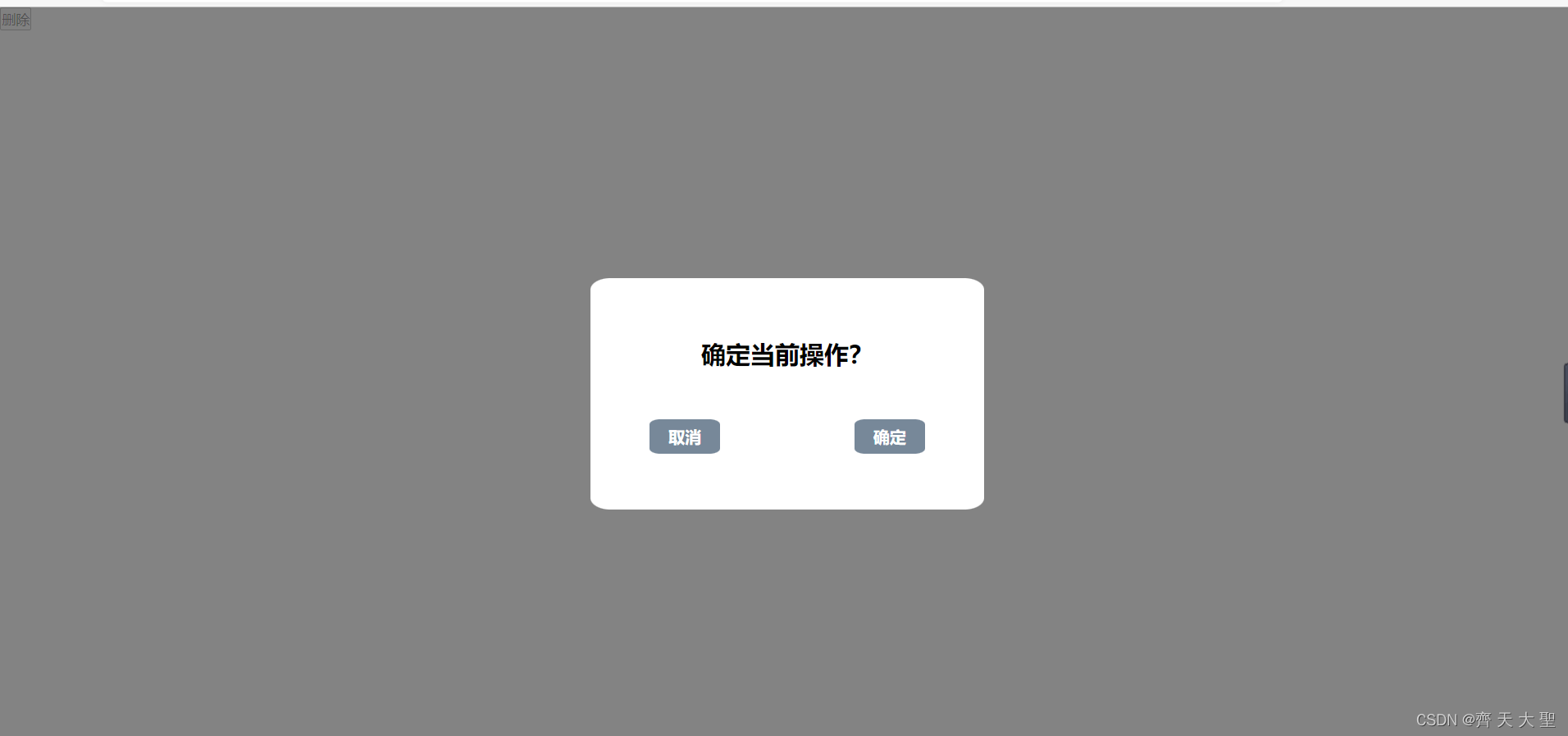
点击后的弹框

原理
1、就是在当前页面的body上添加一个div
2、然后将此div的position设置为fixed,让它盖在body上
3、然后给这个div一个颜色,调节透明度
4、将自己做好的弹框div居中放进去,并将取消按钮和确定按钮放到这个div中
5、给取消按钮和确定按钮添加点击事件
代码
js
该函数是用来创建上面原理中的所有东西的,业务代码自己根据要求添加。
function alertDiv(){
//创建div
let alertBelowDiv = document.createElement("div");//创建最下面的div
let alertContentDiv = document.createElement("div");//创建呈现内容的白色div
let alertTextDiv = document.createElement("div");//创建文字div
let alertSubmitDiv = document.createElement("div");//创建确定div
let alertCancelDiv = document.createElement("div");//创建取消div
//获取body
let body = document.body;
//添加div
body.appendChild(alertBelowDiv);
alertBelowDiv.appendChild(alertContentDiv);
alertContentDiv.appendChild(alertTextDiv);
alertContentDiv.appendChild(alertCancelDiv);
alertContentDiv.appendChild(alertSubmitDiv);
alertBelowDiv.className="alertBelowDiv";
alertContentDiv.className="alertContentDiv";
alertTextDiv.className="alertTextDiv";
alertCancelDiv.className="alertCancelDiv";
alertSubmitDiv.className="alertSubmitDiv";
alertTextDiv.innerHTML="确定当前操作?";
alertCancelDiv.innerHTML="取消";
alertSubmitDiv.innerHTML="确定";
//添加点击函数
alertCancelDiv.onclick=function (){
this.parentNode.parentNode.parentNode.removeChild(this.parentNode.parentNode);
}
alertSubmitDiv.onclick=function (){
//业务代码执行部分
this.parentNode.parentNode.parentNode.removeChild(this.parentNode.parentNode);
}
}
css
*{
margin: 0;
padding: 0;
}
html,body{
height: 100%;
width: 100%;
}
/*最底下的灰色div*/
.alertBelowDiv{
width: 100%;
height: 100%;
position: fixed;
left: 0;
top: 0;
z-index: 1;
background-color: rgba(100, 100, 100, 0.8);
/*将内容居中*/
align-items: center;
display: -webkit-flex;
justify-content: center;
}
/*白色确定框*/
.alertContentDiv{
width: 25%;
height: 30%;
background-color: white;
border-radius: 5%;
}
/*展示文字部分*/
.alertTextDiv{
width: 100%;
height: 10%;
margin: 15% auto;
text-align: center;
font-size: x-large;
font-weight: 600;
}
/*取消按钮*/
.alertCancelDiv{
float: left;
width: 18%;
height: 15%;
background-color: lightslategrey;
border-radius: 15%;
font-weight: 600;
color: #fff;
align-items: center;
display: -webkit-flex;
justify-content: center;
margin-left: 15%;
}
/*确定按钮*/
.alertSubmitDiv{
float: right;
width: 18%;
height: 15%;
background-color: lightslategrey;
border-radius: 15%;
font-weight: 600;
color: #fff;
align-items: center;
display: -webkit-flex;
justify-content: center;
margin-right: 15%;
}























 975
975











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










